Anasayfa için özel şekiller yapabilmek mümkün müdür? Evet, uygulamanızın ana sayfası için standart şekillere bağlı kalmak zorunda değilsiniz. CSS yardımı ile kare biçimindeki özellikleri yuvarlak, oval ya da farklı geometrik şekillere uyarlamak mümkündür. Tabii bu özellikleri ayarlar kısmından yapmamın mümkün değil. Bunun için öncelikle “Renkler” menüsünde gidip sayfayı en aşağı kaydırıyoruz. Sayfanın sonunda CSS kodları girebileceğiniz bir alan göreceksiniz. Eğer bu alan aktif değilse “Göster” butonuna tıklayarak CSS kodları girebileceğimiz alanı görüntüleyebilirsiniz.
Önceki yazılarımızda da bahsettiğimiz gibi bu alan normalde aktif halde karşınıza gelir. Eğer manuel olarak kapatmadıysanız herhangi bir şey yapmanıza gerek yok. CSS girebileceğimiz alanı açtıktan sonra aşağıdaki kodları alana girip kaydet butonuna tıklayın.:
.homepage .layout li {
border-radius:50%;
}
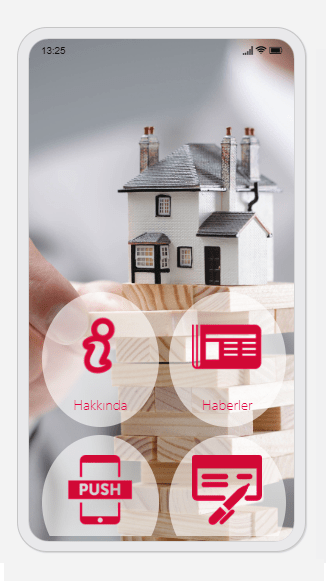
yukarıdaki kodda %50 oranında girilmiştir. Bunu arttırabilir ya da azaltabilirsiniz. Kodların derlenmesi 5-10 saniye sürecektir. Kodlar derlendikten sonra size bir bilgi mesajı gelecektir. Mesajın ardından sayfayı yenileyip anasayfanızın yeni görünümünü görebilirsiniz. Anasayfanız aşağıdaki gibi olacaktır:
Bu özellikleri birlikte kullandığınız gibi ayrı ayrı da kullanabilirsiniz. Her modülün rengini ve şeklini birbirinden farklı yapmak mümkündür. Bunun için aşağıdaki kodu girin:
.homepage .layout li:nth-child(1) {
background-color: #0099C7;
border-radius:10%;
}
.homepage .layout li:nth-child(2) {
background-color: #ffd64b;
border-radius:20%;
}
.homepage .layout li:nth-child(3) {
background-color: #ff3a2e;
border-radius:40%;
}
.homepage .layout li:nth-child(4) {
background-color: #9d5cad;
border-radius:50%;
}
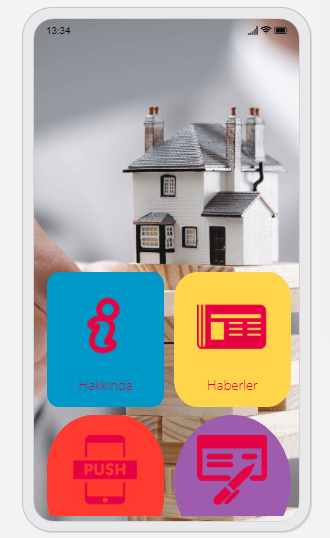
Kodlardan anlaşılacağı üzre her renk ve yüzde birbirinden farklıdır. Bu kodun uygulama içindeki görüntüsü de şu şekilde olacaktır:
Tekrar hatırlatmamız gerekirse bu özellik her menü tasarımında çalışmayabilir. Görseldeki menü Layout 5 menüsüdür.
CSS kodları kullanılarak birçok tasarım değiştirilebilir. Destek sayfamız üzerinden bu CSS kodları hakkında sizleri sürekli bilgilendireceğiz. Bugün bu yazımızda Anasayfa Özel Şekiller yapabilmek mümkün müdür? bunu işledik. Destek Sayfamızı takipte kalarak ufak ipuçlarına erkenden ulaşabilirsiniz. Bizimle iletişime geçmek için buraya tıklayabilirsiniz.