Form Görüntüsü Nasıl Değiştirilir? Uygulama içerisinde ayarlara bağlı kalmadan bazı tasarımları değiştirebilirsiniz. Bu tasarım değiştirme CSS/SCSS ile yapılmaktadır. CSS alanlarına girdiğimiz kodlar ile uygulama içinde özel ayarlamalar yapabiliriz. Bugün bu yazımızda CSS kodları ile form görüntüsü nasıl değiştirilir? bunu inceleyeceğiz.
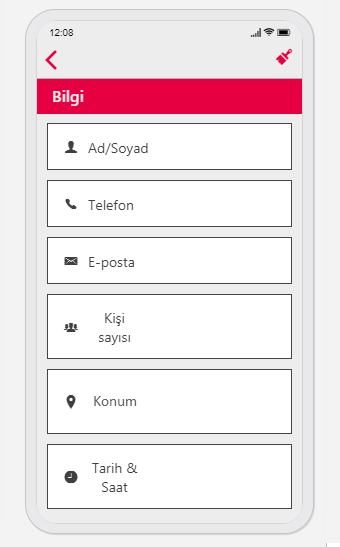
İlk olarak bir form menüsü açın. İsterseniz içini doldurduktan sonra isterseniz de doldurmadan CSS kodlarını girebilirsiniz. Biz içeriği tamamladıktan sonra CSS kodlarını girmenizi öneririz çünkü uzun metinler tasarımın görüntüsünü değiştirebilir. Form modülünü uygulamanıza dahil ettikten sonra “Renkler” kısmına gelin ve sayfanın sonuna kadar kaydırın. Karşınıza CSS kodları girebileceğiniz bir alan çıkacaktır. Eğer alanı görüntüleyemiyorsanız “Göster” butonuna tıklayın.
CSS kodlarını girme alanını açtıktan sonra aşağıdaki kodu kopyalayıp yapıştırın:
.item.item-input.item-custom {
margin: 10px;
}
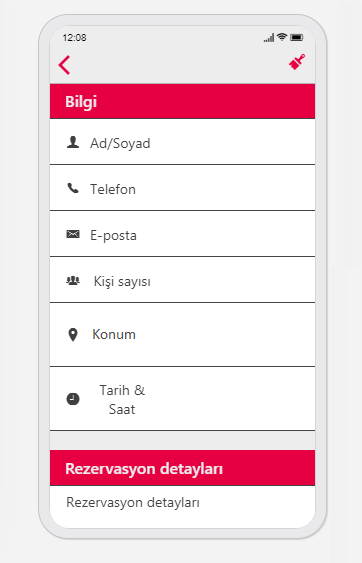
“Kaydet” butonuna tıklayın ve kısa bir süre bekleyin. Kodların işlenmesi yaklaşık 5-10 saniye sürecektir. Kodlarınız kaydedildikten sonra size bir bilgi mesajı gelecektir. Bilgi mesajının ardından sayfayı yenileyip kontrol edebilirsiniz. Spoiler vermiş gibi olmayalım ancak kodların görüntüsü aşağıdaki gibi olacaktır:
Uyarı: Bu özellik sadece liste modülüne özeldir. Diğer menülerde çalışmayacaktır. Farklı modül özellikleri için diğer CSS özelliklerimizi inceleyebilirsiniz.
CSS kodları kullanılarak birçok tasarım değiştirilebilir. Destek sayfamız üzerinden bu CSS kodları hakkında sizleri sürekli bilgilendireceğiz. Bugün bu yazımızda Form Görüntüsü Nasıl Değiştirilir? bunu işledik. Destek Sayfamızı takipte kalarak ufak ipuçlarına erkenden ulaşabilirsiniz. Bizimle iletişime geçmek için buraya tıklayabilirsiniz.