Ayakkabı Mağaza Mobil Uygulama 1 örnek mobil uygulamamızı adım adım beraber yaparak, E-Ticaret Mobil uygulaması sizde geliştirebiliyor olacaksınız. Hem de bu işlemi bir yazılım ve programlama bilgisi olmadan yapabileceksiniz. Tek yapmanız gereken sizin için hazırladığımız ücretsiz rehberi adım adım takip ederek kendi uygulamanızda uygulamaktır.
İçerik Özeti
Ayakkabı Mağaza Mobil Uygulama 1
Mobil uygulamamızda E-Ticaret Modülü kullanacağız. Örnek bir alan olarak ayakkabı sektörünü seçtik. Siz istediğiniz E-Ticaret alanında bir sektör seçebilir ve istediğiniz sektörde e-ticaret mobil uygulaması geliştirebilirsiniz.
İstediğiniz isimde, istediğiniz tasarım şekil, resim, renk vb. istediğiniz gibi sonradan değişiklik yapabilir, uygulamanız hazır olduğunda Apple App Store ve Google Play Store da yayınlayabilirsiniz. Rehberimizdeki uygulamayı hiçbir ek ücret ödemeden yapabilirsiniz. destek.uygulamasepeti.com sayfamızdaki tüm içerikler sizin için hazırlanmış ve tamamı ücretsizdir.
uygulamasepeti Abonelik Sistemi
uygulamasepeti platformu abonelik sistemi ile çalışmaktadır. Tüm abonelikler 1 sene geçerlidir ve ödemeler yıllık alınır. Tüm bankalar ile anlaşmamız bulunmaktadır. iyzico alt yapısını kullanmaktayız. İstediğiniz kredi kartına 12 taksit ile ödeme yapabilirsiniz. uygulamasepeti’ ne üye olmak tamamen ücretsizdir. uygulamasepeti.com ziyaret ederek ücretsiz üye olabilirsiniz. Her üye, üye olduktan sonra 15 gün boyunca maksimum 1 uygulama geliştirebilmektedir. 15 gün sonunda uygulama kullanımı kitlenir ve platform üzerinde geliştireme işlemini yapamazsınız. Fakat uygulamanız silinmez. Sonuç itibariyle 15 gün boyunca 1 uygulama geliştirirken herhangi bir kısıtlama olmadan platformun tamamını kullanabileceksiniz ve herhangi bir ödeme bilgisi sizden istemeyeceğiz. Uygulamayı Apple Mağaza ve Google Play Mağazada yayınlayabilmeniz için ve Push Bildirimi gönderebilmeniz için abone olmanız zorunludur.
Ücretsiz 15 gün içerisinde uygulamanı geliştir
Başlangıçta herhangi bir ödeme yapmadan bu örnek uygulamayı 15 gün içerisinde rehberimizi izleyerek adım adım yapabilir ve tüm sonuçları sizde kendiniz görebilirsiniz. Sadece sonuçları platform web arayüzünden değil, Android için platform içerisinde apk oluşturabilir, telefonunuza sorunsuz yükleyerek test yapabilirsiniz. Apple için XCode üzerinde uygulamanızı derledikten sonra TestFlight ta gönderebilir ve test yapabilirsiniz.
Google Play Mağaza uygulama linki
Örnek uygulamamızı hızlı bir şekilde test etmeniz için Google Play Mağaza üzerinden buradaki linke tıklayarak indirme işlemini yapabilirsiniz. O zaman hazırsanız başlayalım.
Uygulama Geliştirmeye Giriş
Rehberimiz 10 adımdan aşağıdaki listedeki gibidir.
Üyelik Oluşturma
Yeni Bir Uygulama Oluştur
Tasarım
Renkler
Özellikler
Uygulama
Yayın
Ödeme Ağ Geçitleri
Ayarlar
Google Play Mağaza Yayınlama
Üyelik Oluşturma
uygulamasepeti platformu üyelik işlemini https://mobil.uygulamasepeti.com/ ziyaret ederek ücretsiz üye olabilirsiniz. uygulamasepeti’nde üyelik işlemi tamamen ücretsizdir. 15 gün boyunca 1 uygulama geliştirme işlemini yapabilirsiniz. 15 gün sonunda uygulama kilitlenir ve plaform üzerinde geliştirme yapamazsınız. Uygulamanız silinmez. Yaklaşık 3 sene boyunca herhangi bir giriş yapmadığınız zaman silinir. Artık ücretsiz bir şekilde üye olduğumuza göre, 15 gün içerisinde rehberimizi uygulayarak E-Ticaret Mobil Uygulamasına sizde kodlama bilmeden geliştirebilirsiniz.
Üyelik Oluşturma 2022 makalemizi okuyarak hızlıca ve ücretsiz bir şekilde üye olabilirsin. Artık ücretsiz bir şekilde üye olduğuna göre sonraki adıma geçiş yapabilirsiniz.
Yeni Bir Uygulama Oluştur
Yeni Mobil Uygulama Oluştur 2 Adım makalemizi okuyarak Yeni bir uygulama oluşturabilirsiniz.
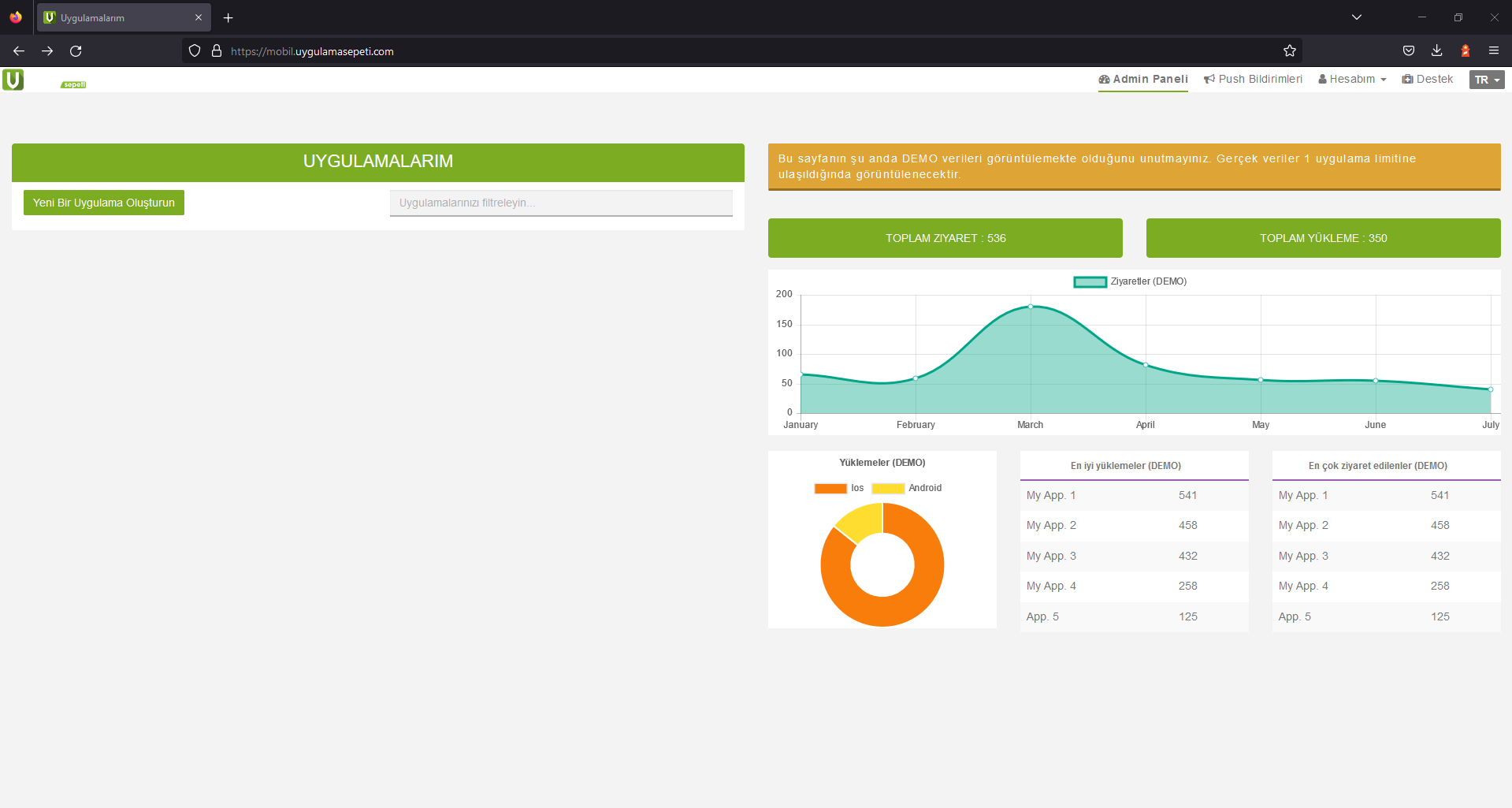
Üye olduktan sonra karşımıza aşağıdaki resim çıkmaktadır. ‘Yeni Bir Uygulama Oluşturun’ tıklayınız.

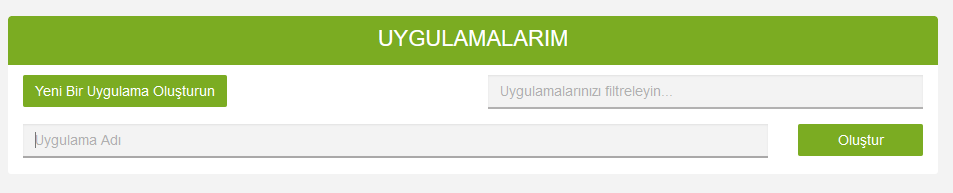
Uygulama Adı oluşturma bölümüne geldik.

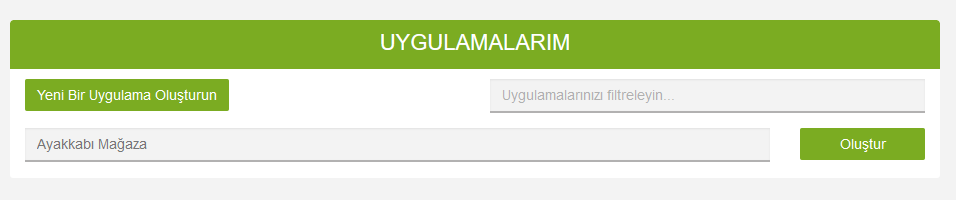
‘Ayakkabı Mağaza’ yazdıktan sonra ‘Oluştur’ tıklayınız.

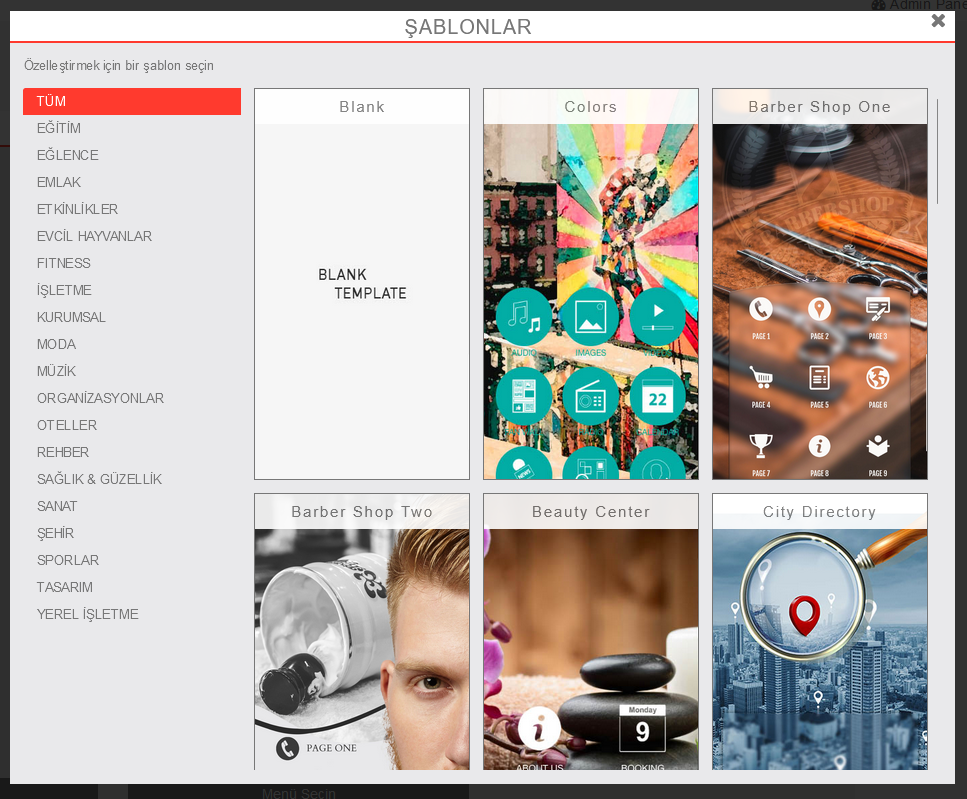
Şablonlar Bölümünde ‘Blank Template’ seçiniz.

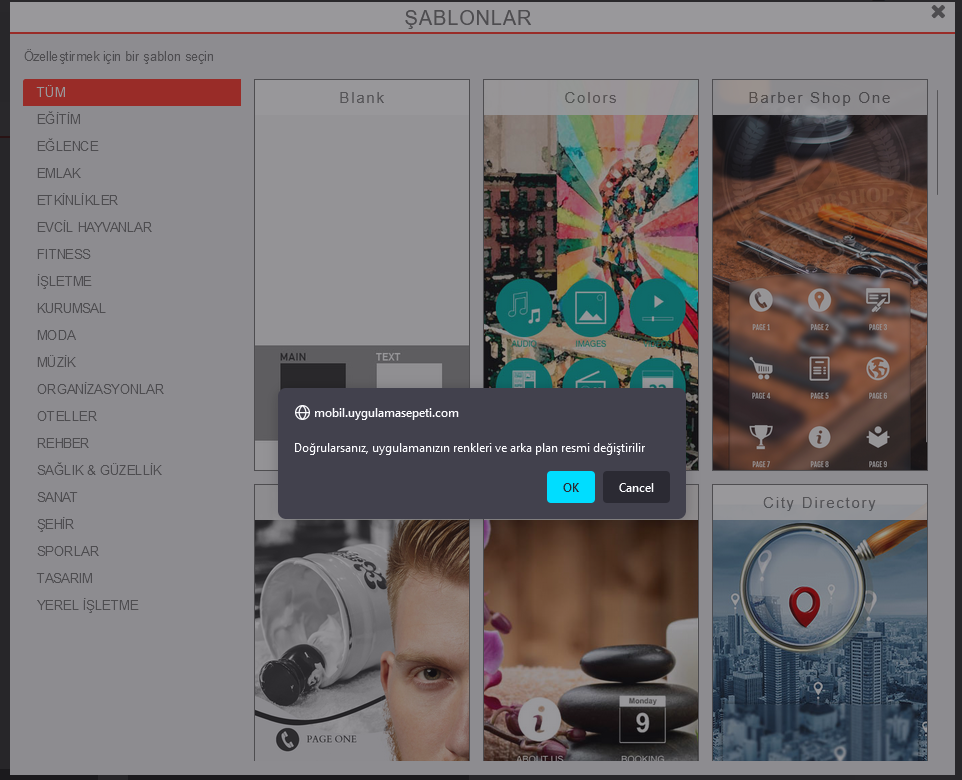
‘Doğrularsanız, uygulamanızın renkleri ve arka plan resmi değiştirilir’ OK tıklayınız.

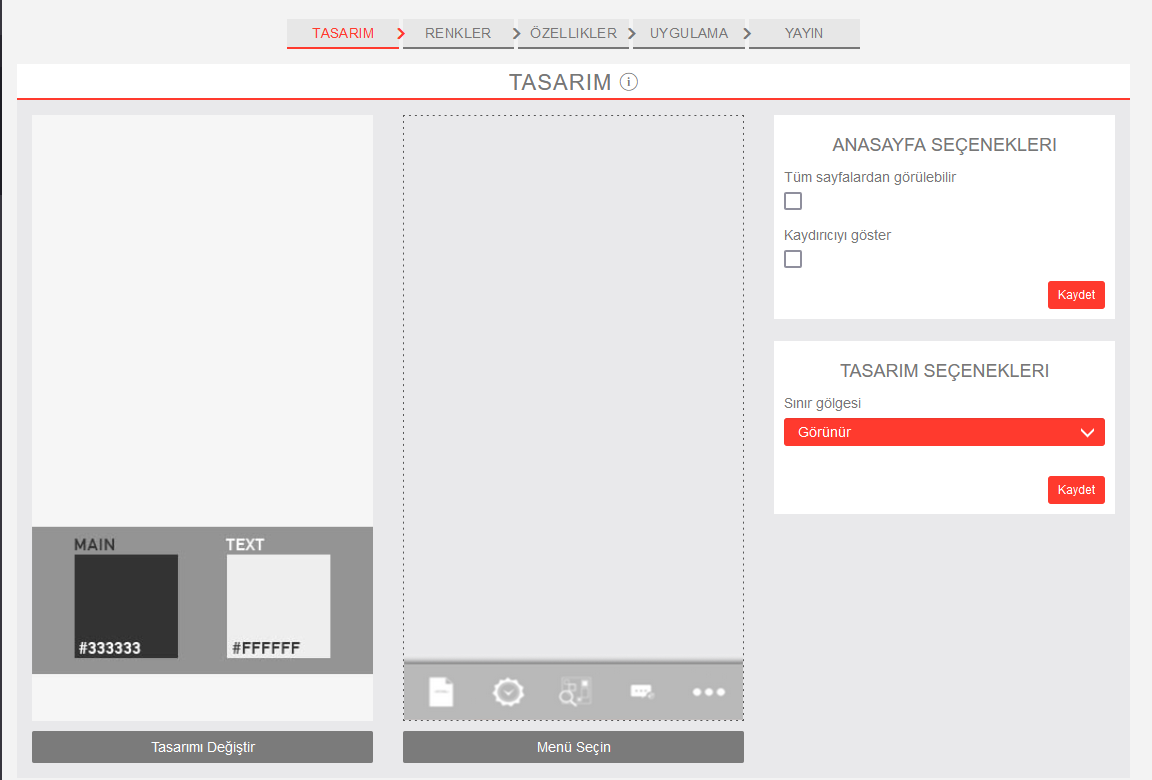
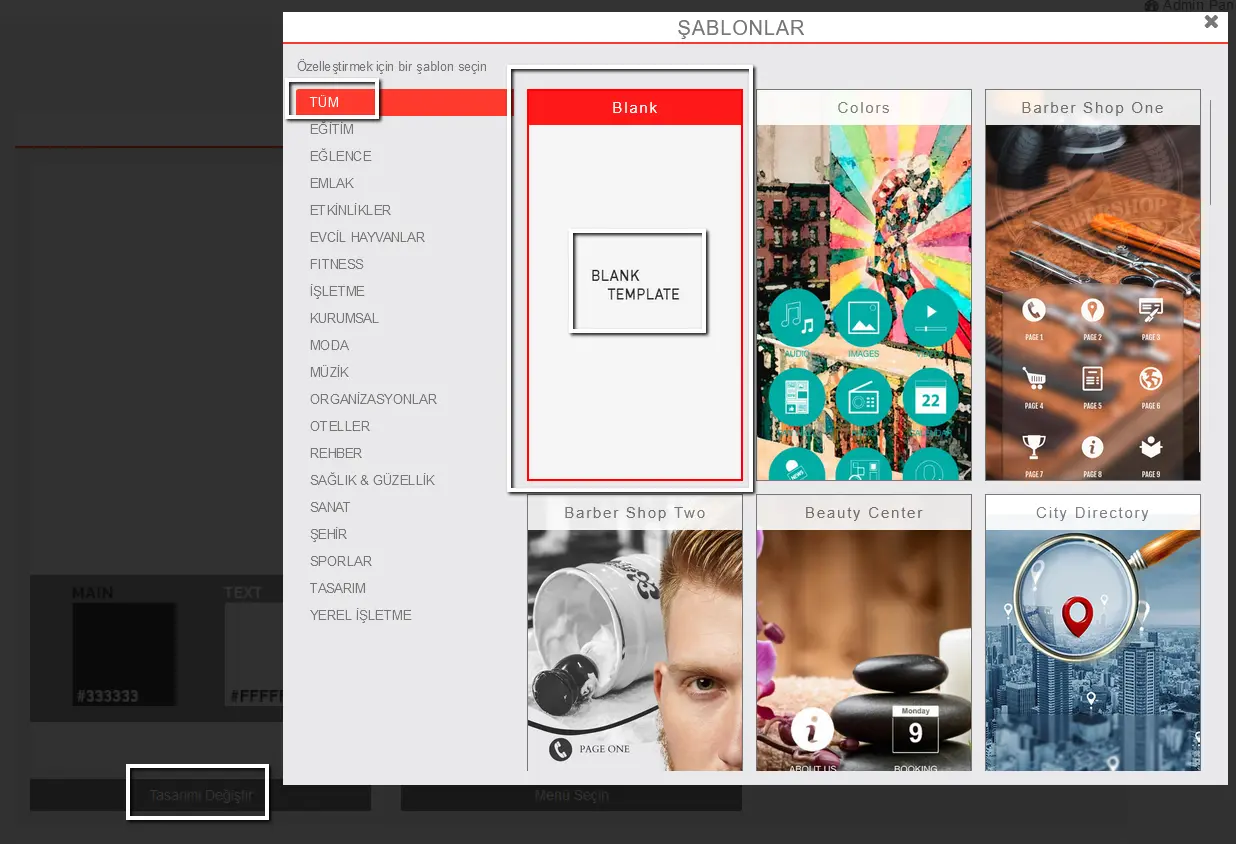
Şablon seçim bölümünde yanlışlıkla ekranı kapatmış olabilirsiniz. Sorun değildir. Aşağıdaki resimde görüldüğü gibi Tasarım Bölümünde ‘Tasarımı Değiştir’ butonuna tıklayarak ‘Blank Template’ seçebilirsiniz.

Tasarım
Aşağıdaki resimdeki gibi ‘Tasarımı Değiştir’ tıklayınız. Şablonlar-> Tümü-> ‘Blank Template’ seçtiğinizden emin olunuz.

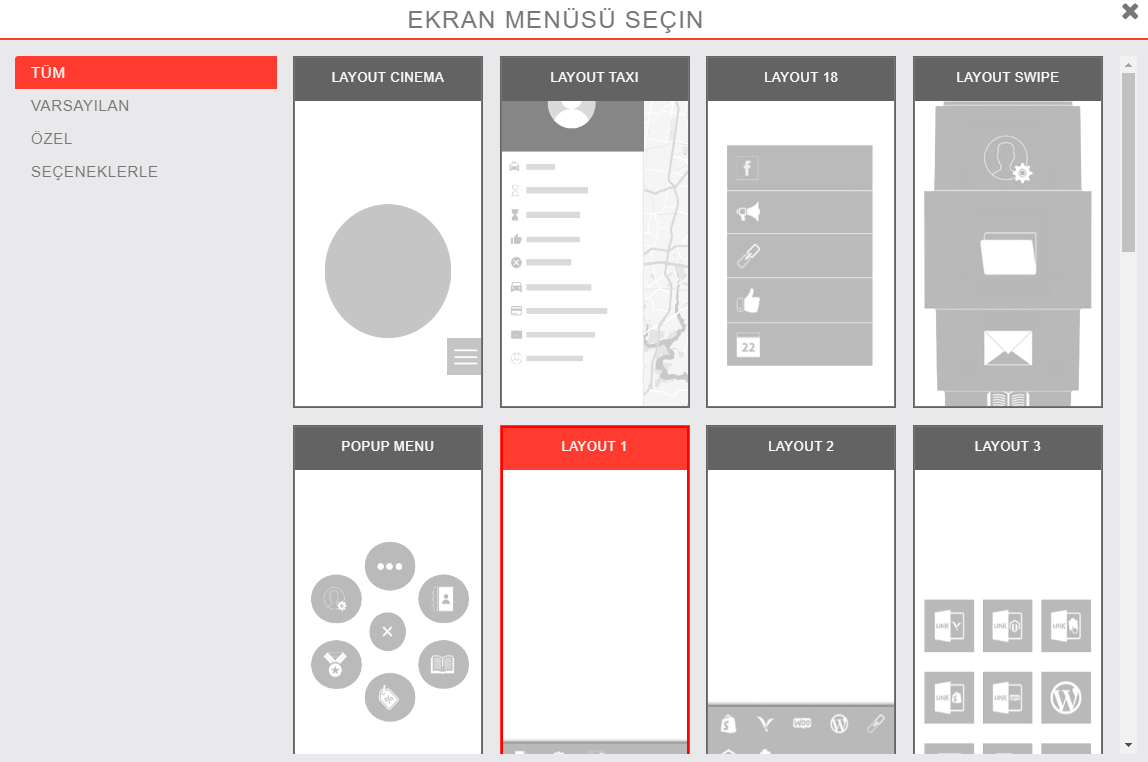
‘Menü Seçin’ butonuna tıklayınız. ‘Ekran Bölümü’ alanında Tüm-> ‘LAYOUT 1’ seçiniz.

‘ANASAYFA SEÇENEKLERİ’ -> ‘Tüm sayfalardan görülebilir’ işaretledikten sonra ‘Kaydet’ tuşuna tıklayınız.
‘TASARIM SEÇENEKLERİ’ -> ‘Sınır gölgesi’ -> ‘Görünür’ işaretledikten sonra ‘Kaydet’ tuşuna tıklayınız.

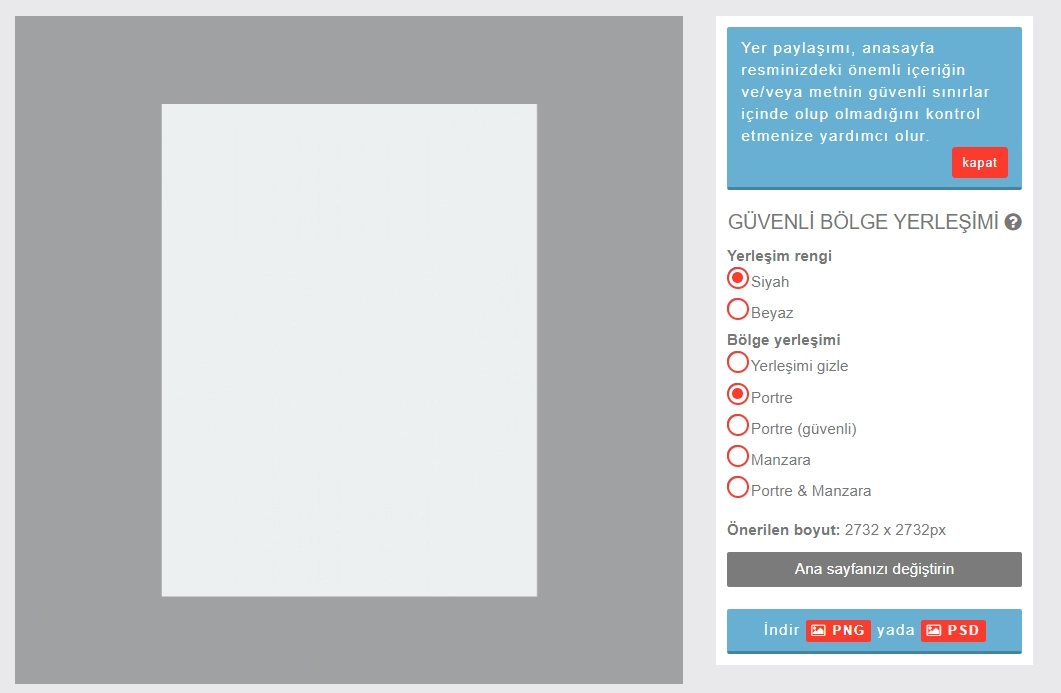
‘GÜVENLİ BÖLGE YERLEŞİMİ’ -> ‘Yerleşim rengi’ -> ‘Siyah’ seçiniz.
‘Bölge yerleşimi’ -> ‘Bölge yerleşimi’ -> ‘Portre’ seçiniz.

‘Ana sayfanızı değiştirin’ tıklayınız. 2732x2732px ‘Beyaz renk arka planı’ bilgisayarınızdan seçiniz.

‘Resminizi Boyutlandırın’ alanında herhangi bir değişiklik yapmadan ‘Taman’ butonuna tıklayınız.

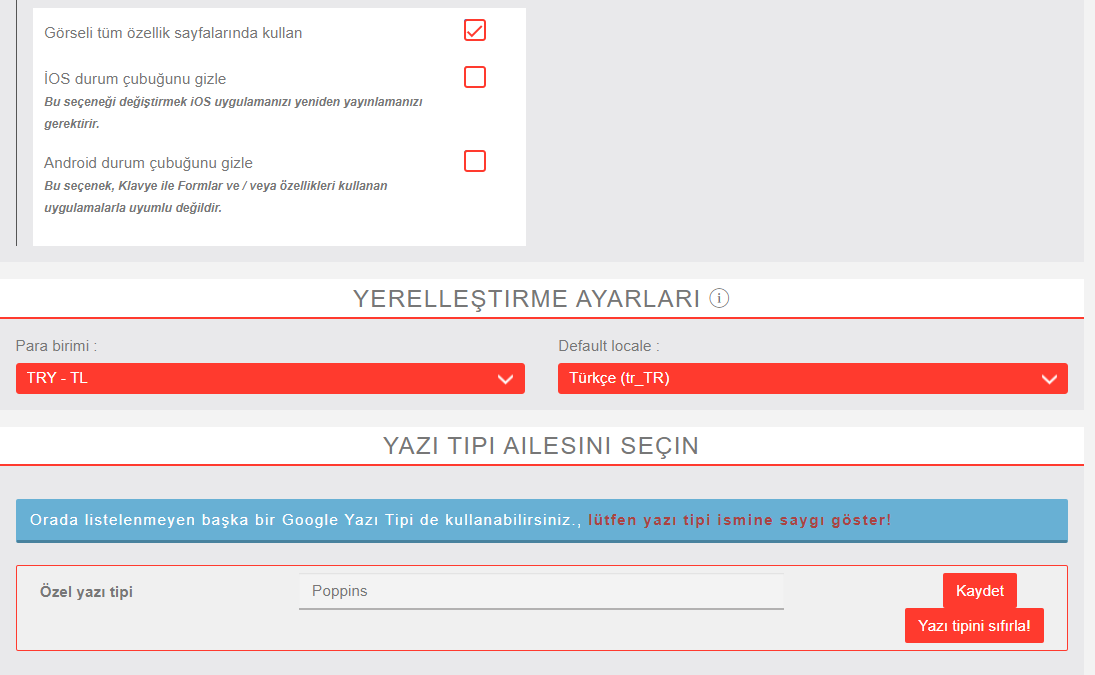
‘Görseli tüm özellik sayfalarında kullan’-> işaretleyiniz.
‘YERELLEŞTİRME AYARLARI’ -> ‘Para birimi’ -> ‘TRY – TL’ seçiniz.
‘Default locale’ -> ‘Türkçe (tr_TR)’ seçiniz.
‘YAZI TİPİ AİLESİNİ SEÇİN’ -> ‘Özel yazı tipi’ -> ‘Poppins’ yazınız. ‘Kaydet’ tuşuna tıklayınız.

‘Renkler’ bölümüne geçiş yapabiliriz.
Renkler
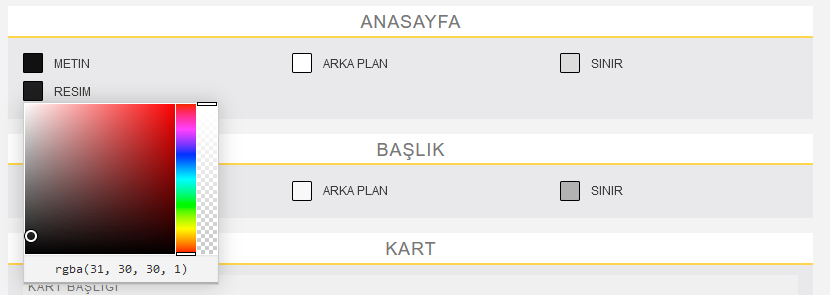
‘Renkler’ -> ‘Bölümler’ -> ‘Tümü’ seçiniz.
‘Anasayfa’ -> ‘Resim’ rgba kodu aşağıdaki gibidir.

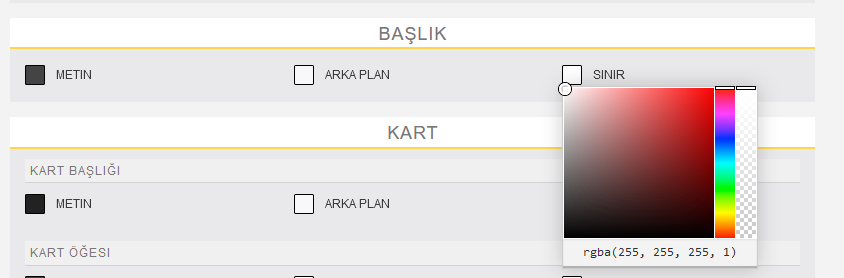
‘Başlık’ -> ‘Sınır’ rgba kodu aşağıdaki gibidir.

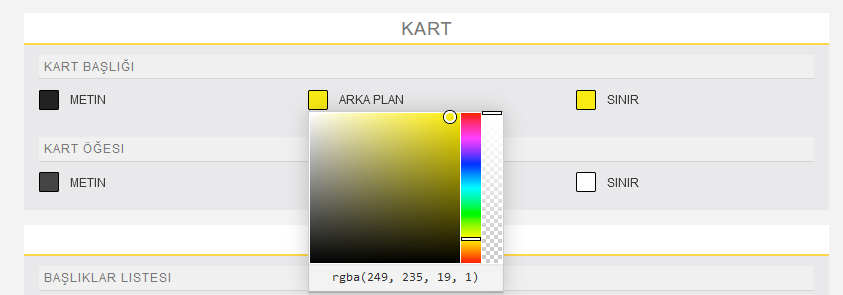
‘Kart’ -> ‘Kart Başlığı’ -> ‘Arka Plan’ ve ‘Sınır’ rgba renk kodu aşağıdaki gibidir.

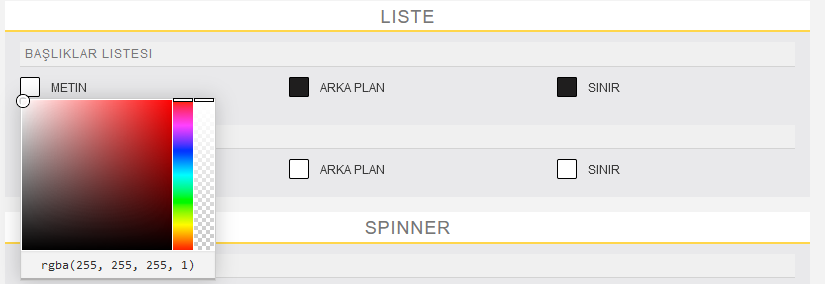
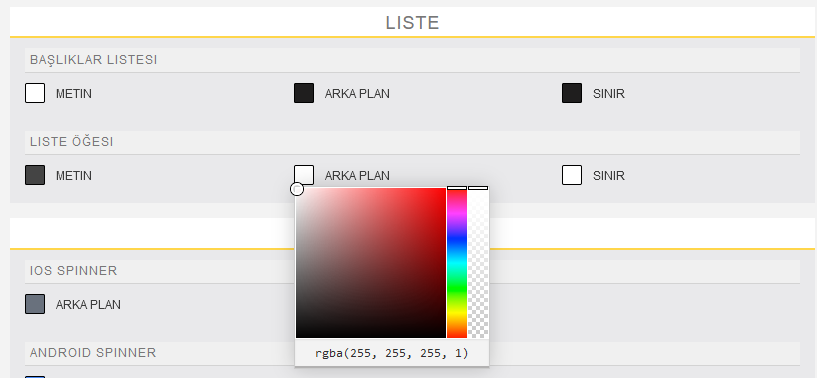
‘Liste’ -> ‘Başlıklar Listesi’ -> ‘Metin’ rgba renk kodu aşağıdaki gibidir.

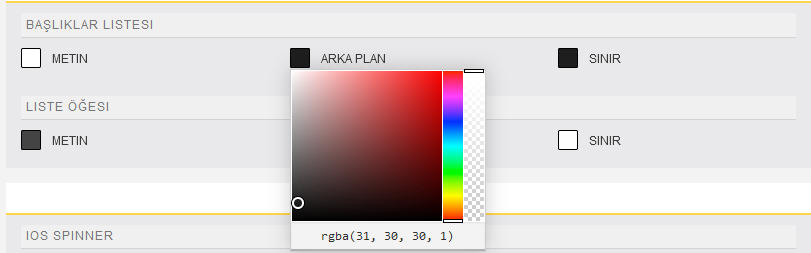
‘Liste’ -> ‘Başlıklar Listesi’ -> ‘Arka Plan’ ve ‘Sınır’ rgba renk kodu aşağıdaki gibidir.

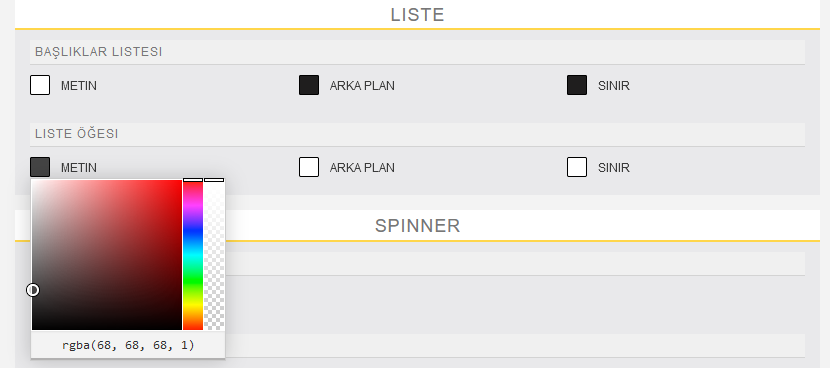
‘Liste’ -> ‘Liste Öğesi’ -> ‘Metin ‘-> rgba kodu aşağıdaki gibidir.

‘Liste’ -> ‘Liste Öğesi’ -> ‘Arka Plan’ ve ‘Sınır’ rgba kodu aşağıdaki gibidir.

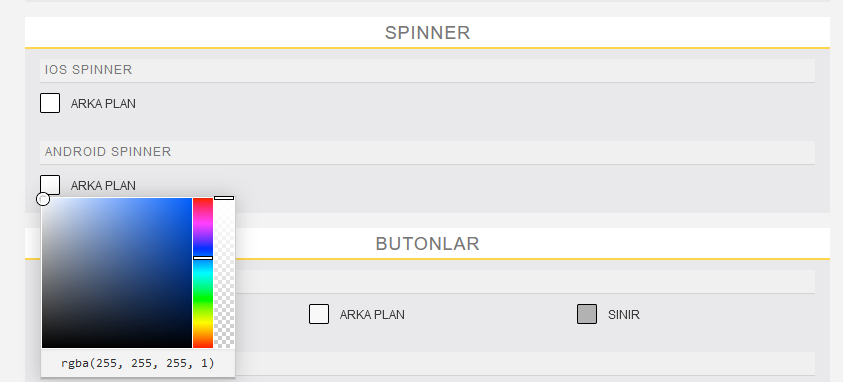
‘Spinner’ -> ‘IOS Spinner’ ve ‘Android Spinner’ rgba kodu aşağıdaki gibidir.

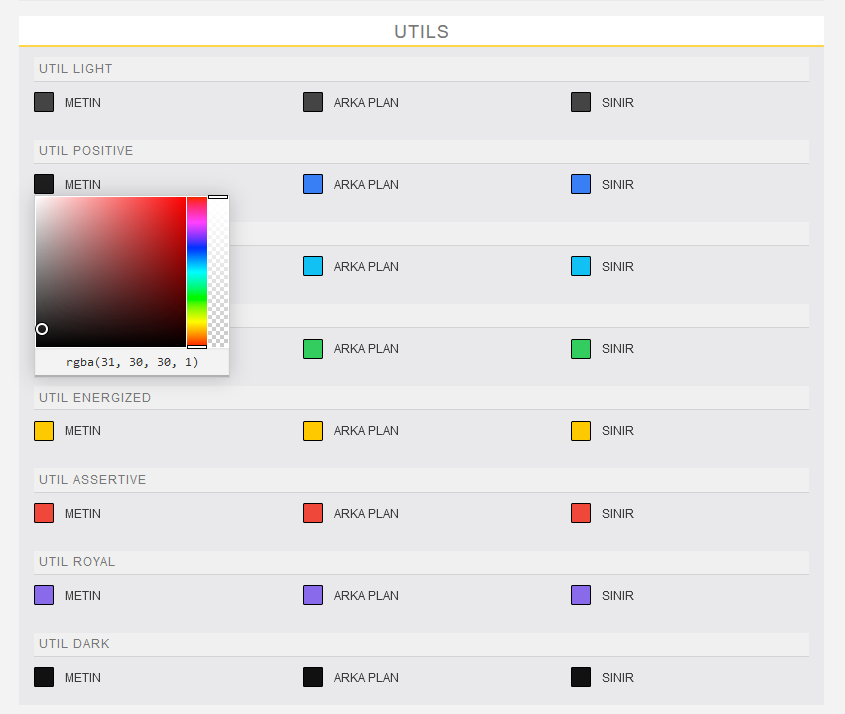
‘Utils’ -> ‘Util Positive’ -> ‘Metin’ rgba kodu aşağıdaki gibidir.

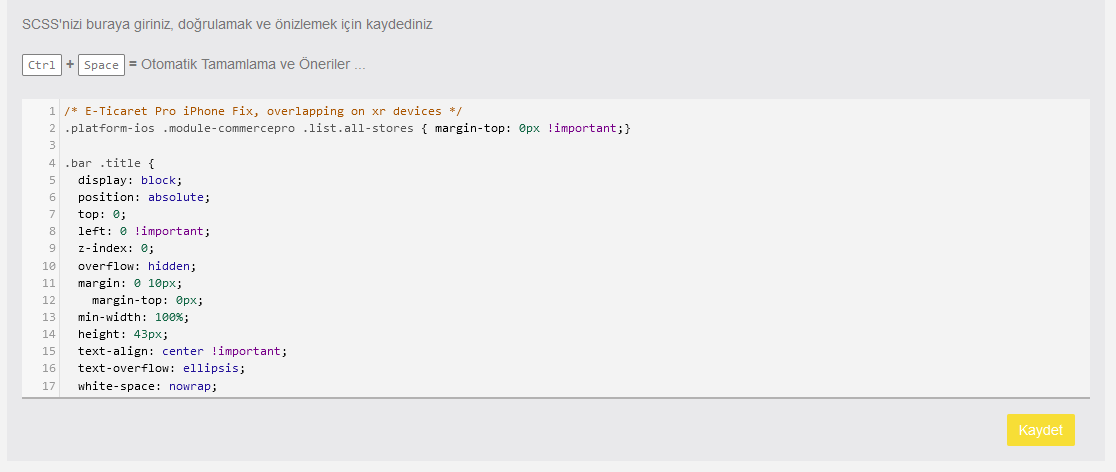
‘GELİŞMİŞ ÖZELLEŞTİRME CSS/SCSS’ -> ‘GÖSTER’ tıklayınız.

Buradaki alana aşağıda belirtilen kodları kopyalayarak bu alana yapıştırınız. ‘Kaydet’ tuşuna tıklayınız.

Kısa bir süre sonra ‘SCSS başarıyla kaydedildi’ yazacaktır.

/* E-Ticaret Pro iPhone Fix, overlapping on xr devices */
.platform-ios .module-commercepro .list.all-stores { margin-top: 0px !important;}
.bar .title {
display: block;
position: absolute;
top: 0;
left: 0 !important;
z-index: 0;
overflow: hidden;
margin: 0 10px;
margin-top: 0px;
min-width: 100%;
height: 43px;
text-align: center !important;
text-overflow: ellipsis;
white-space: nowrap;
font-size: 14px !important;
font-weight: 500;
line-height: 44px;
}
.platform-browser .popup, .platform-overview .popup, .platform-ios .popup, .platform-android .popup {
width: 80vw;
overflow: hidden !important;
background-color: #871618 !important;
border-radius: 10px !important;
box-shadow: 1px 2px 1px #871618 !important;
color: #fff !important;
max-width: 600px !important;
}
.platform-browser .popup-buttons .button, .platform-overview .popup-buttons .button, .platform-ios .popup-buttons .button, .platform-android .popup-buttons .button {
display: inline-block;
color: #fff !important;
text-transform: capitalize !important;
font-size: 12px !important;
text-align: left !important;
padding: 2px;
float: left;
font-weight: bold;
color: #fff !important;
background-color: #fff !important;
border-radius: 10px !important;
}
.platform-browser .popup-buttons .button-positive, .platform-overview .popup-buttons .button-positive, .platform-ios .popup-buttons .button-positive, .platform-android .popup-buttons .button-positive {
font-size: 12px !important;
padding: 2px;
float: right;
font-weight: bold;
color: #fff !important;
background-color: #fff !important;
border-radius: 10px !important;
}
.platform-browser .popup .popup-head .popup-title, .platform-overview .popup .popup-head .popup-title, .platform-ios .popup .popup-head .popup-title, .platform-android .popup .popup-head .popup-title {
font-size: 1.4em;
color: #fff !important;
}
// Alt Butonlar (Sipariş Geçmişi ve Sepetim) Tasarımı//
// Ana Sayfa //
ion-view[state=”commercepro-category-list”] .bar-custom.bar {
top: calc(var(–safe-area-inset-top) + 44px) !important;
bottom: none !important;
/*margin-left: 45% !important;
width: 55% !important;*/
border-color: transparent;
background-color: #ecf0f1 !important;
background-image: none;
padding-left: 42%;
}
ion-view[state=”commercepro-category-list”] .store_view div.bar-custom.bar div {
text-align: center;
float: left !important;
margin-left: 5px;
position: absolute;
right: 7px;
}
ion-view[state=”commercepro-category-list”] .store_view div.bar-custom.bar div:nth-child(1) {
text-align: center;
float: left;
margin-right: 95px;
}
ion-view[state=”commercepro-category-list”] .badge.badge-positive-custom {
background-color: #f9eb13 !important;
color: #1f1e1e;
font-size: 10px !important;
}
ion-view[state=”commercepro-category-list”] .ion-ios-cart::before {
content: “”;
background-image: url(https://resminiz.com/resimler/bece53c195931ffc851b5a51f4363cb8.png);
background-size: cover;
background-color: transparent !important;
width: 25%;
height: 30px;
margin-top: 1px !important;
position: absolute !important;
right: 10px !important;
}
ion-view[state=”commercepro-category-list”] .badge {
background-color: rgba(0,0,0,0);
color: #aaa;
z-index: 1;
display: inline-block;
padding: 0px 3px;
min-width: 15px;
min-height: 15px;
border-radius: 20px;
vertical-align: baseline;
text-align: center;
white-space: nowrap;
font-weight: 700;
font-size: 12px;
line-height: 14px;
}
ion-view[state=”commercepro-category-list”] .bar-custom.bar div a.button.icon-left.ion-ios-cart span:nth-child(1) {
padding-right: 10px !important;
font-size: 11px !important;
letter-spacing: 0.5px !important;
}
ion-view[state=”commercepro-category-list”] .ion-clipboard::before {
content: “”;
background-image: url(https://resminiz.com/resimler/26862588a37d8949bbaa385d2b6fcec4.png);
background-size: cover;
background-color: transparent !important;
width: 20px;
height: 20px;
margin-top: 6px !important;
position: absolute !important;
right: 5px !important;
}
ion-view[state=”commercepro-category-list”] .bar-custom.bar div a.button.icon-left.ion-clipboard.ng-binding:nth-child(1) {
padding-right: 28px !important;
font-size: 11px !important;
letter-spacing: 0.5px !important;
}
ion-view[state=”commercepro-category-list”] .bar .button, .bar button {
z-index: 1;
padding: 0 5px;
min-width: initial;
min-height: 31px;
font-weight: 400;
font-size: 12px;
line-height: 32px;
border-radius: 20px !important;
box-shadow: 0 1px 5px rgba(0, 0, 0, .0);
background-color: #fff !important;
}
ion-view[state=”commercepro-category-list”] .bar .button.button-clear, .bar button.button-clear {
background: transparent !important;
}
/*Layout 1*/
// Alt menü css //
.homepage-custom {
background: transparent !important;;
border-top: 0px solid #3e3c3d !important;
margin-bottom: 10% !important;
}
.always .layout.l1 .tabs {
box-shadow: 0 0 0px #000;
display: inline-flex !important;
margin-bottom: 0px !important;
background-color: #fff !important;
border: none !important;
border-top: 3px solid #f9eb13 !important;
border-top-left-radius: 20px;
border-top-right-radius: 20px;
}
.layout .tab-item {
position: relative;
float: left;
opacity: 1;
margin-top: 0px;
}
.layout.l1 .tab-item img {
width: 18px;
height: 18px;
max-height: 80%;
margin-top: 15px;
margin-left: 0px !important;
}
/*.layout.l1 .tabs {
height: 70px;
padding: 4px;
margin-top: -10px !important;
}*/
ng-include > div > div.layout.l1 > ul.row.homepage-custom.border-custom.tabs.tabs-icon-top.slide-top.shadow {
padding: 0;
background-color: #fff !important;
border: none !important;
border-top-left-radius: 15px;
border-top-right-radius: 15px;
width: 100% !important;
box-shadow: 0 1px 3px rgba(0, 0, 0, .3);
}
ng-include > div > div.layout.l1 > ul > li.col.col-20.tab-item:nth-child(1) {
height: 50px !important;
width: 100% !important;
background-color: #fff;
border: 0px #1a1818 dotted !important;
border-radius: 50% !important;
margin-top: 3px !important;
max-width: 52px;
}
ng-include > div > div.layout.l1 > ul > li.col.col-20.tab-item:nth-child(1) p {
color: #fff;
font-weight: bold;
margin-top: 0px;
font-size: 0px !important;
}
li.col:nth-child(1) > img:nth-child(1) {
width: 100%;
height: 100%;
max-height: 100%;
margin-left: 0px !important;
margin-bottom: 0px !important;
margin-top: 0px !important;
padding: 0px !important;
}
li.col:nth-child(1) {
order: 3;
}
li.col:nth-child(2) {
order: 2;
}
li.col:nth-child(3) {
order: 5;
}
li.col:nth-child(4) {
order: 1;
}
li.col:nth-child(5) {
order: 4;
}
.layout.l1 p {
line-height: 11px;
font-size: 0px !important;
height: 16px;
margin-top: 2px !important;
overflow: hidden;
letter-spacing: 0.5px;
width: 55px;
margin-left: -2px;
}
/*ion-view[state=”layout l1″]*/ .col-20 {
-webkit-box-flex: 0;
-webkit-flex: 0 0 20%;
-moz-box-flex: 0;
-moz-flex: 0 0 20%;
-ms-flex: 0 0 20%;
flex: 0 0 15%;
max-width: 15%;
margin: 8px;
}
.scroll {
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
-webkit-touch-callout: none;
-webkit-text-size-adjust: none;
-moz-text-size-adjust: none;
text-size-adjust: none;
-webkit-transform-origin: left top;
transform-origin: left top;
width: 100%;
}
// Commercepro Tek Mağaza CSS //
ion-view[state=”commercepro-category-list”] .bar-custom.bar::after {
content: “”;
background-image: url();
background-size: cover;
background-color: transparent !important;
width: 39%;
height: 39px;
margin-top: 0px !important;
position: absolute !important;
left: 0px !important;
display: block;
z-index: 999;
}
ion-view[state=”commercepro-category-list”] div > ion-header-bar > .item.item-custom.store-cat {
margin-left: 0 !important;
margin-right: 0 !important;
background-color: transparent !important;
backdrop-filter: blur(35px) !important;
-webkit-backdrop-filter: blur(35px) !important;
padding-left: 0px !important;
padding-right: 0px !important;
}
ion-view[state=”commercepro-category-list”] .store-cover {
display: inline-block;
background-repeat: no-repeat;
background-position: top;
background-size: cover;
vertical-align: middle;
margin: auto;
height: 200px !important;
width: 100% !important;
}
ion-view[state=”commercepro-category-list”] .rectangle-card {
background-color: #000;
border: 0;
background-image: url();
background-size: cover;
background-position-y: bottom;
height: 180px;
}
ion-view[state=”commercepro-category-list”] .icon-cus {
width: 15px;
display: inline-block;
vertical-align: sub;
margin: auto;
display: none;
}
ion-view[state=”commercepro-category-list”] .has-subheader {
top: 44px !important;
}
ion-view[state=”commercepro-category-list”] .rectangle-card {
display: block;
width: 100%;
position: relative;
margin-top: 0px;
box-shadow: 0 1px 3px rgba(0,0,0,.3);
margin-bottom: 0px;
border-radius: 5px;
margin-top: 40px;
}
ion-view[state=”commercepro-category-list”] .circle-store {
position: absolute;
height: 100px;
width: 100px;
border-radius: 0px;
border: 0px solid white;
left: 0%;
margin-left: 0px;
top: 0px;
background: #cccccc;
overflow: hidden;
box-shadow: 0 0px 0px rgba(0,0,0,.3);
z-index: -1;
}
ion-view[state=”commercepro-category-list”] p.ng-binding {
display: none;
}
ion-view[state=”commercepro-category-list”] .store-details > div:nth-child(1) > div:nth-child(1) > div:nth-child(2) {
display: none;
}
ion-view[state=”commercepro-category-list”] .store-details > div:nth-child(1) > div:nth-child(1) > div:nth-child(3) > div:nth-child(1) > p:nth-child(2) > span:nth-child(1) {
font-size: 0px;
}
ion-view[state=”commercepro-category-list”] .store-details > div:nth-child(1) > div:nth-child(1) > div:nth-child(3) > div:nth-child(1) > p:nth-child(2) > span:nth-child(1) > a:nth-child(1):after {
content: “Bizi Arayın”;
position: absolute;
left: 0;
bottom: 0;
background-color: #f9eb13 !important;
padding: 5px;
padding-left: 0px !important;
border-top-right-radius: 25px;
color: #1f1e1e;
font-size: 11px;
width: 25%;
height: 25px;
display: inline-block;
font-weight: bold;
line-height: 1;
}
ion-view[state=”commercepro-category-list”] .store-details > div:nth-child(1) > div:nth-child(1) > div:nth-child(3) > div:nth-child(1) > p:nth-child(2) > span:nth-child(2) {
position: absolute;
right: 0;
bottom: 0;
background-color: #1f1e1e !important;
padding: 5px;
padding-left: 5px;
padding-left: 2px;
border-top-left-radius: 25px;
color: #f9eb13;
font-size: 11px;
width: 25%;
height: 25px;
display: inline-block;
font-weight: bold;
line-height: 2.5 !important;
}
ion-view[state=”commercepro-category-list”] .ion-sb-comment::before {
content: “”;
display: none;
}
ion-view[state=”commercepro-category-list”] .pro-categories .left {
margin: 5px 5px;
text-align: center;
display: inline-block;
vertical-align: bottom;
background-color: #fff !important;
border-radius: 10px !important;
height: 60px;
width: 60px;
}
ion-view[state=”commercepro-category-list”] .pro-categories .left.active {
margin: 5px 5px;
text-align: center;
display: inline-block;
vertical-align: bottom;
background-color: #fff !important;
border-radius: 10px !important;
height: 60px;
width: 60px;
}
ion-view[state=”commercepro-category-list”] ion-scroll.item > div:nth-child(1) > div:nth-child(1) > div:nth-child(1) > img:nth-child(1) {
display: none;
}
ion-view[state=”commercepro-category-list”] .pro-categories div.left:first-child > div.category-image {
background-image: url();
background-size: 100%;
background-repeat: no-repeat;
background-position-x: center;
background-position-y: center;
height: 40px;
margin-top: 0px;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
}
ion-view[state=”commercepro-category-list”] .left.active .category-label {
margin-top: 2px;
width: 100% !important;
white-space: break-spaces;
line-height: 16px;
font-size: 12px;
font-weight: 700;
letter-spacing: 0px !important;
color: #1f1e1e !important;
background-color: #f9eb13 !important;
border-bottom-left-radius: 10px !important;
border-bottom-right-radius: 10px !important;
padding-bottom: 2px !important;
padding-left: 5px;
padding-right: 5px;
}
ion-view[state=”commercepro-category-list”] .left.active .category-label span {
background-color: transparent !important;
padding: 0;
border-radius: 0px !important;
color: #1f1e1e;
border: 0px dashed #fff;
letter-spacing: 0px !important;
}
ion-view[state=”commercepro-category-list”] .pro-categories .category-label {
margin-top: 2px;
width: 100% !important;
white-space: break-spaces;
line-height: 16px;
font-size: 12px;
font-weight: 100;
letter-spacing: 0px !important;
color: #fff !important;
background-color: #1f1e1e !important;
border-bottom-left-radius: 10px !important;
border-bottom-right-radius: 10px !important;
padding-bottom: 2px !important;
}
ion-view[state=”commercepro-category-list”] .pro-categories .category-image {
width: 60px;
height: 35px;
margin: 0 auto;
margin-top: 0px;
margin-top: 5px;
}
ion-view[state=”commercepro-category-list”] .pro-categories {
width: 100%;
overflow-x: scroll !important;
overflow-y: hidden !important;
white-space: nowrap !important;
min-height: 50px !important;
font-size: 12px !important;
border: none !important;
border-top-color: currentcolor;
border-right-color: currentcolor;
border-bottom-color: currentcolor;
border-left-color: currentcolor;
padding-left: 0px !important;
background-color: transparent !important;
margin-top: -10px !important;
}
ion-view[state=”commercepro-category-list”] .list .item.item-custom {
width: 100%;
display: block;
padding-bottom: 0;
border: none !important;
background-color: transparent !important;
margin-top: 0px;
}
ion-view[state=”commercepro-category-list”] div.list:nth-child(2) > div:nth-child(1) > h2:nth-child(1) {
display: none !important;
}
ion-view[state=”commercepro-category-list”] .item1 > div:nth-child(1) {
display: none;
}
ion-view[state=”commercepro-category-list”] .store-category {
width: 100% !important;
top: 0px !important;
z-index: -1 !important;
margin-bottom: 10px !important;
}
ion-view[state=”commercepro-category-list”] ion-scroll.item > div:nth-child(1) {
transform: translate3d(0px, 0px, 0px) scale(1);
margin-top: -11px !important;
background-color: transparent !important;
}
ion-view[state=”commercepro-category-list”] .sub-categories {
width: 100%;
overflow-x: scroll;
overflow-y: hidden;
white-space: nowrap;
min-height: 30px;
font-size: 11px;
height: 30px !important;
}
ion-view[state=”commercepro-category-list”] .sub-categories .left .category-label span {
background-color: transparent;
padding: 5px 15px;
border-radius: 0px;
border: 0px solid;
}
ion-view[state=”commercepro-category-list”] .sub-categories .left.active .category-label {
background-color: #f9eb13 !important;
padding: 5px 5px;
border-radius: 5px !important;
border: 0px solid;
margin-top: 0px !important;
}
// Ürün Alanı CSS //
ion-view[state=”commercepro-category-list”] .product-img {
display: inline-block;
background-repeat: no-repeat;
background-position: bottom;
background-size: 100% !important;
vertical-align: middle;
margin: auto;
/*height: 110px !important;*/
width: 100%;
border-top-left-radius: 10px !important;
border-top-right-radius: 10px !important;
background-color: transparent !important;
}
ion-view[state=”commercepro-category-list”] .rating-sec .rat-box {
padding: 0px 5px;
color: #1f1e1e !important;
border-radius: 4px !important;
font-size: 10px;
min-height: auto !important;
background-color: #fff !important;
}
ion-view[state=”commercepro-category-list”] .product-body .long-text {
overflow: hidden;
text-overflow: ellipsis;
width: 100% !important;
position: absolute;
top: 0;
}
ion-view[state=”commercepro-category-list”] .folder-title p {
color: #bdbdbd !important;
font-size: 10px !important;
}
ion-view[state=”commercepro-category-list”] .text-right {
text-align: right;
margin-top: 3px;
}
ion-view[state=”commercepro-category-list”] .btn-add {
border-radius: 100px !important;
padding: 0px 25px 0px 10px !important;
height: 15px !important;
line-height: 2.3 !important;
background-color: #f9eb13 !important;
vertical-align: text-top;
color: #1f1e1e !important;
min-height: 25px !important;
margin-top: 5px !important;
}
ion-view[state=”commercepro-category-list”] .text-left {
text-align: left;
margin-top: 5px;
font-size: 13px !important;
}
// Commercepro product – ürün detay sayfası //
// Ürün detay saysa tasarımı //
ion-view[state=”commercepro-product-view”] .bar.bar-custom .title {
color: rgba(62, 60, 61, 1);
font-size: 14px !important;
text-align: center !important;
}
ion-view[state=”commercepro-product-view”] .scroll {
display: flex;
flex-direction: column;
height: initial;
max-height: 10000px;
background-color: #fff !important;
}
ion-view[state=”commercepro-product-view”] .card {
padding-top: 1px;
padding-bottom: 1px;
box-shadow: none;
background-color: #fff !important;
}
ion-view[state=”commercepro-product-view”] .has-header {
margin-top: 0px !important;
}
ion-view[state=”commercepro-product-view”] .rating-sec .rat-body {
background-color: transparent;
border-radius: 0px 0px 0px 10px;
padding: 0px 2px 0px 6px;
display: block;
height: 35px;
width: 50% !important;
}
ion-view[state=”commercepro-product-view”] .item-text-wrap.text-center.item-custom {
display: none;
}
ion-view[state=”commercepro-product-view”] > ion-content > div.scroll > div.card:nth-child(1) {
margin-left: 0px;
margin-right: 0px;
margin-top: 0px;
margin-bottom: 0px;
box-shadow: none;
display: flex;
flex-direction: column;
z-index: 100;
}
ion-view[state=”commercepro-product-view”] .card .item.item-custom {
border: none;
background-color: transparent;
color: rgba(0, 0, 0, 1);
width: 100%;
margin: 0;
padding: 0;
}
ion-view[state=”commercepro-product-view”] .slider-slide::after {
content: “”;
position: absolute;
display: block;
width: 100% !important;
height: 100%;
background-color: #fff !important;
z-index: 999;
margin-top: -20px;
border-top-left-radius: 25px;
border-top-right-radius: 25px;
box-shadow: 1px 5px 50px rgba(0, 0, 0, 0.9);
}
ion-view[state=”commercepro-product-view”] .slider-pager {
position: absolute;
bottom: 30px;
z-index: 1;
width: 100% !important;
height: 15px;
text-align: center !important;
}
// Puan alanı css //
ion-view[state=”commercepro-product-view”] .rating-sec {
display: block;
z-index: 999;
width: 60% !important;
background-color: transparent !important;
max-width: 60% !important;
margin-top: -13px !important;
}
ion-view[state=”commercepro-product-view”] .rat-num {
color: #000 !important;
font-size: 15px !important;
display: inline-flex;
margin-top: -10px !important;
margin-left: 8px;
}
ion-view[state=”commercepro-product-view”] .rat-num p {
font-size: 0px;
margin: 0px 7px !important;
color: #000 !important;
}
ion-view[state=”commercepro-product-view”] .ion-person:before {
content: “”;
padding-right: 0px !important;
color: #000 !important;
font-size: 11px !important;
}
ion-view[state=”commercepro-product-view”] .rat-num p:after {
content: “Puanlar”;
font-size: 11px !important;
margin: 0px 7px !important;
color: #000 !important;
}
ion-view[state=”commercepro-product-view”] .rat-body ul.rating li i {
color: #f9eb13 !important;
}
ion-view[state=”commercepro-product-view”] ul.rating li i {
font-size: 18px;
}
ion-view[state=”commercepro-product-view”] .rating {
float: left !important;
margin-left: 4px !important;
}
// Detay alanı css //
ion-view[state=”commercepro-product-view”] div.card:nth-child(2) {
order: 2;
width: 100%;
margin: 0;
padding-left: 15px;
padding-right: 10px;
padding-bottom: 15px;
}
ion-view[state=”commercepro-product-view”] div.card:nth-child(3) {
margin: 0px;
padding-left: 15px;
padding-right: 10px;
margin-top: 10px;
}
ion-view[state=”commercepro-product-view”] div.item-body:nth-child(1) {
text-align: right;
padding-right: 40px !important;
margin-top: -40px !important;
position: absolute;
z-index: 9999;
color: #1f1e1e !important;
font-size: 16px !important;
font-weight: bold;
/*width: 50% !important;*/
right: 0px;
padding-bottom: 5px !important;
}
ion-view[state=”commercepro-product-view”] .mcommerce_share {
float: right;
font-size: 0px !important;
}
/*ion-view[state=”commercepro-product-view”] div.item-body:nth-child(1)::after {
content: “…………………….”;
font-size: 14px;
color: #3d3c3c !important;
}*/
ion-view[state=”commercepro-product-view”] span.ng-binding:nth-child(2) {
font-size: 14px;
font-weight: bold;
letter-spacing: 1px;
color: #1f1e1e !important;
position: absolute;
top: 0px;
right: 30px;
border-bottom: 0px dotted #f05900;
padding-bottom: 5px;
}
ion-view[state=”commercepro-product-view”] .ion-pricetag::before {
content: “”;
font-size: 0;
}
ion-view[state=”commercepro-product-view”] .item-select select {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
position: absolute;
top: 0;
bottom: 0;
right: 0;
padding: 0 36px 0 12px;
min-width: 60%;
border: none;
background: #fff;
background-color: rgb(255, 255, 255);
color: #333;
text-indent: .01px;
text-overflow: ”;
white-space: nowrap;
font-size: 14px;
cursor: pointer;
direction: inherit;
text-align: right;
width: 60%;
font-size: 11px !important;
}
ion-view[state=”commercepro-product-view”] .card .item.item-custom h1, .card .item.item-custom h2, .card .item.item-custom h3, .card .item.item-custom h4, .card .item.item-custom h5, .card .item.item-custom h6, .card .item.item-custom p, .card .item.item-custom .input-label, .card .item.item-custom input, .card .item.item-custom textarea, .card .item.item-custom.item-select select {
color: #3d3c3c !important;
font-size: 12px;
letter-spacing: 0px !important;
}
ion-view[state=”commercepro-product-view”] div.card:nth-child(4) {
width: 98%;
margin-left: 1%;
border: 0px dotted #ddd;
margin-top: 0;
margin-bottom: 1px;
border-radius: 5px;
}
ion-view[state=”commercepro-product-view”] .input-number-sb .input {
padding-left: 0;
padding-right: 0 !important;
width: 100%;
text-align: center;
font-size: 16px !important;
font-weight: bold;
}
ion-view[state=”commercepro-product-view”] label.item-select:nth-child(1) {
margin-top: -10px !important;
text-align: left;
padding-left: 15px !important;
}
ion-view[state=”commercepro-product-view”] div.card:nth-child(4) > div:nth-child(n+2) > div:nth-child(1) > label:nth-child(2) {
display: none;
}
ion-view[state=”commercepro-product-view”] div.card:nth-child(5) {
width: 98%;
margin-left: 1%;
margin-top: 1px;
margin-bottom: 1px;
}
ion-view[state=”commercepro-product-view”] .input-number-sb .button-left {
display: inline-block;
border-radius: 50%;
margin-right: -4px !important;
background-color: #f9eb13 !important;
color: #1f1e1e !important;
border-color: #f9eb13 !important;
}
ion-view[state=”commercepro-product-view”] .input-number-sb .button-right {
display: inline-block;
border-radius: 50%;
margin-left: -4px !important;
margin-right: 5px;
background-color: #f9eb13 !important;
color: #1f1e1e !important;
border-color: #f9eb13 !important;
}
ion-view[state=”commercepro-product-view”] div.item-text-wrap:nth-child(2) {
background-color: #f9eb13 !important;
color: #1f1e1e !important;
text-align: center;
height: 35px !important;
padding-top: 10px !important;
font-weight: bold;
letter-spacing: 0.5px;
border-radius: 25px;
width: 53% !important;
position: absolute;
margin-top: -35px !important;
line-height: 1;
right: 45% !important;
}
ion-view[state=”commercepro-product-view”] #_label-0 {
font-size: 0;
}
ion-view[state=”commercepro-product-view”] .ion-ios-cart-outline::before {
content: “”;
font-size: 0;
}
ion-view[state=”commercepro-product-view”] div.item-body:nth-child(2) > p:nth-child(n+1) {
text-align: start;
font-size: 10px !important;
font-weight: normal !important;
}
ion-view[state=”commercepro-product-view”] div.card:nth-child(6) /* Mesaj butonu */ {
margin-left: 58%;
width: 40%;
border-radius: 10px;
}
ion-view[state=”commercepro-product-view”] div.card:nth-child(2) > div:nth-child(1) /* Açıklama alanı */ {
margin-right: 48%;
width: 52%;
border-radius: 10px;
margin-top: -62px;
position: absolute;
height: 40px;
padding-top: 12px;
background-color: transparent;
}
// Seçim Alanı //
ion-view[state=”commercepro-product-view”] .scroll > div:nth-child(5) > div:nth-child(1) > div:nth-child(2) > div:nth-child(1) > ul:nth-child(1) > li:nth-child(1) {
display: inline-flex;
width: 32% !important;
background-color: #f9eb13;
border-radius: 7px;
}
ion-view[state=”commercepro-product-view”] .scroll > div:nth-child(5) > div:nth-child(1) > div:nth-child(2) > div:nth-child(1) > ul:nth-child(1) > li:nth-child(n+2) {
display: inline-flex;
width: 32% !important;
background-color: #f9eb13;
border-radius: 7px;
margin-left: 5px;
}
ion-view[state=”commercepro-product-view”] label.no-bottom-border.item.item-checkbox {
background-color: transparent;
padding: 15px 0px 15px 0px;
}
ion-view[state=”commercepro-product-view”] #_label-3 {
color: #1f1e1e !important;
}
ion-view[state=”commercepro-product-view”] #_label-4 {
color: #1f1e1e !important;
}
ion-view[state=”commercepro-product-view”] #_label-5 {
color: #1f1e1e !important;
}
ion-view[state=”commercepro-product-view”] .button.button-positive-custom /* Mesaj Gönder Butonu */ {
border-color: #f9eb13;
background-color: #f9eb13;
color: #1f1e1e !important;
width: 100%;
margin-left: 0%;
min-height: 33px;
font-size: 12px;
padding-left: 5px;
padding-right: 15px;
}
ion-view[state=”commercepro-product-view”] .ion-sb-comment::before {
content: “”;
color: #000;
}
// Satın Alma Sales History CSS //
ion-view[state=”commercepro-sales-customer”] ion-item.item-custom:nth-child(3) {
width: 95%;
margin-left: 2.5%;
margin-top: 5px;
margin-bottom: 5px;
border-radius: 25px;
background-color: #f06;
color: #fff;
border-color: #f06;
}
ion-view[state=”commercepro-sales-customer”] ion-item.item-custom:nth-child(4) {
width: 95%;
margin-left: 2.5%;
margin-top: 5px;
margin-bottom: 5px;
border-radius: 25px;
background-color: #7b0233;
color: #fff;
border-color: #7b0233;
}
// Satın Alma Hesap Detayı CSS //
ion-view[state=”commercepro-sales-customer”] .list .item.item-custom {
border-bottom: 1px dashed #000 !important;
margin-bottom: 1px;
text-align: left;
}
ion-view[state=”commercepro-sales-customer”] .input-label {
display: table;
padding: 7px 10px 7px 0;
max-width: 110px;
width: 35%;
color: #444;
font-size: 12px;
border-right: 1px dashed #000;
font-weight: bold !important;
}
ion-view[state=”commercepro-sales-customer”] .text-right {
text-align: left;
padding-left: 10px !important;
font-size: 12px !important;
}
// Sipariş Geçmişi CSS /
ion-view[state=”commercepro-sales-history”] .list .item.item-custom {
border-color: rgba(255, 255, 255, 1);
background-color: rgba(255, 255, 255, 1);
color: rgba(0, 0, 0, 1);
text-align: left;
padding-top: 15px;
padding-bottom: 15px;
}
ion-view[state=”commercepro-sales-history”] div.item:nth-child(1) > h2:nth-child(1) {
color: rgb(255, 255, 255);
background-color: #f06;
font-size: 12px !important;
padding: 5px;
}
// Sipariş Detay CSS //
ion-view[state=”commercepro-sales-history-details”] .list > div:nth-child(1) {
color: #fff !important;
background-color: #f06;
font-size: 12px !important;
padding: 5px;
}
ion-view[state=”commercepro-sales-history-details”] .list > div:nth-child(1) > h2:nth-child(1) {
color: #fff;
font-size: 12px !important;
padding: 5px;
}
ion-view[state=”commercepro-sales-history-details”] span.pull-right:nth-child(2) {
color: #fff !important;
font-size: 10px !important;
}
ion-view[state=”commercepro-sales-history-details”] .list .item.item-custom {
border-bottom: 1px dashed #000 !important;
margin-bottom: 1px;
text-align: left;
font-size: 12px;
}
ion-view[state=”commercepro-sales-history-details”] .input-label {
display: table;
padding: 7px 10px 7px 0;
max-width: 110px;
width: 35%;
color: #444;
font-size: 12px;
border-right: 1px dashed #000;
font-weight: bold !important;
}
ion-view[state=”commercepro-sales-history-details”] .text-right {
text-align: left;
padding-left: 10px !important;
font-size: 12px !important;
}
ion-view[state=”commercepro-sales-history-details”] .text-right {
text-align: right;
margin-top: -25px;
font-size: 14px !important;
color: #ff0066 !important;
}
ion-view[state=”commercepro-sales-history-details”] div.item-divider:nth-child(3) {
color: #fff !important;
background-color: #f06;
font-size: 12px !important;
padding: 5px;
border: none;
}
ion-view[state=”commercepro-sales-history-details”] div.item-divider:nth-child(3) > h2:nth-child(1) {
color: #fff !important;
font-size: 10px !important;
text-align: center !important;
}
ion-view[state=”commercepro-sales-history-details”] div.hide-if-disabled:nth-child(6) > div:nth-child(1) {
color: #fff !important;
background-color: #7b0233;
font-size: 12px !important;
padding: 5px;
border: none;
}
ion-view[state=”commercepro-sales-history-details”] div.hide-if-disabled:nth-child(6) > div:nth-child(1) > h2:nth-child(1) {
color: #fff !important;
font-size: 10px !important;
text-align: center !important;
}
ion-view[state=”commercepro-sales-history-details”] div.item:nth-child(7) > p:nth-child(1) {
font-size: 11px;
text-align: left !important;
}
ion-view[state=”commercepro-sales-history-details”] .list {
position: relative;
padding-top: 1px;
padding-bottom: 1px;
padding-left: 0;
margin-bottom: 20px;
margin-top: 7px;
}
// MY Account CSS //
// Giriş Sayfası CSS //
ion-modal-view[class=”customer-view customer-layout1 modal has-background-image slide-in-up ng-enter active ng-enter-active”] div.list .item-input {
width: 95% !important;
margin-left: 2.5% !important;
border-radius: 20px !important;
margin-bottom: 5px !important;
}
.ion-ios-person::before {
content: “1”;
background-color: #1f1e1e;
color: #fff;
padding-left: 15px;
margin-left: -20px;
padding-bottom: 10px;
margin-bottom: -10px;
margin-top: -22px;
font-size: 0px;
padding-right: 5px;
text-align: center;
padding-top: 31px;
font-weight: 900 !important;
width: 50px;
height: 50px;
}
.ion-ios-person::after {
content: “”;
background-image: url(“https://resminiz.com/resimler/3851c7b7896d815b1e3bf8fa8b69d1f9.png”);
background-size: cover;
width: 45px !important;
height: 45px !important;
padding: 5px;
padding-right: 5px;
margin-left: -35px;
padding-right: 20px;
margin-top: -40px !important;
background-position: center !important;
}
ion-modal-view[class=”customer-view customer-layout1 modal has-background-image slide-in-up ng-enter active ng-enter-active”] .item-input input, .item-input textarea {
display: block;
padding-top: 2px;
height: 34px;
color: #000 !important;
vertical-align: middle;
font-size: 12px;
line-height: 16px;
text-align: left;
border-radius: 0px;
padding-left: 0px !important;
margin-left: 20px !important;
}
.ion-locked::before {
content: “”;
background-color: #1f1e1e;
color: #fff;
padding-left: 15px;
margin-left: -20px;
padding-bottom: 10px;
margin-bottom: -7px;
margin-top: -10px;
font-size: 2rem;
padding-right: 10px;
text-align: center;
padding-top: 5px;
}
ion-modal-view[class=”customer-view customer-layout1 modal has-background-image slide-in-up ng-enter active ng-enter-active”] div.text-right {
text-align: center;
color: #ff0066 !important;
font-weight: 100;
font-size: 12px !important;
}
ion-modal-view[class=”customer-view customer-layout1 modal has-background-image slide-in-up ng-enter active ng-enter-active”] button.button-positive {
border-radius: 25px;
border: none !important;
background-color: #ff0066 !important;
color: #fff !important;
width: 95% !important;
margin-left: 2.5% !important;
font-size: 18px !important;
font-weight: bold !important;
letter-spacing: 0.5px !important;
}
ion-modal-view[class=”customer-view customer-layout1 modal has-background-image slide-in-up ng-enter active ng-enter-active”] div.text-center {
color: #000;
font-weight: 100;
font-size: 12px !important;
letter-spacing: 0px !important;
}
// Hesap Oluşturma Sayfası CSS //
ion-modal-view[class=”customer-view customer-layout1 modal has-background-image slide-in-up ng-enter active ng-enter-active”] .input-label {
display: table;
padding: 7px 10px 7px 0;
max-width: 200px;
width: 35%;
color: #000;
font-size: 12px;
padding-left: 10px;
text-align: left !important;
}
ion-modal-view[class=”customer-view customer-layout1 modal has-background-image slide-in-up ng-enter active ng-enter-active”] #customer_mobile {
padding-left: 30px !important;
}
ion-modal-view[class=”customer-view customer-layout1 modal has-background-image slide-in-up ng-enter active ng-enter-active”] .checkbox-custom {
background-color: transparent !important;
border: none;
margin-left: 2.5%;
margin-top: 15px;
}
ion-modal-view[class=”customer-view customer-layout1 modal has-background-image slide-in-up ng-enter active ng-enter-active”] .item-checkbox .item-content span {
font-size: 10px !important;
}
// Özel Sayfa CSS //
ion-view[state=”cms-view”] .card {
padding-top: 1px;
padding-bottom: 1px;
box-shadow: 0 0px 0px rgba(0,0,0,.3);
}
// İletişim Sayfası CSS //
ion-view[state=”contact-view”] .ion-android-menu::before {
content: “”;
font-size: 0px !important;
}
ion-view[state=”contact-view”] div.item-text-wrap:nth-child(2) > p:nth-child(1) {
text-align: left;
font-size: 12px !important;
font-weight: normal;
}
ion-view[state=”contact-view”] .card, .list-inset {
overflow: hidden;
margin: 10px 10px;
border-radius: 2px;
background-color: #fff;
box-shadow: none !important;
}
Özellikler
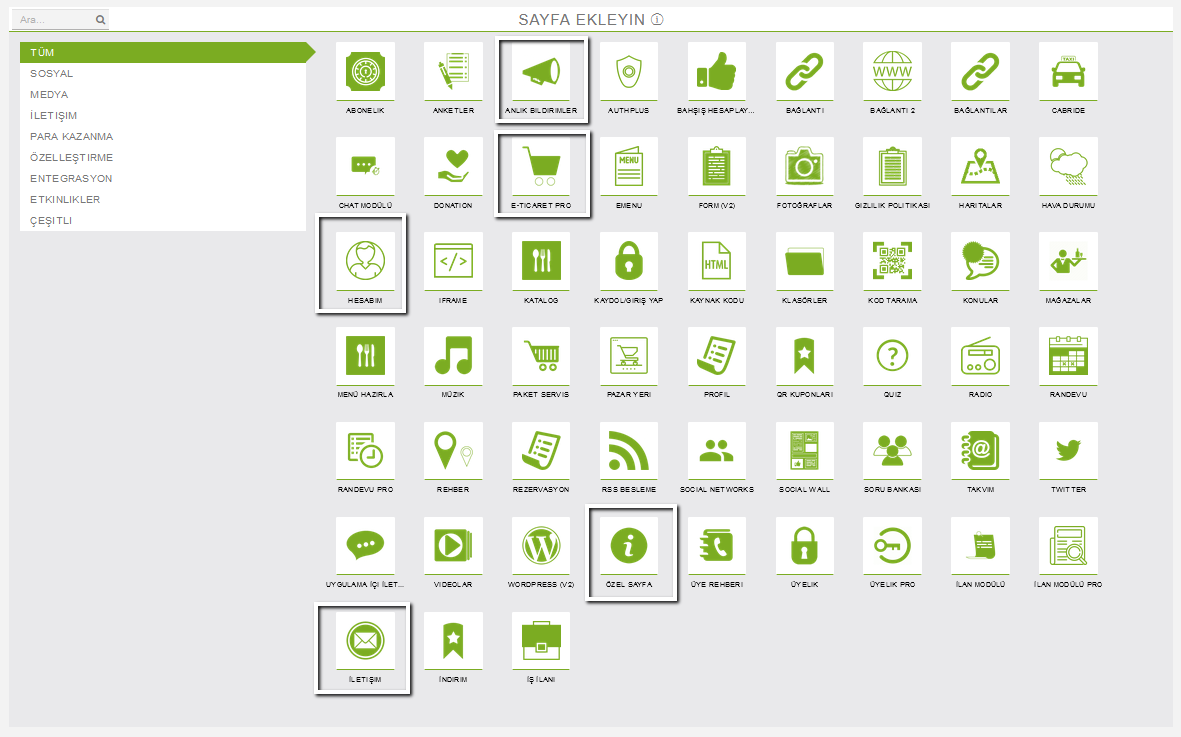
‘Özellikler’ bölümünde, ‘SAYFA EKLEYİN’ alanında, Ayakkabı mobil uygulamamız için kullanacağımız modülleri ekleyeceğiz. Aşağıdaki resimdeki seçilen modülleri kullanacağız. Modüllere bir kere tıklamanız eklemeniz için yeterli olacaktır.
Mobil uygulamamızda kullandığımız modüller: ‘E-Ticaret Pro’, ‘Anlık Bildirimler’, ‘Hesabım’, ‘Özel Sayfa’, ‘İletişim’ modülleridir.

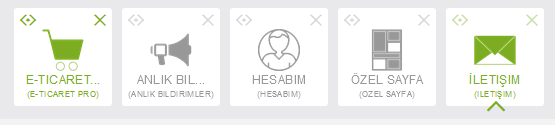
Modüllerin üzerine sırasıyla, ‘E-Ticaret Pro’, ‘Anlık Bildirimler’, ‘Hesabım’, ‘Özel Sayfa’, ‘İletişim’ tıkladıktan sonra aşağıdaki gibi bir ekran görünümüne sahip olacağız.

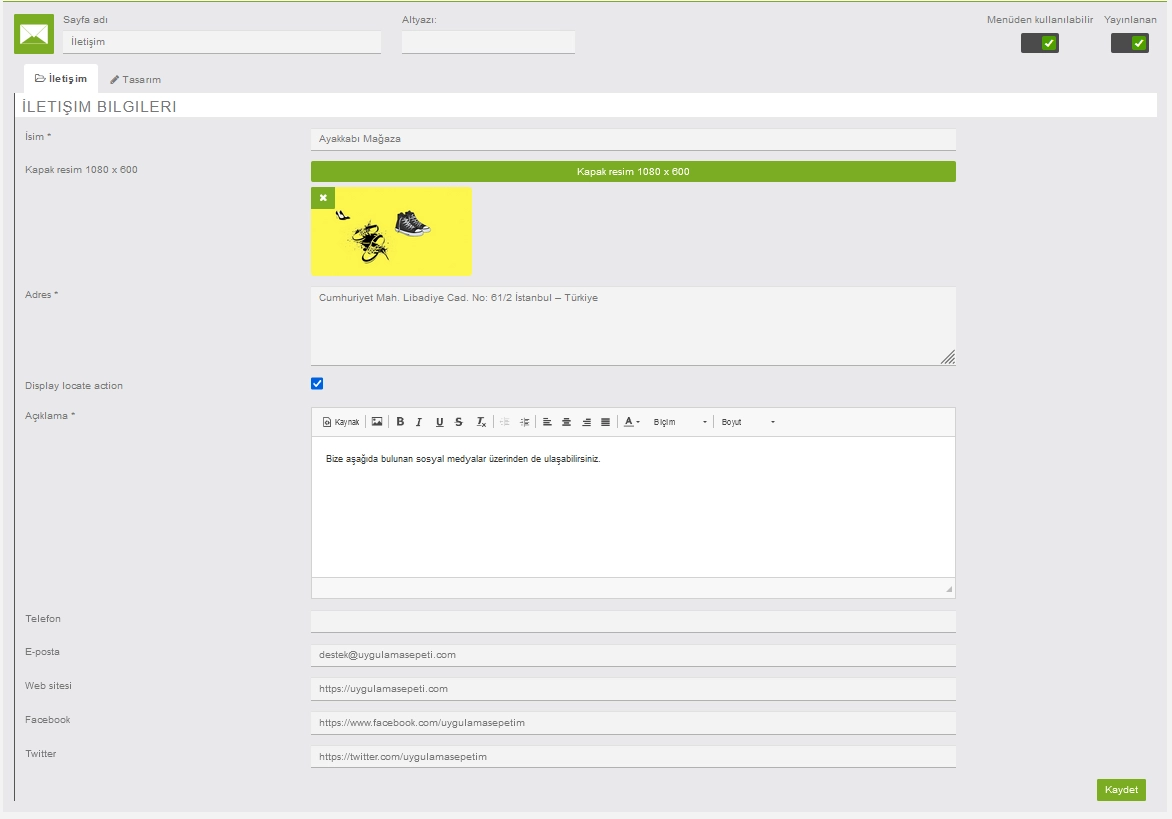
‘İletişim’ Modülü ile başlayabiliriz. Aşağıdaki resimdeki gibi gerekli iletişim bilgileri yazıyoruz. ‘Kapak Resmi 1080×600’ resmimizi bilgisayarımızdan yüklüyoruz. ‘Kaydet’ butonuna tıklıyoruz.

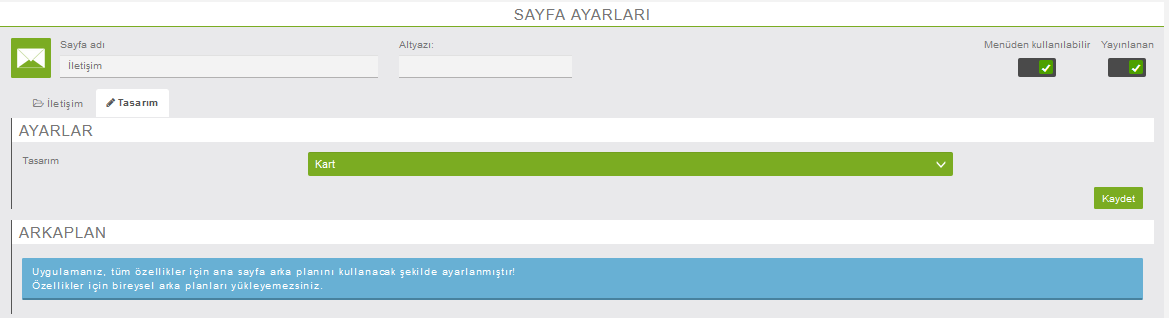
İletişim Tasarım alanında seçimi ‘Kart’ seçtikten sonra ‘Kaydet’ tıklıyoruz.

Yaptığımız değişiklikleri herzaman kontrol edebilmemiz için ‘Değişiklikleri Uygula’ tıklıyoruz ve sonuçları her zaman görebiliriz.

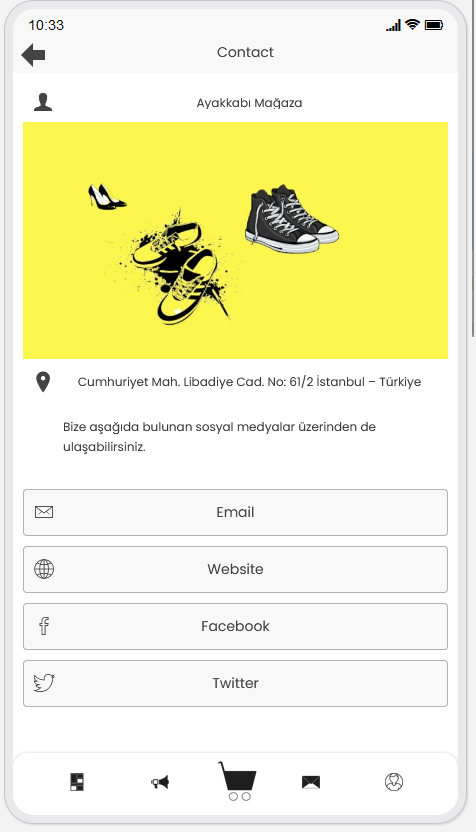
Adımları yaptıktan sonra İletişim Modülü adımlarını tamamladık. Sonucunda aşağıdaki görüntüyü elde ettik.

‘Kapak Resmi 1080×600’ aşağıdaki gibidir.

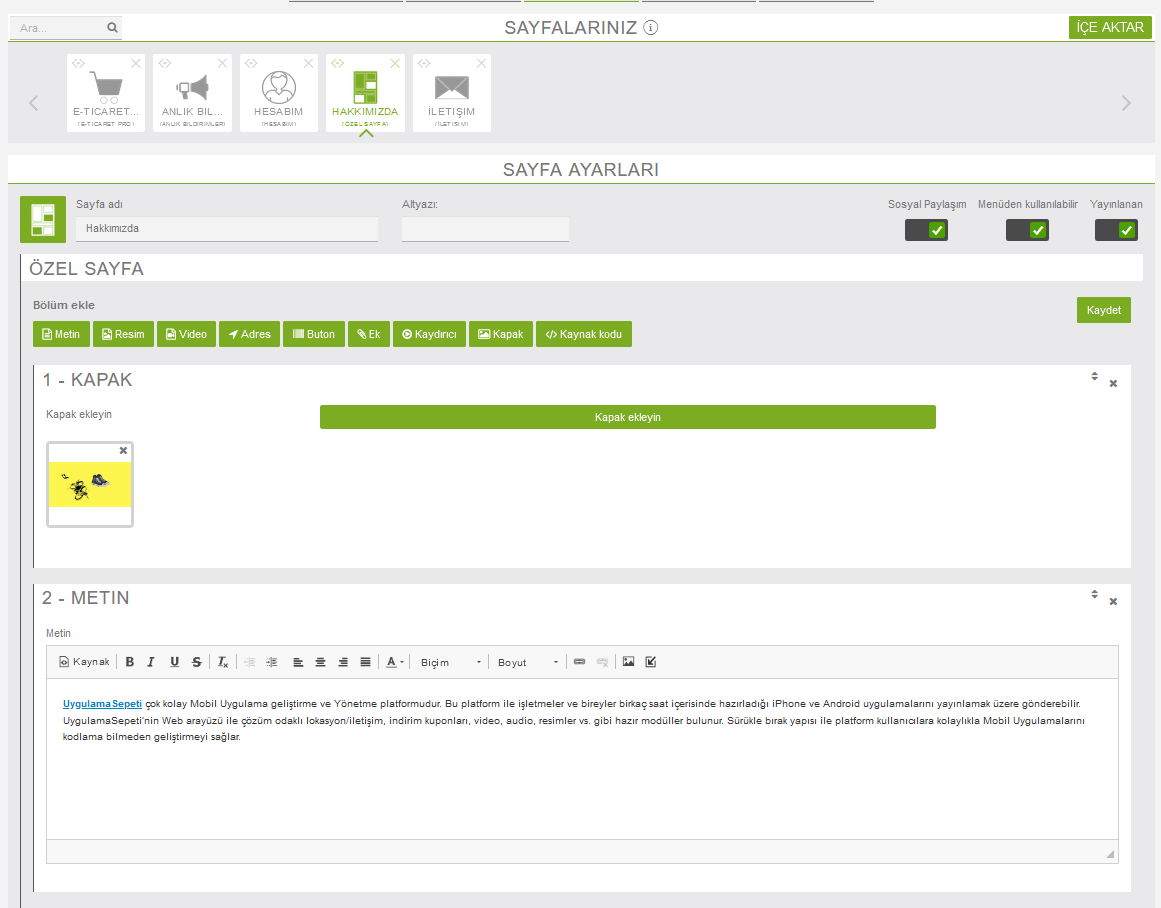
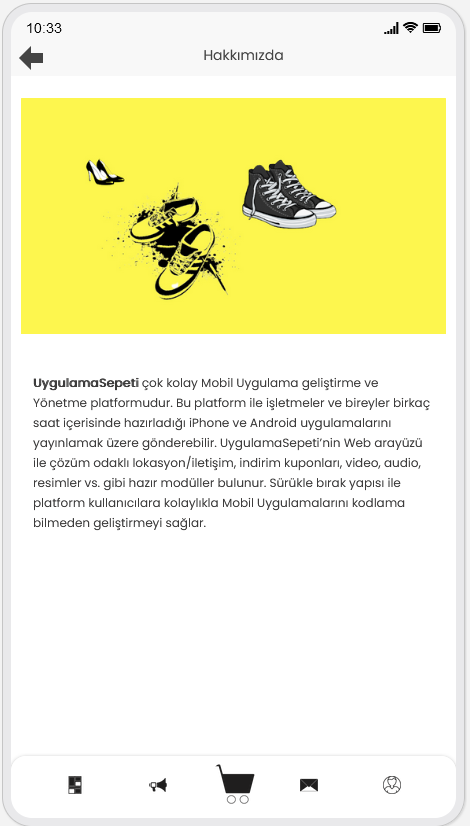
‘Özel Sayfa’ Modülüne geçiş yapıyoruz. ‘Sayfa adı’ Hakkımızda yazdık. ‘Bölüm ekle’ alanında ‘1-Kapak’ ve ‘2-Metin’ ekledik. Aşağıdaki resimdeki gibi alanları doldurduk.

‘Özel Sayfa’ Modülümüzün yukardaki resimdeki işlemi yaptıktan sonra ‘Değişiklikleri Uygulama’ dediğimiz zaman karşımıza aşağıdaki resimdeki görünümü elde edeceğiz.

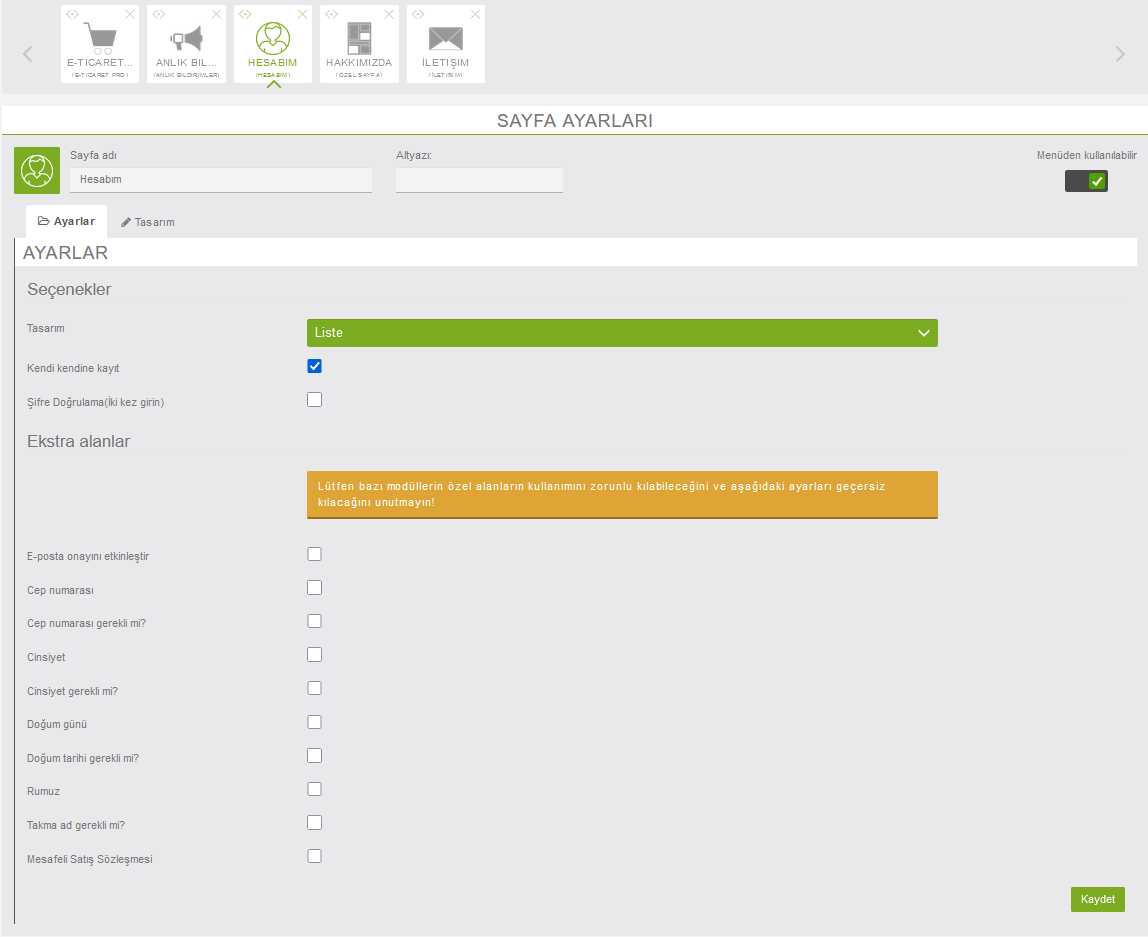
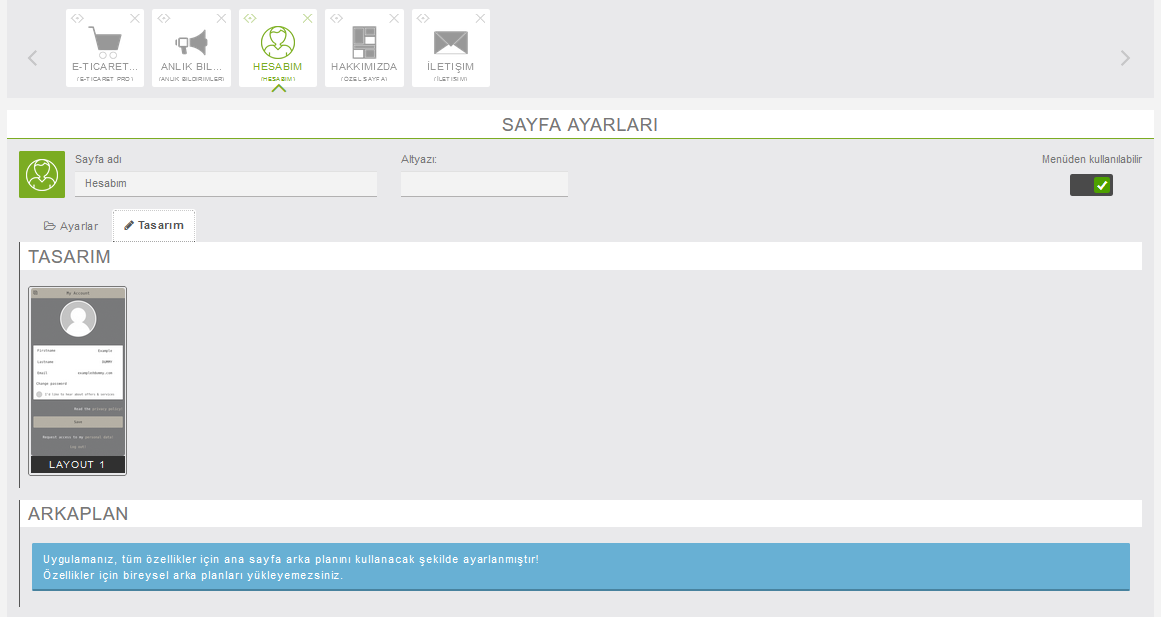
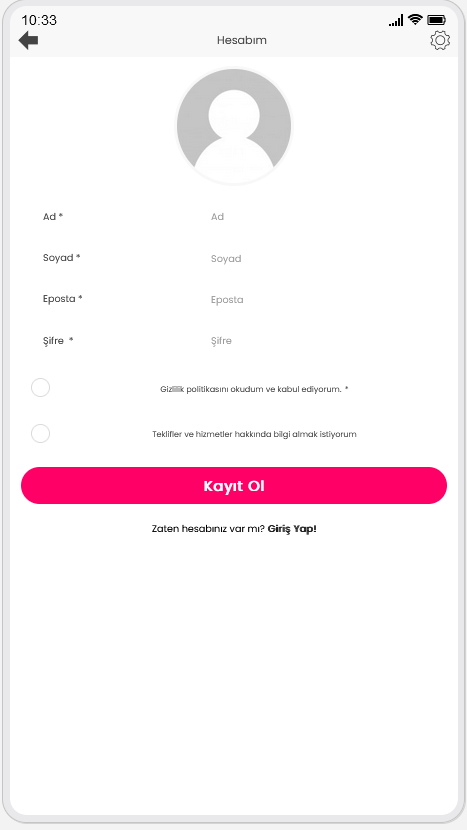
‘Hesabım’ Modülüne geçiş yapıyoruz. Seçenekler Tasarım: ‘Liste’ ve ‘Kendi kendine kayıt’ seçiyoruz. ‘Kaydet’ butonuna tıklıyoruz.

Hesabım Modülü ‘Tasarım’ alanı aşağıdaki resimdeki gibidir.

‘Hesabım’ Modülünde yaptığımız işlemler sonucu ‘Değişiklikleri Uygulama’ dedikten sonra karşımıza aşağıdaki resimdeki görünüm çıkacaktır.

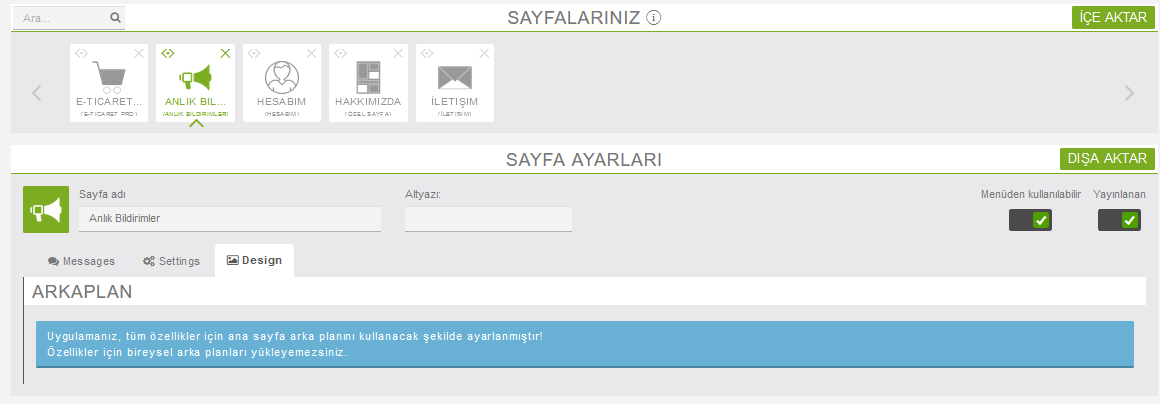
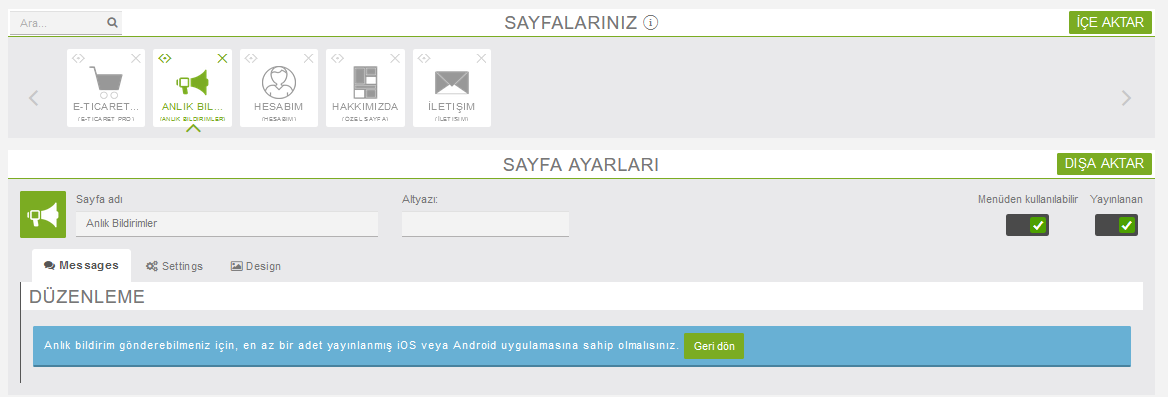
‘Anlık Bildirimler’ Modülüne geçiş yapıyoruz. ‘Design’ alanı aşağıdaki resimdeki gibidir.

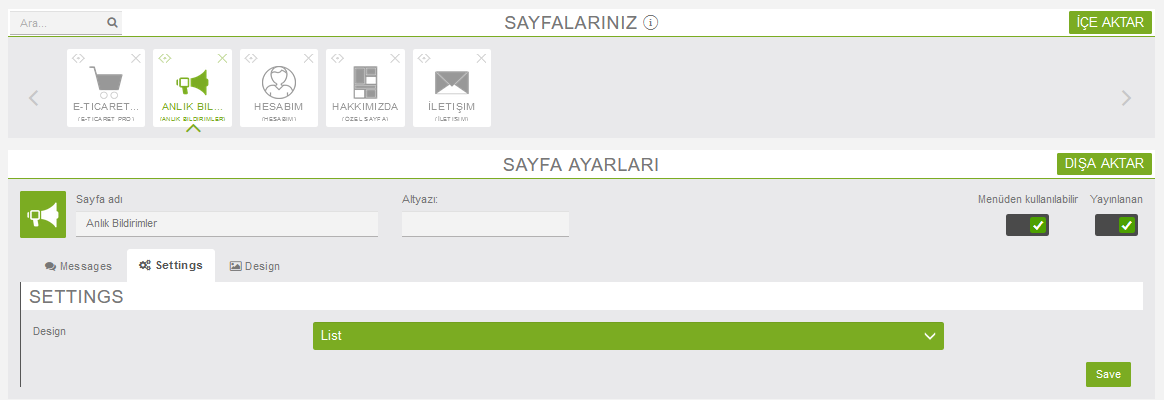
‘Settings’ -> ‘Design’ alanı ‘Liste’ seçtikten sonra ‘Save’ butonuna tıklayınız.

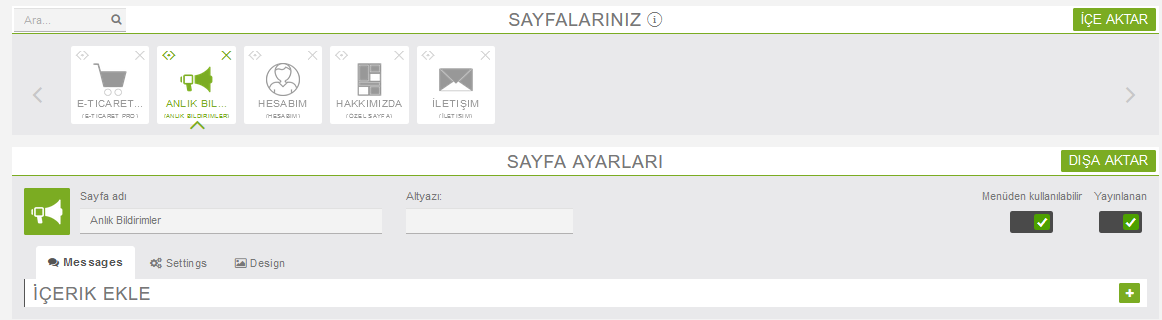
‘Messages’ -> ‘İÇERİK EKLE’ alanında ‘+’ butonuna tıklayınız.

‘Anlık bildirim gönderebilmeniz için, en az bir adet yayınlanmış iOS veya Android uygulamasına sahip olmalısınız.’ mesajı karşımıza çıkacaktır. ‘Geri dön’ tıklayınız. Bu özelliği kullanabilmemiz için herhangi bir abonelik satın alınmalı ve uygulama en az 1 Apple Mağaza veya Google Play Mağazada yayınlanmalıdır. Şimdi ‘E-Ticaret Pro’ Modülüne geçiş yapabiliriz.

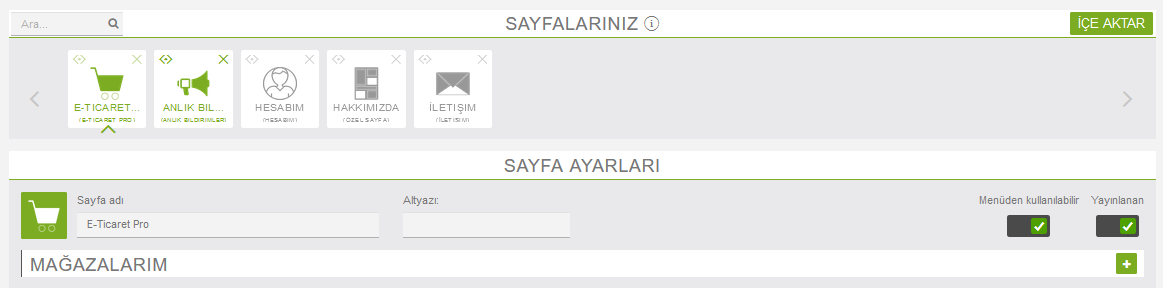
‘E-Ticaret Pro’ Modülüne geçiş yapıyoruz. ‘Mağazalarım’ -> ‘+’ butonuna tıklıyoruz.

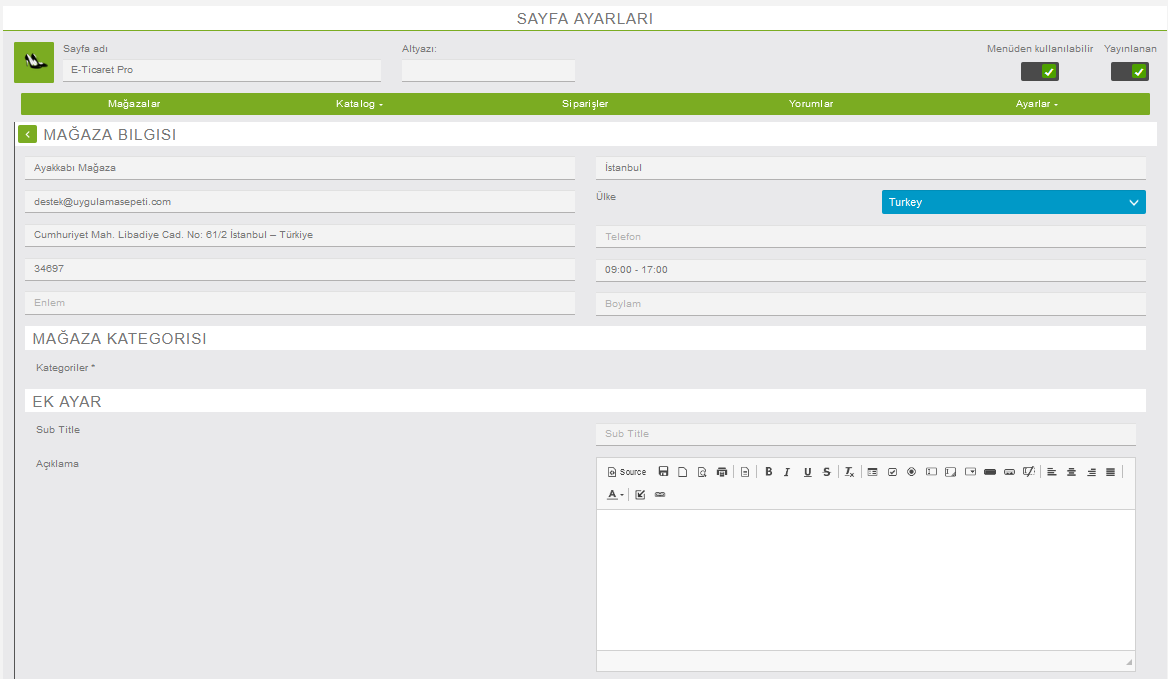
‘Mağaza Bilgisi’ alanında aşağıdaki gibi bilgileri doldurunuz.

‘Mağaza Bilgisi’ alanında aşağıdaki gibi bilgileri doldurunuz.

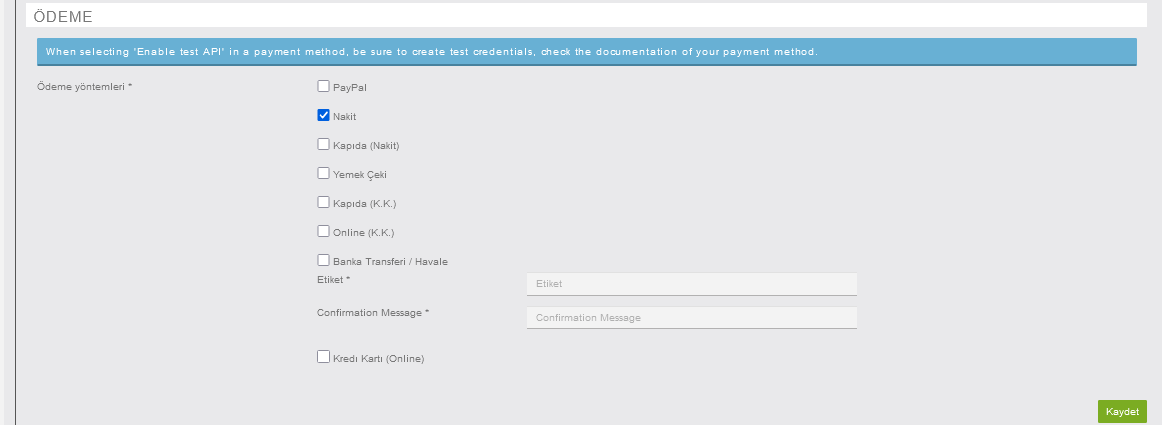
‘Mağaza Bilgisi’ alanında aşağıdaki gibi bilgileri doldurunuz.(Kredi Kartı(Online): iyzico ödeme alt yapısını entegre etmeniz için seçmelisiniz.)

‘Arka Plan’ alanı bu şekildedir.

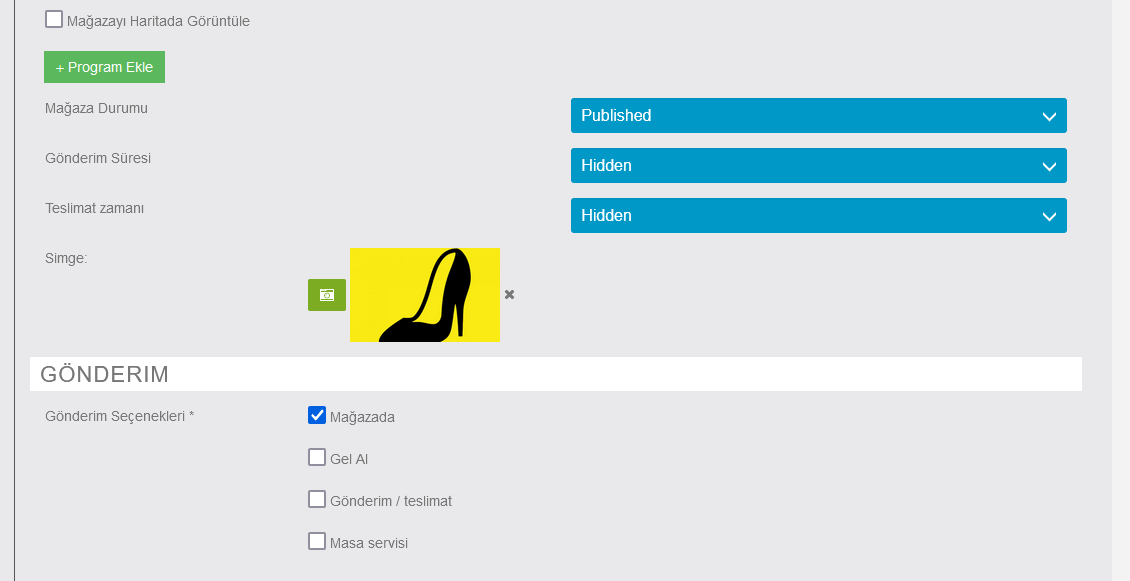
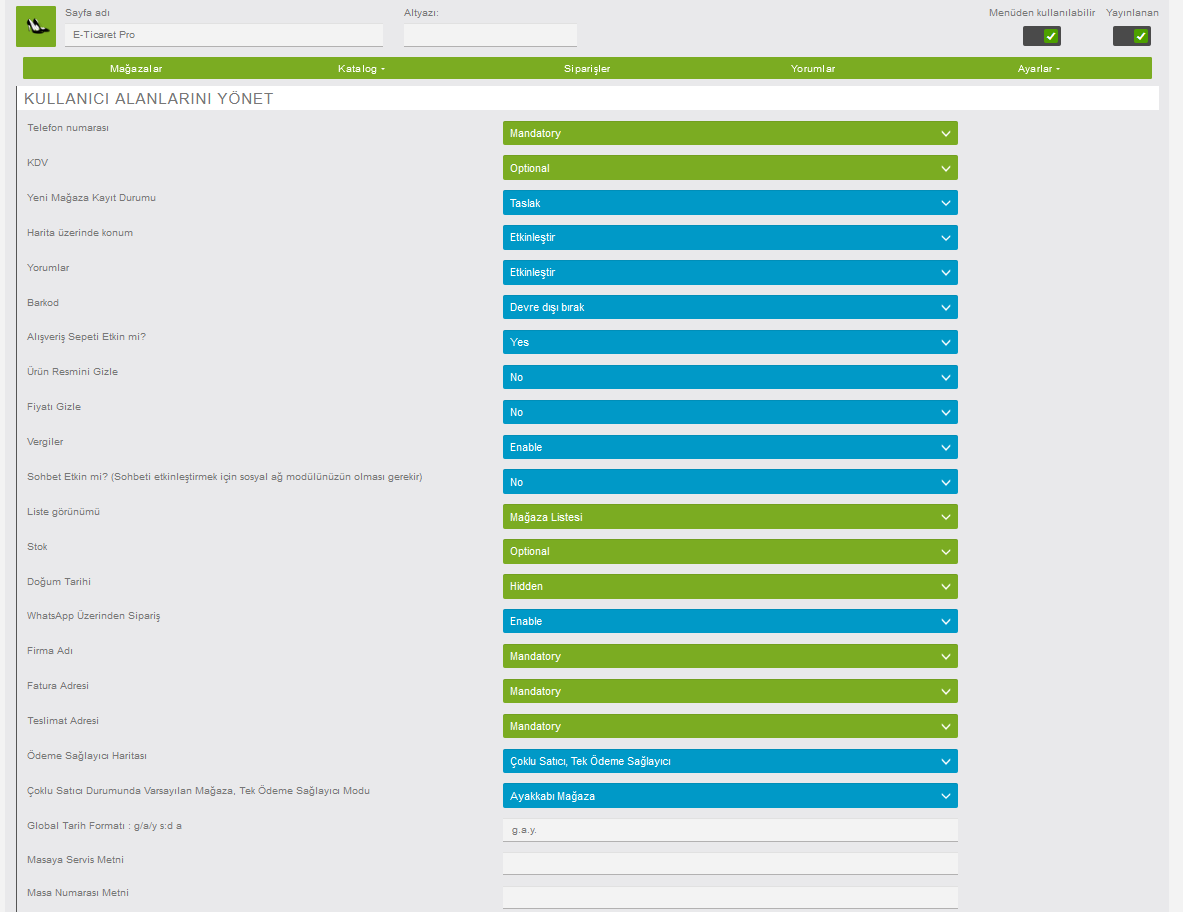
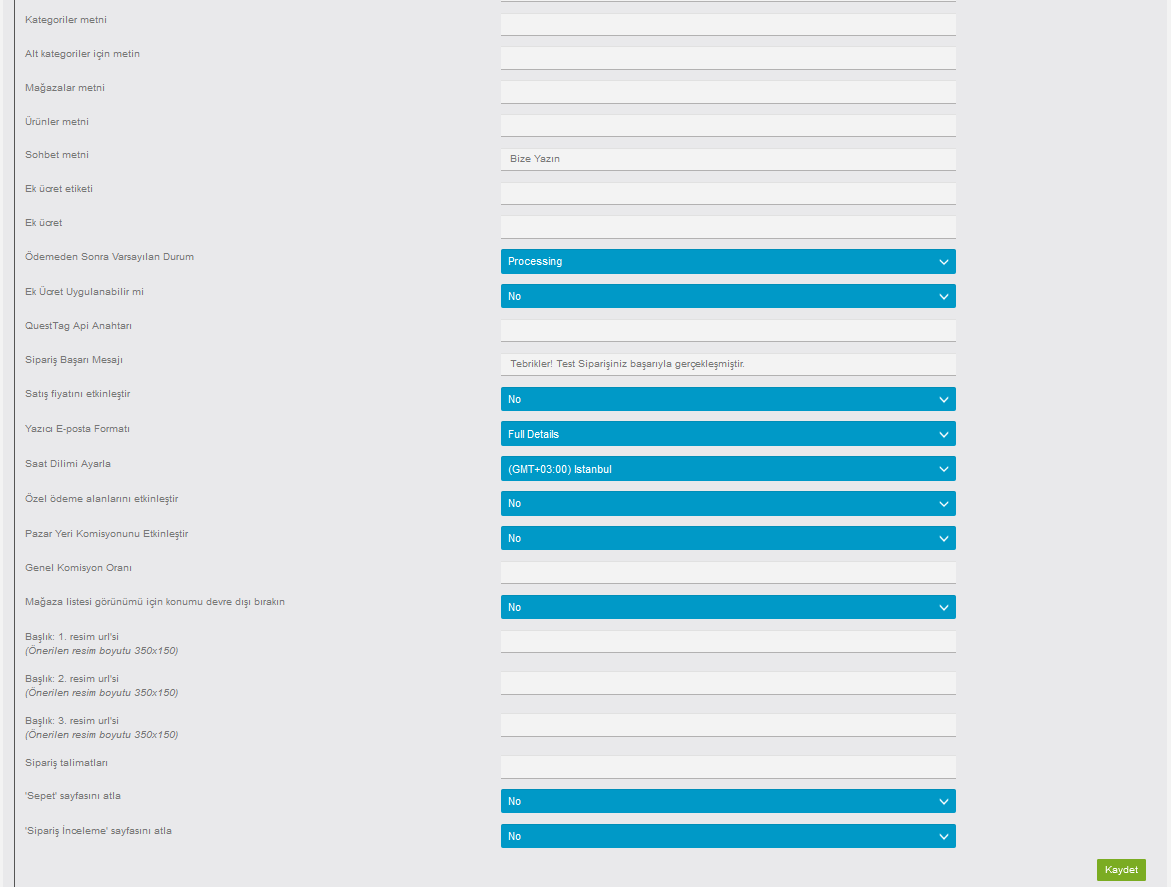
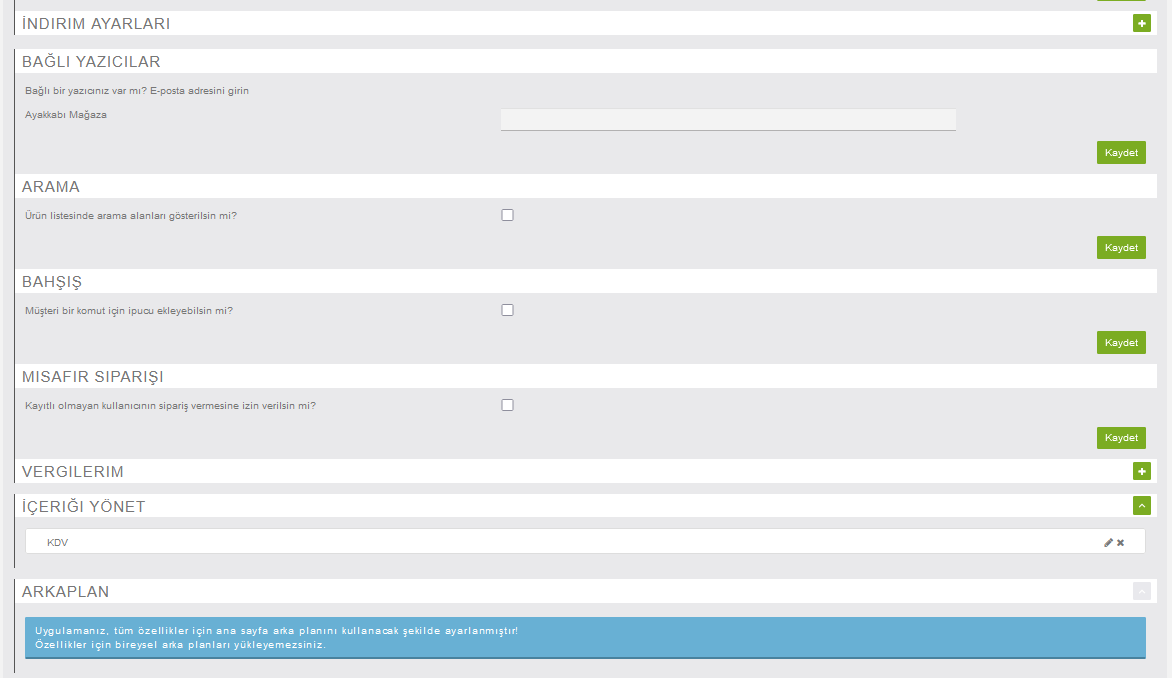
‘Ayarlar’ alanında bilgileri aşağıdaki resimdeki gibi seçiniz.

‘Ayarlar’ alanında bilgileri aşağıdaki resimdeki gibi seçiniz. ‘Kaydet’ butonuna tıklayınız.

‘Ayarlar’ alanında bilgileri aşağıdaki resimdeki gibi seçiniz. ‘Vergilerim’ -> ‘+’ butonuna tıklayınız.

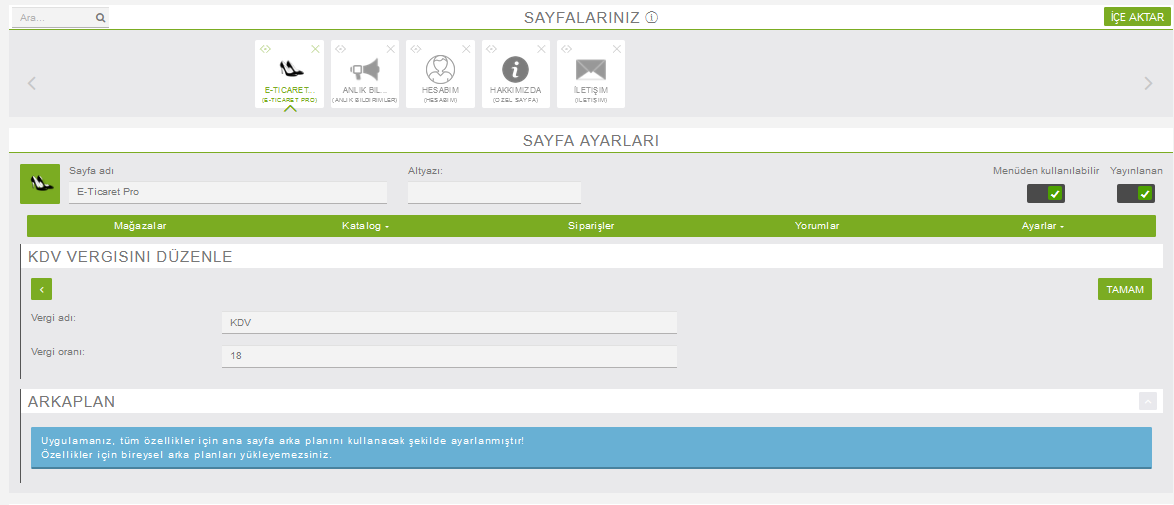
‘KDV Vergisini Düzenle’ alanında aşağıdaki gibi doldurunuz. ‘Tamam’ tıklayınız.

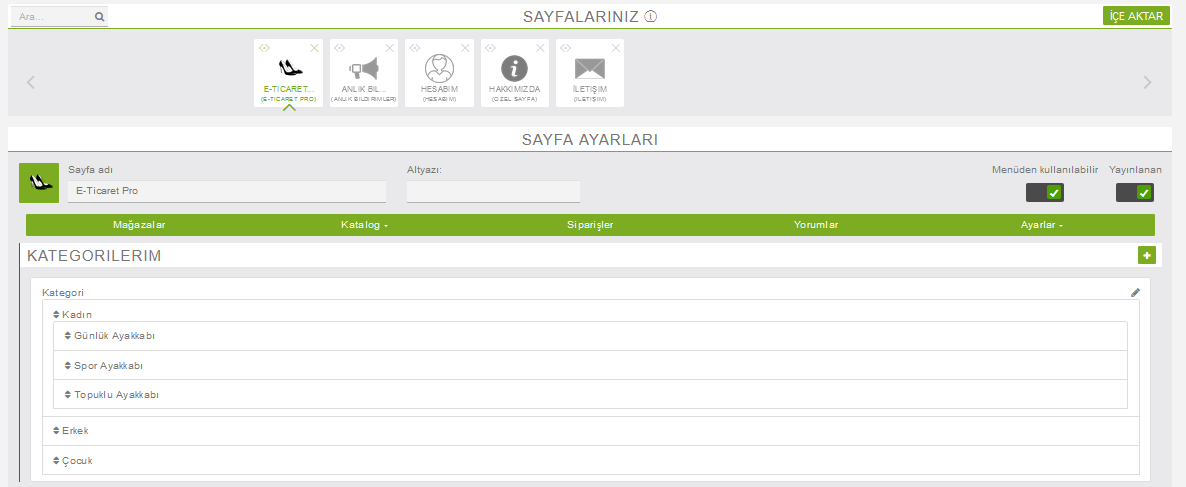
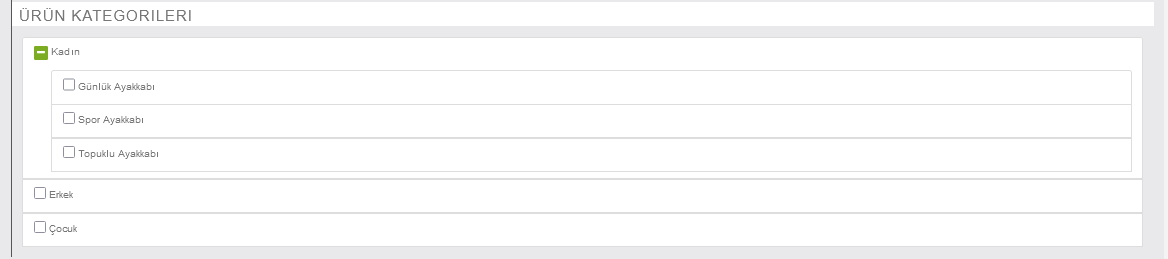
‘Katalog’ -> ‘Kategorilerim’ alanını aşağıdaki gibi doldurunuz. Kategorileri oluşturduktan sonra sürükle bırak yöntemi ile, aşağıdaki gibi bir görüntü elde edebilirsiniz. Kategori oluşturmak için ‘+’ butonuna tıklayınız.

‘+’ butonuna bastıktan sonra aşağıdaki gibi ekran gelmektedir. İçerikleri doldurduktan sonra ‘Tamam’ butonuna tıklayınız.

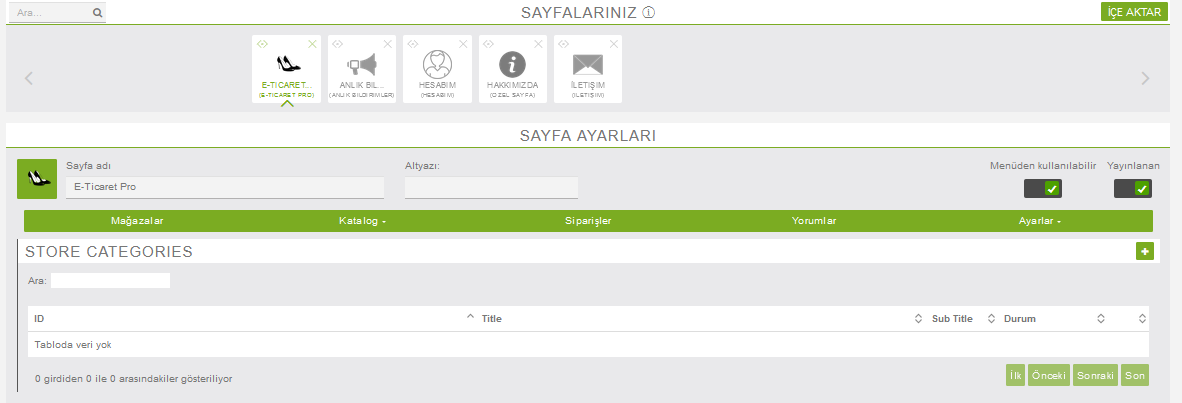
‘Katalog’ -> ‘Mağaza Kategorileri’ görünümü aşağıdaki gibidir.

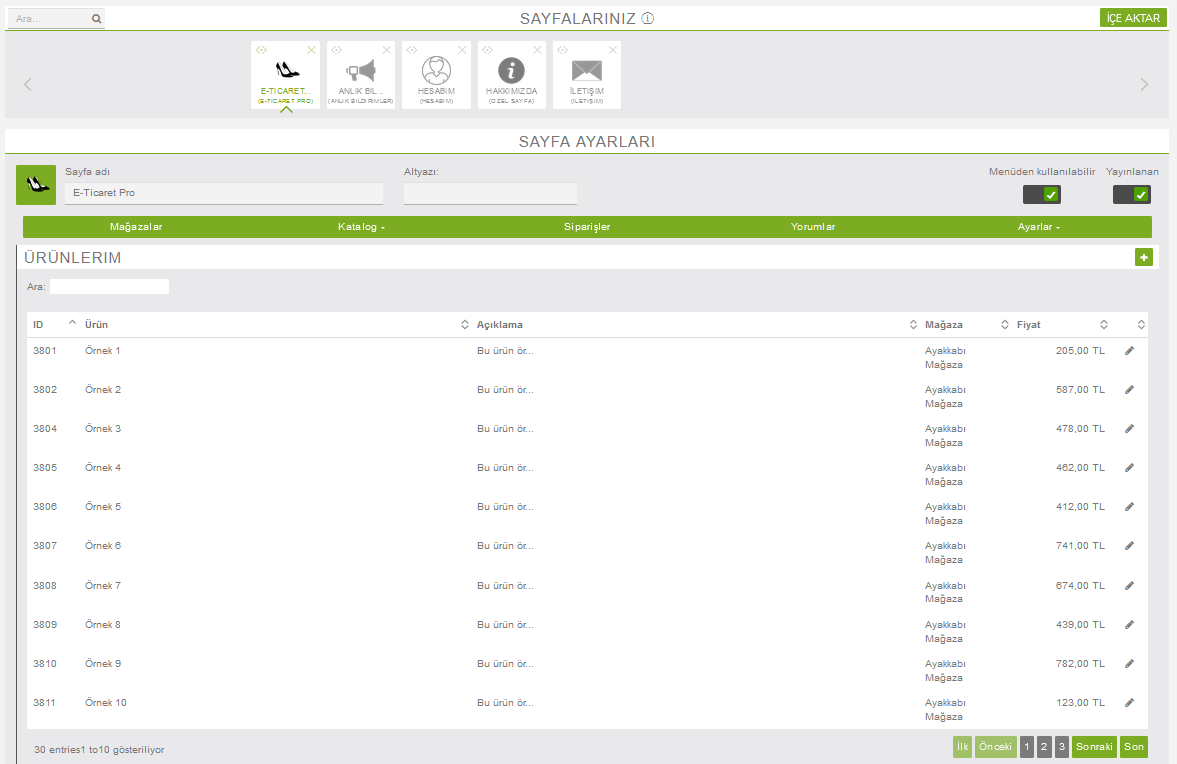
‘Katalog’ -> ‘Ürünler’ görünümü aşağıdaki gibidir. ‘+’ butonuna tıklayarak ‘Yeni Ürün’ oluşturabilirsin.

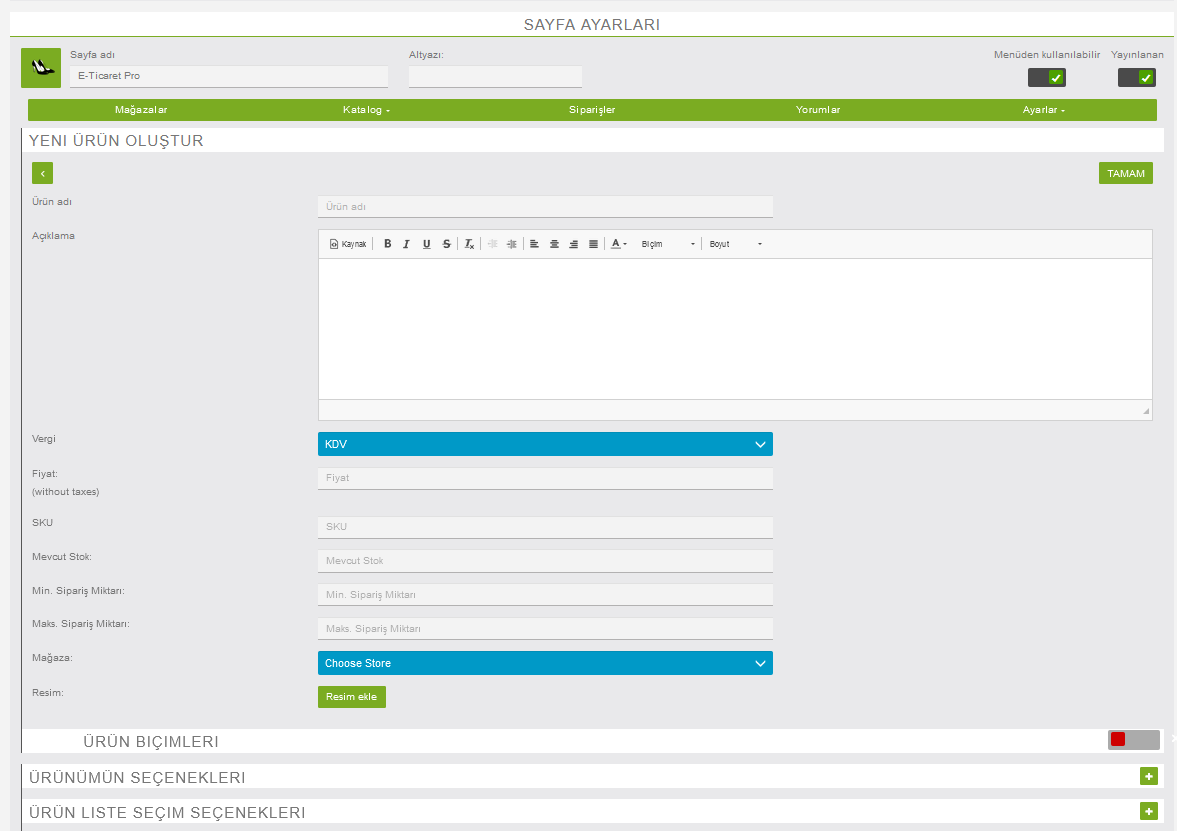
‘Yeni Ürün Oluştur’ görünümü aşağıdaki gibidir.

‘Yeni Ürün Oluştur’ görünümü aşağıdaki gibidir.

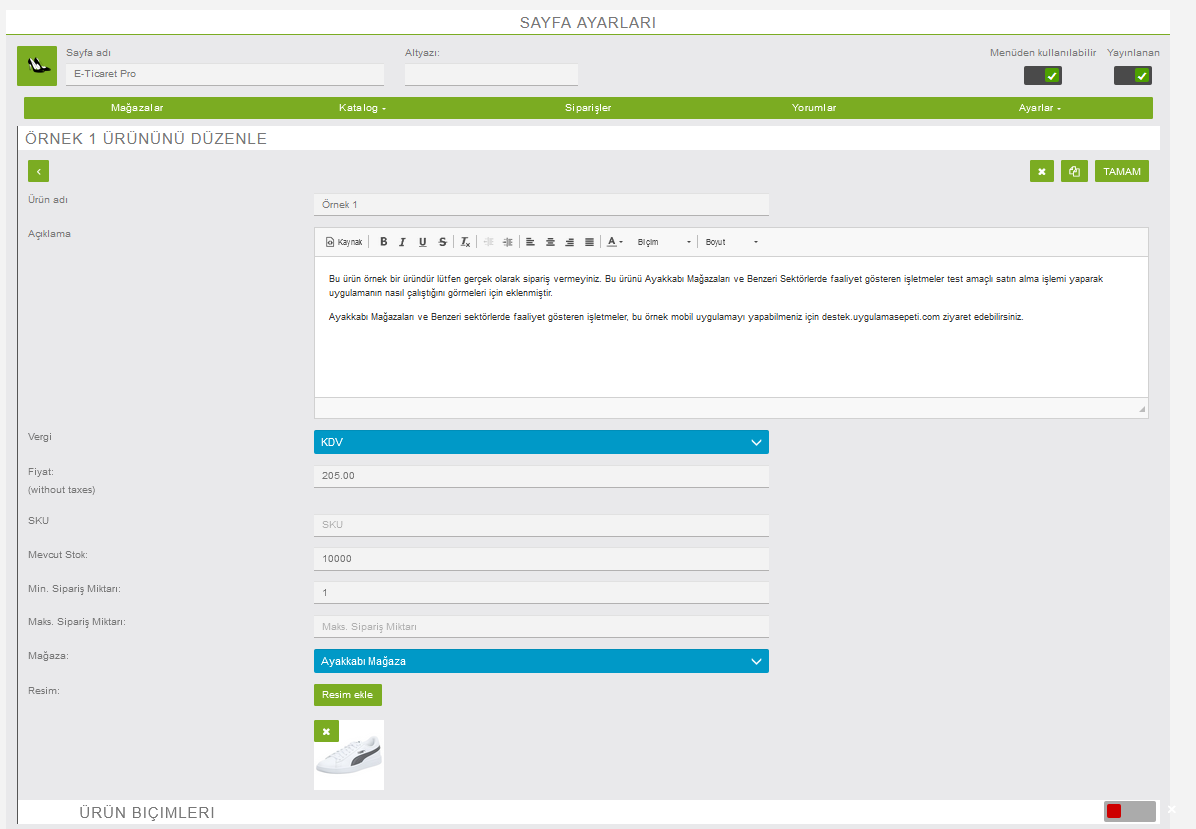
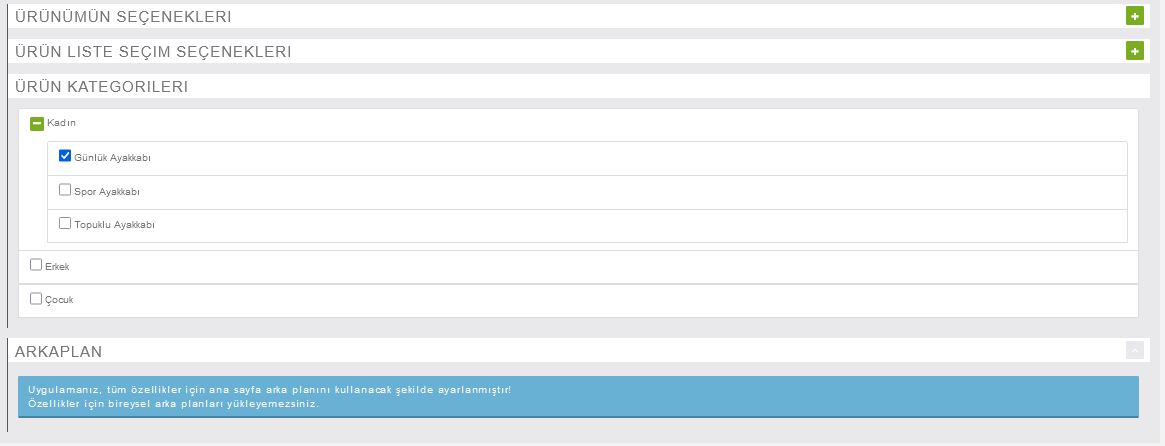
‘Örnek 1’ ürünü içeriği aşağıdaki gibidir. Bu örneğe göre içerikleri ekleyebilirsiniz.

‘Örnek 1’ ürünü içeriği aşağıdaki gibidir. Bu örneğe göre içerikleri ekleyebilirsiniz.

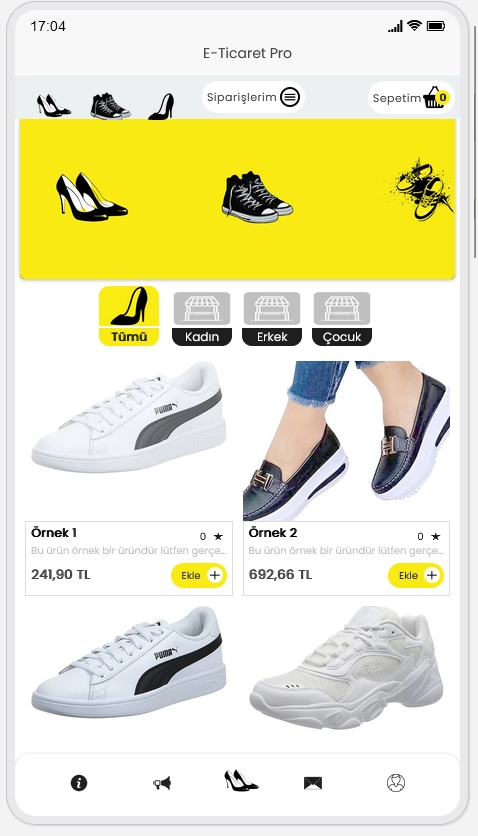
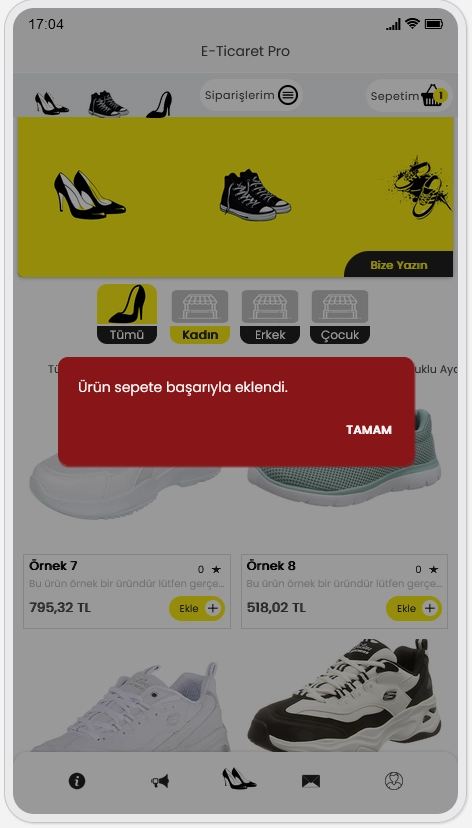
‘Ayakkabı Mağaza’ Mobil Uygulama görünümü inceleyelim. Anasayfa E-Ticaret Modülü görünümü bu şekildedir.

Şimdi örnek bir satın alma işlemi yapalım. Bu işlemi yaparken apk/aab(android için), testfligt(apple için) göndermeye gerek yoktur. Herhangi bir işlem yapmadan platform üzerinde ‘Değişikleri Uygulama’ butonuna basarak uygulamanın en son görünüm halini görüntüleyebiliriz.
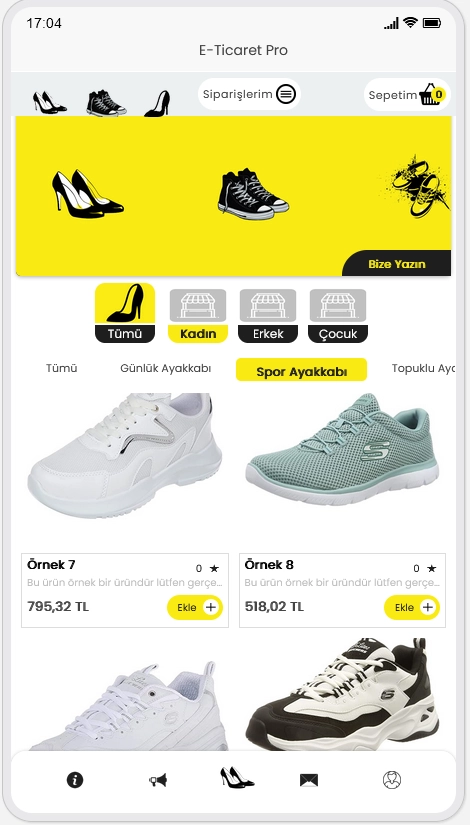
Kategori olarak ‘Kadın’ -> ‘Spor Ayakkabı’ seçtikten sonra ‘Örnek7’ ürününü test yapmak için bu örnek senaryoda satın alalım. Bu bir test senaryosudur. Herhangi bir gerçek satın alma ve ürün gönderimi olmayacaktır. Sizde gönül rahatlıyla test yapabilirsiniz.
‘Örnek7’ -> ‘Ekle+’ butonuna tıklayalım.

‘Ürün sepete başarıyla eklendi.’ mesajı çıkacaktır.

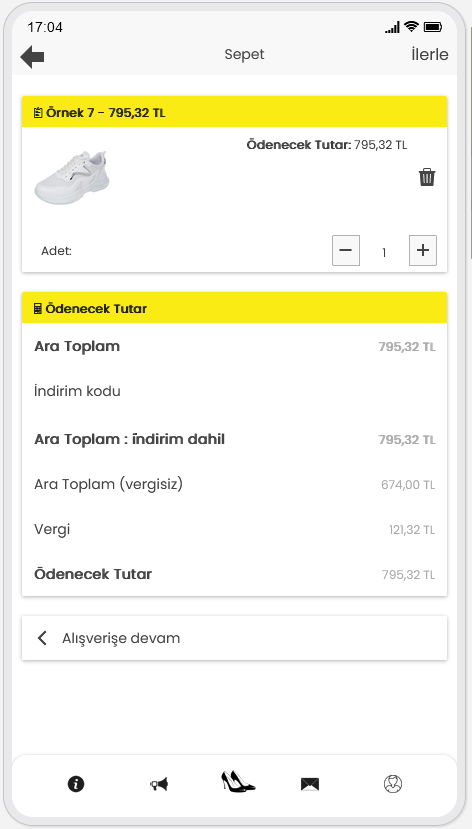
‘Sepetim’ tıklayınız. Aşağıdaki görünüm karşınıza çıkacaktır. ‘İlerle’ tıklayınız.

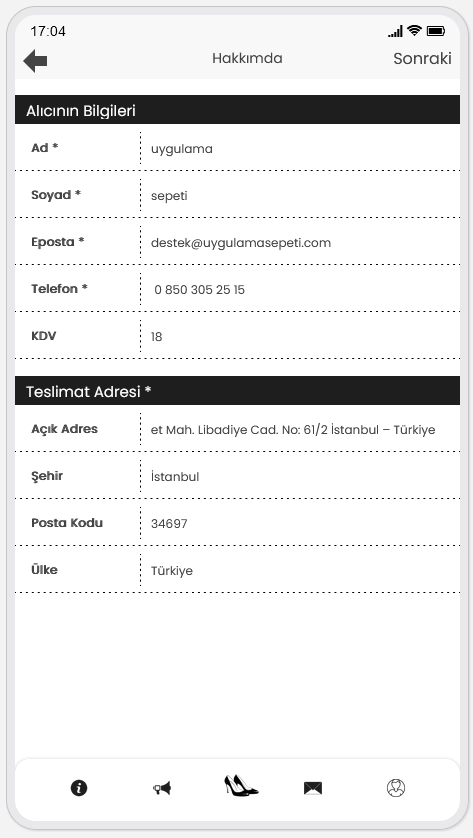
‘Alıcı Bilgileri’ ve ‘Teslimat Adresi’ alanını doldurunuz. ‘Sonraki’ butonuna tıklayınız.

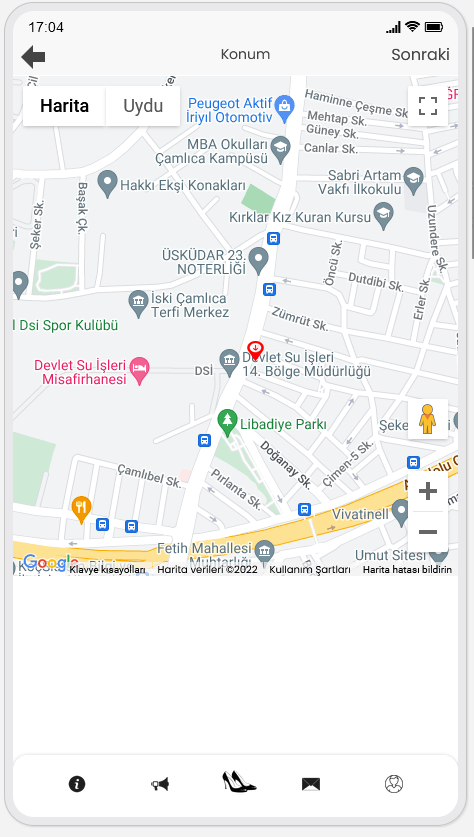
Haritadan konumunuzu seçtikten sonra ‘Sonraki’ butonuna tıklayınız.

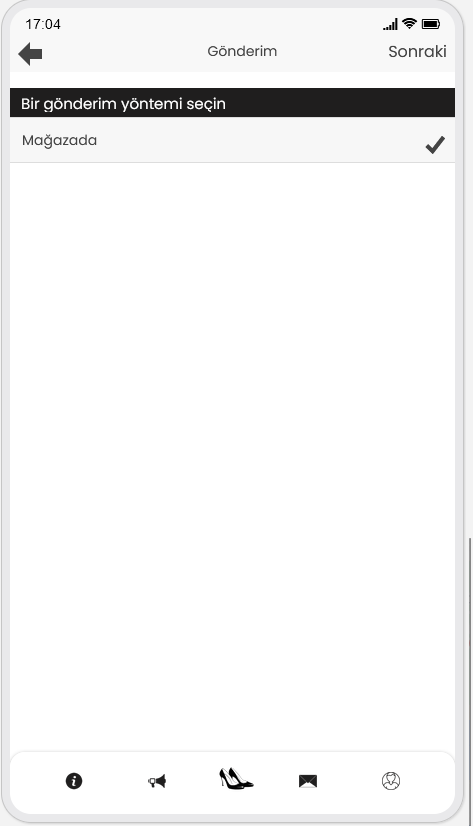
‘Bir gönderim yöntemi seçin’ -> ‘Mağazada’ seçtikten sonra ‘Sonraki’ tıklayınız.

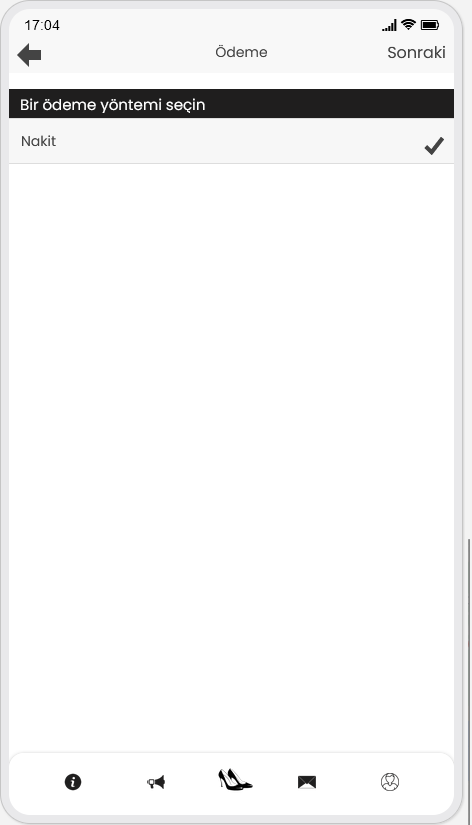
‘Bir ödeme yöntemi seçin’ -> ‘Nakit’ seçtikten sonra ‘Sonraki’ tıklayınız.

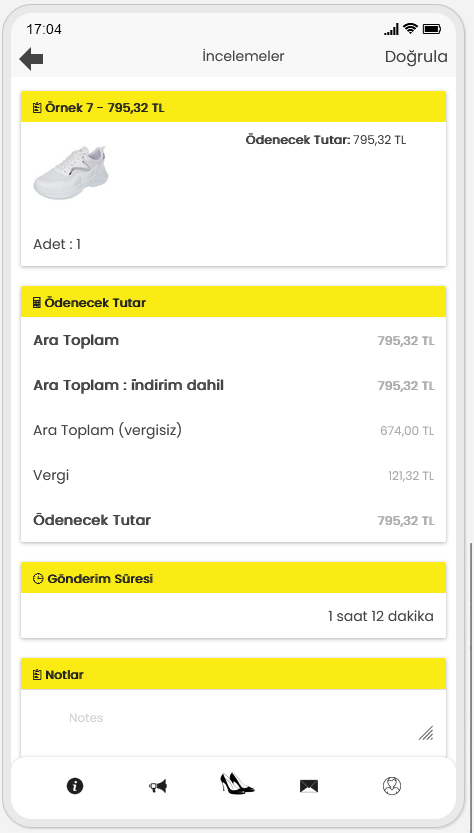
‘İncelemeler’ alanında son kontrolü yaptıktan sonra ‘Doğrula’ diyerek sipariş işleminizi tamamlamış olacaksınız.

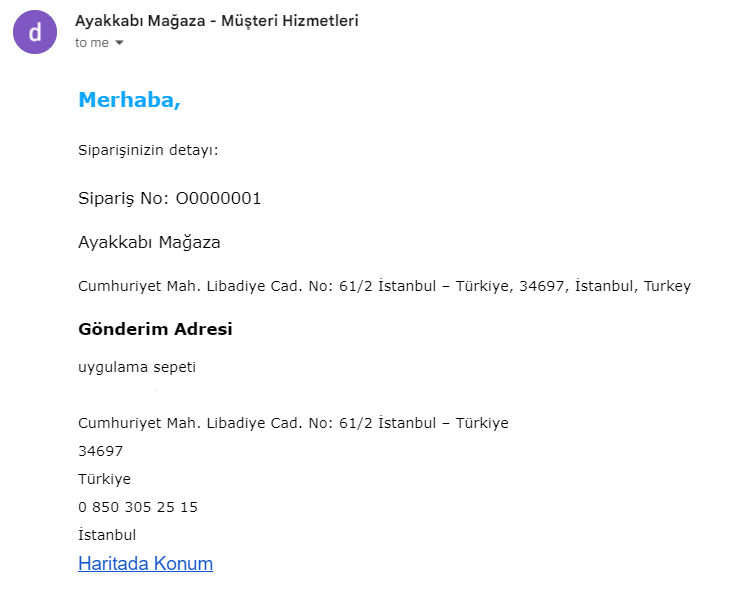
Sipaşiniz ile ilgili E-Posta bildirimi gelecektir. Örnek bu siparişin E-Posta bildirimi aşağıdaki gibi 3 resimde görüntüleyebilirsiniz.
Örnek Sipariş E-Posta Bildirimi

Örnek Sipariş E-Posta Bildirimi

Örnek Sipariş E-Posta Bildirimi

Uygulama
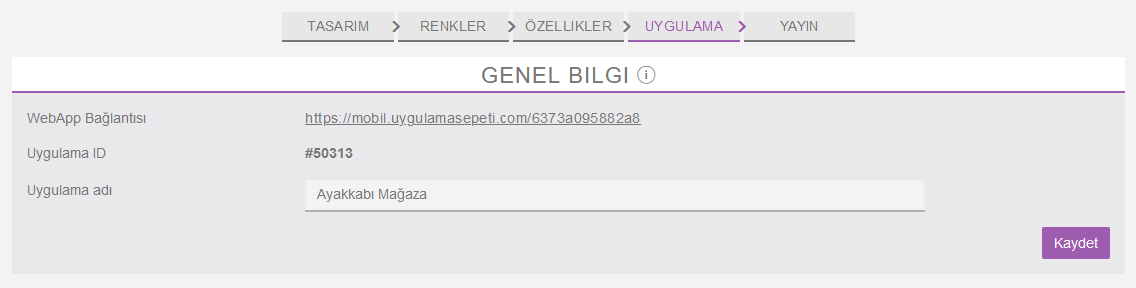
‘Uygulama’ -> ‘Genel Bilgi’ alanında ‘Uygulamamızın Adı’ ve ‘WebApp Bağlantı’ görebiliriz.

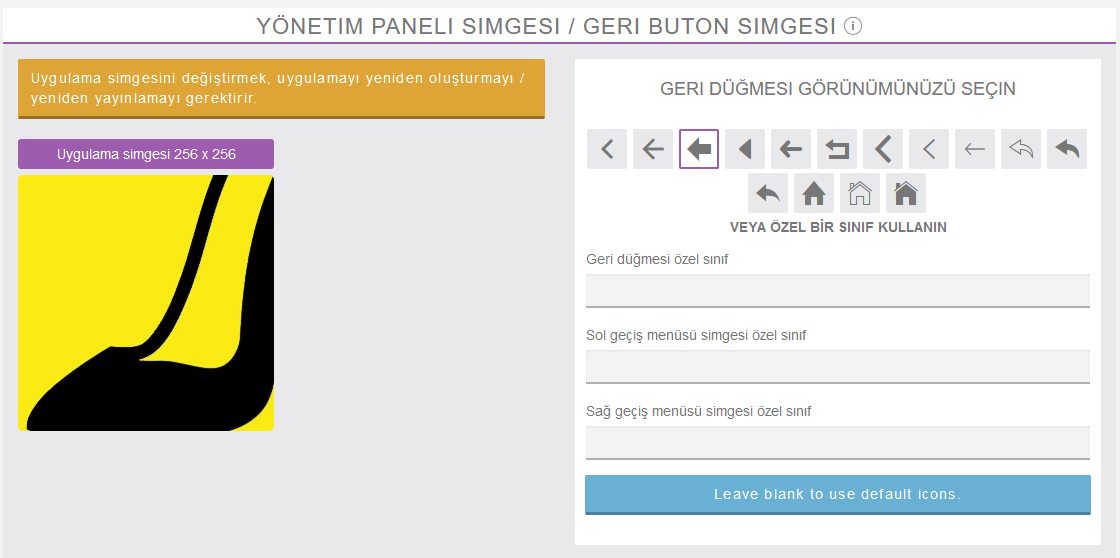
‘YÖNETİM PANELİ SİMGESİ / GERİ BUTON SİMGESİ’ alanında ‘Uygulama simgesi 256×256’ bilgisayarınızdan seçerek yükleyebilirsiniz.
‘Geri Düğmesi Görünümünü Seçin’ -> alanında aşağıdaki resimdeki gibi seçebilirsiniz.

‘Uygulama simgesi 256×256’ aşağıdaki gibidir.

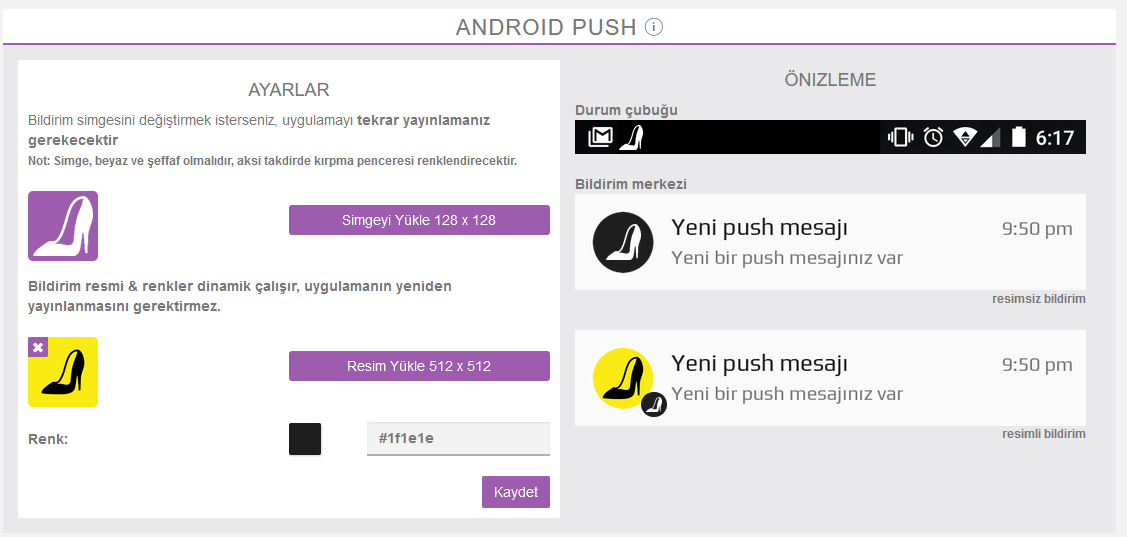
‘Android Push’ alanında ‘Simgeyi Yüklü 128×128’ , ‘Resim Yükle 512×512’ resimi aşağıdaki gibi bilgisayarınızdan yükleyiniz. Çıkan 2 ekrana ‘Tamam’ diyerek resmi sorunsuz yüklemiz olacaksınız. ‘jpg, jpeg, png, gif’ formatları desteklemektedir.
‘Renk’ alanında aşağıdaki ‘# renk kodu’ aşağıdaki gibi girdikten sonra ‘Kaydet’ tuşuna tıklayınız.

‘Simgeyi Yükle 128×128’ resim aşağıdaki gibidir.

‘Resim Yükle 512×512’ resim aşağıdaki gibidir.

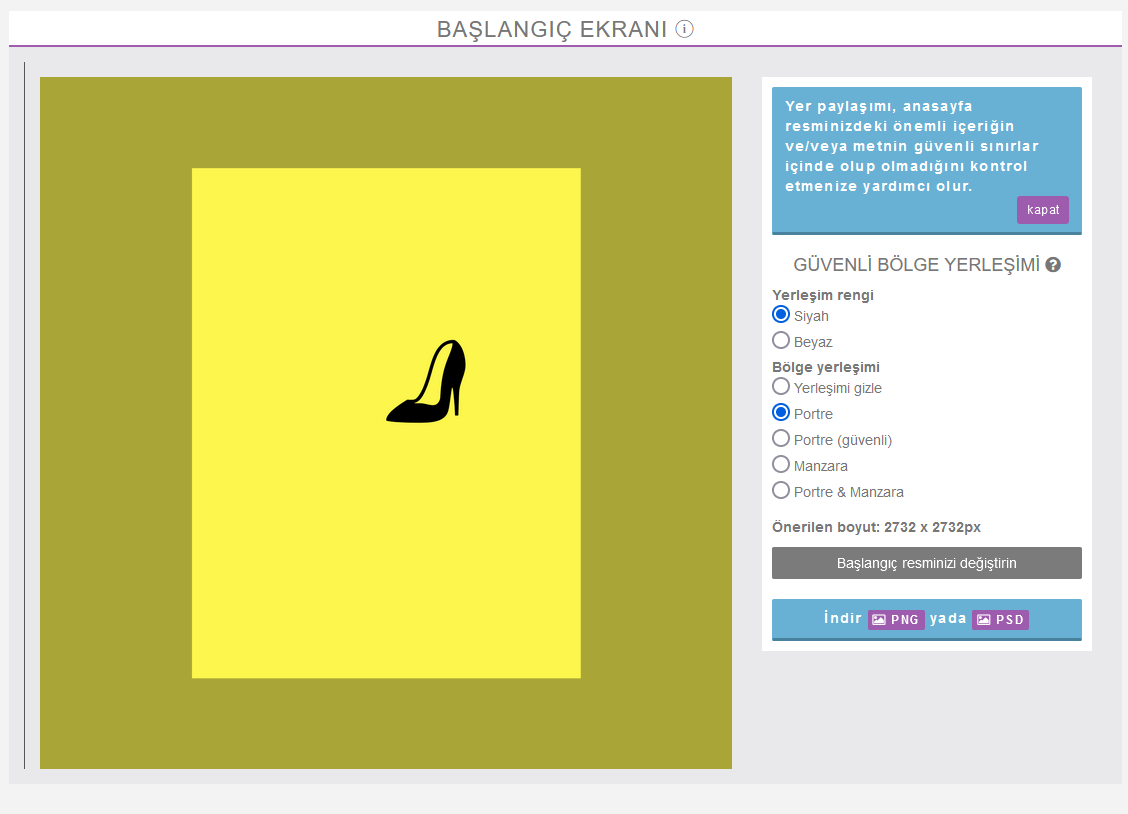
‘Başlangıç Ekranı’ -> ‘Güvenli Bölge Yerleşimi’ -> ‘Yerleşim Rengi’ -> ‘Siyah’ seçiniz.
‘Başlangıç Ekranı’ -> ‘Güvenli Bölge Yerleşimi’ -> ‘Bölge Yerleşimi’ -> ‘Portre’ seçiniz.

‘Başlangıç Ekranı’ ekran görüntüsü aşağıdaki gibidir.

Yayın
‘Abonelik’ alanında aşağıdaki gibi ekran çıkmaktadır. Sebebi abonelik satın almadığımız zaman aşağıdaki gibi resim ekrana çıkmaktadır. Uygulamamızı Google Play ve Apple App Store Mağazada yayınlayabilmemiz için, Abone olunması zorunludur. Mobil Uygulama Fiyatları ve Mobil Uygulama Bayilik hakkında daha detaylı bilgi için sayfalarımızı ziyaret edebilirsiniz.

‘Hazır mı? Uygulamamı Hemen Yayınla!’ tıklayınız. (Bu adımı abonelik satın almak yada abonelik hakkında bilgi almak için tıklayabilirsiniz.
Uygulamamızı Google Play ve Apple App Store’da yayınlamayı şuan için düşünmüyorsanız tıklamanız zorunlu değildir.)
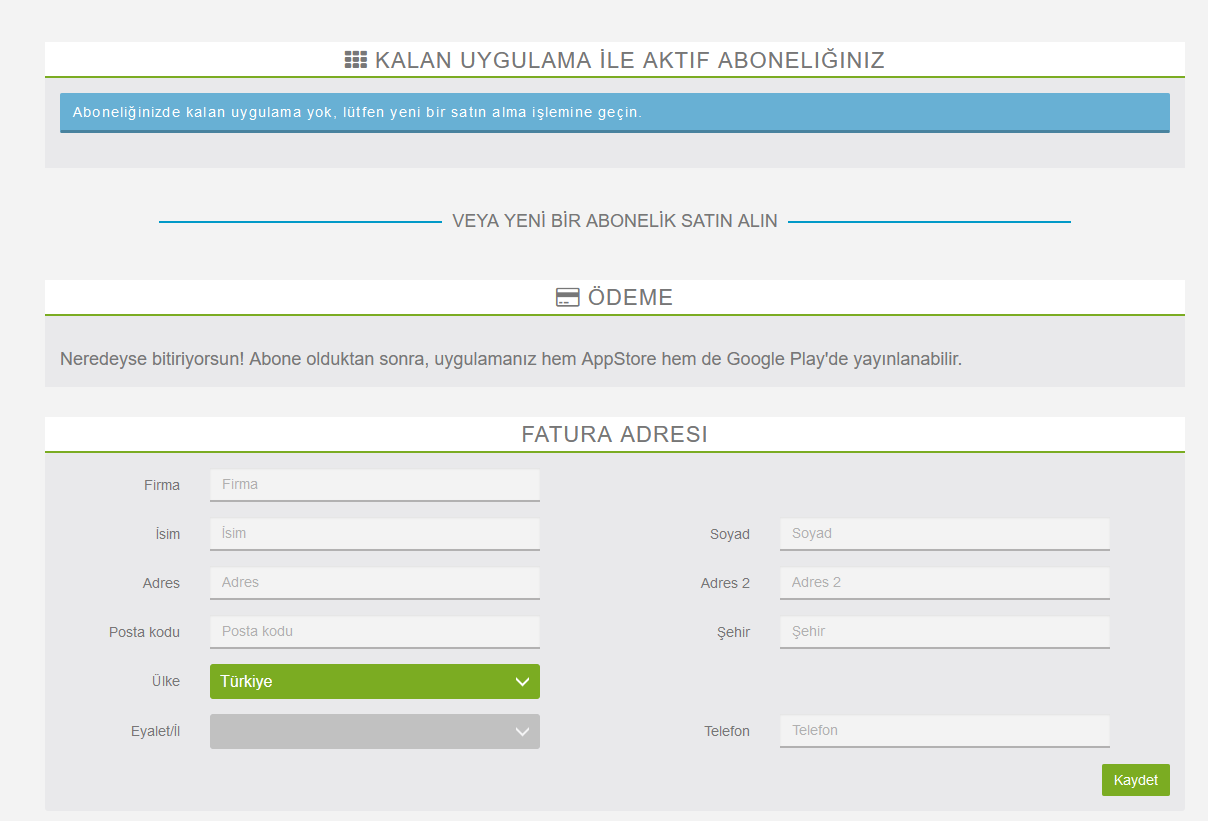
‘Fatura Adresi’ alanına gerekli bilgileri yazınız. ‘Kaydet’ butonuna tıklayınız.

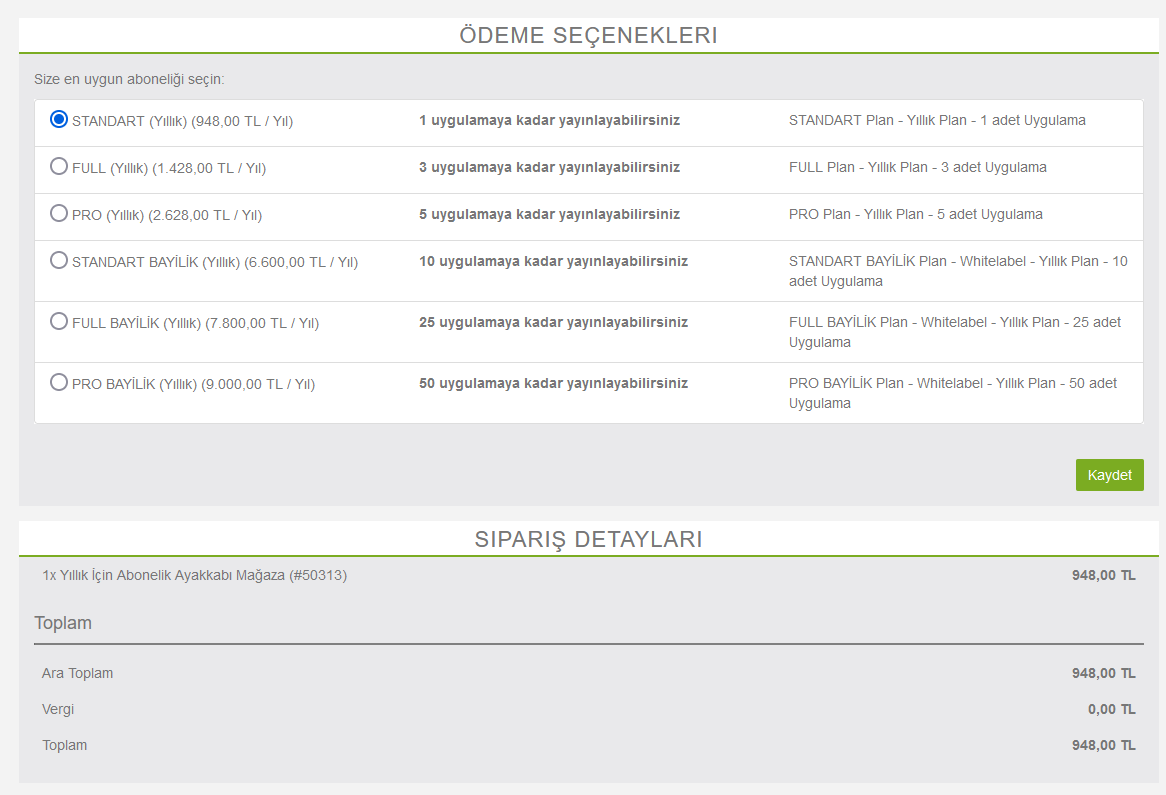
‘Ödeme Seçenekleri’ alanında Size en uygun aboneliği seçebilirsiniz. ‘Kaydet’ butonuna tıklayınız.
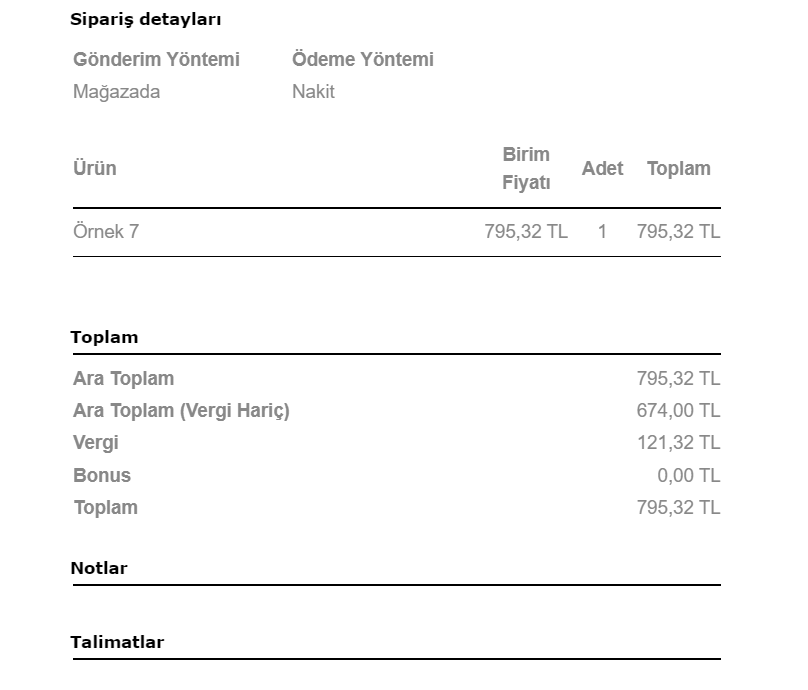
‘Sipariş Detayları’ görebilirsiniz.
(Örnek Resimdeki Abonelik İsim ve Fiyatları 18 Kasım 2022 tarihli geçerlidir. İlerleyen zamanlarda Abone İsim ve Fiyat konularından değişiklik olabilir. )

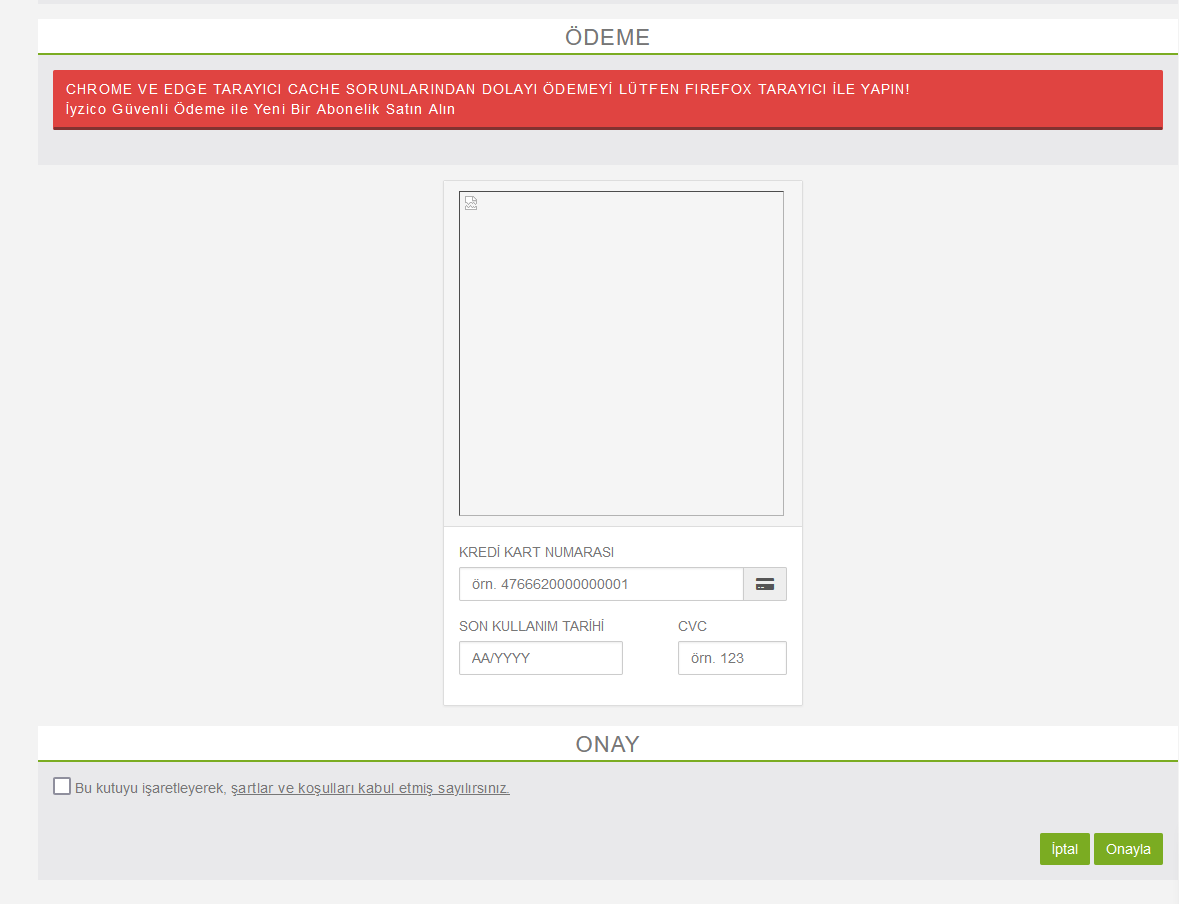
‘Ödeme’ alında işlem yaparken Kırmızı Uyarıya lütfen dikkat ediniz. ‘CHROME VE EDGE TARAYICI CACHE SORUNLARINDAN DOLAYI ÖDEMEYİ LÜTFEN FIREFOX TARAYICI İLE YAPIN! İyzico Güvenli Ödeme ile Yeni Bir Abonelik Satın Alın’.
İşlemi Yaparken ‘Mozilla Firefox’ tarayıcısında yaptığınızdan emin olunuz. İşlemin sorunsuz gerçekleşmesi için ‘Mozilla Firefox’ tarayıcısını kullanmak zorunludur.
‘Gerekli Kart Bilgileri’ girdikten sonra, son olarak ‘Şartlar ve Koşullar’ sayfasını okuyunuz.
Şartlar ve Koşullar kabul etmeniz halinde, ‘Bu kutuyu işaretleyerek, şartlar ve koşulları kabul etmiş sayılırsınız.’ alanını işaretleyiniz.
‘Onayla’ butonuna tıklayarak Abonelik Satın Alma işlemini sorunsuz gerçekleştirmiş olacaksınız.

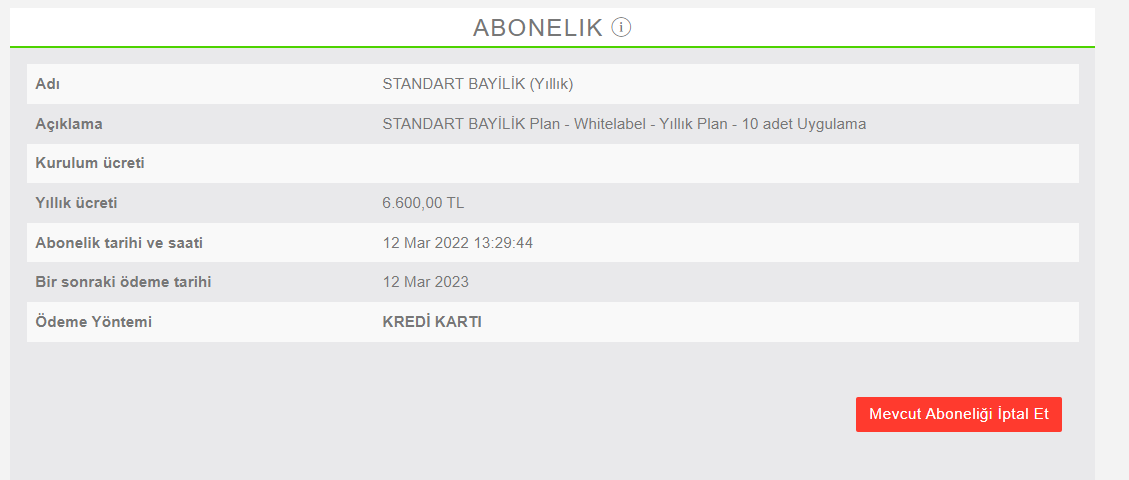
Abonelik satın alma işlemini tamamladıktan sonra, ‘Aşağıdaki örnek resimdeki’ gibi bilgilendirme ekranı gözükmektedir. İçerik bir örnektir.

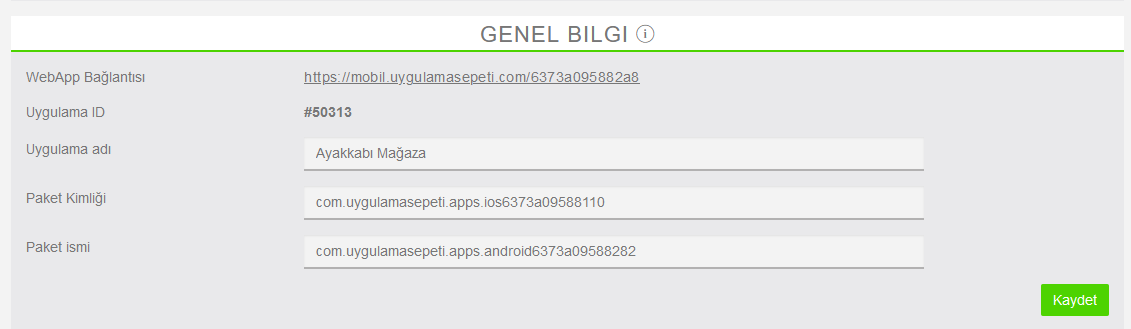
‘Genel Bilgi’ alanında WebApp Bağlantısı, Uygulama ID, Uygulama adı, Paket Kimliği, Paket ismi bilgilerini görebilirsiniz.
‘Paket Kimliği’ ve ‘Paket İsmi’ benzersiz kimliklerdir. Bu nedenle Paket Kimliği ve Paket İsmi aşağıdaki resimdeki gibi aynı olmamalıdır. Lütfen istediğiniz benzersiz ve uygun formatta Paket İsmi ve Paket Kimliğinizi belirleyip ‘Kaydet’ tuşuna basınız.
Paket Kimliği ve Paket İsmi hakkında bilgi almak için makalemizi okuyabilirsiniz.

‘Mobil Kaynak Kodları’ alanı abonelik satın almadığınız zaman, aşağıdaki resimdeki gibi bir ekran gözükmektedir.

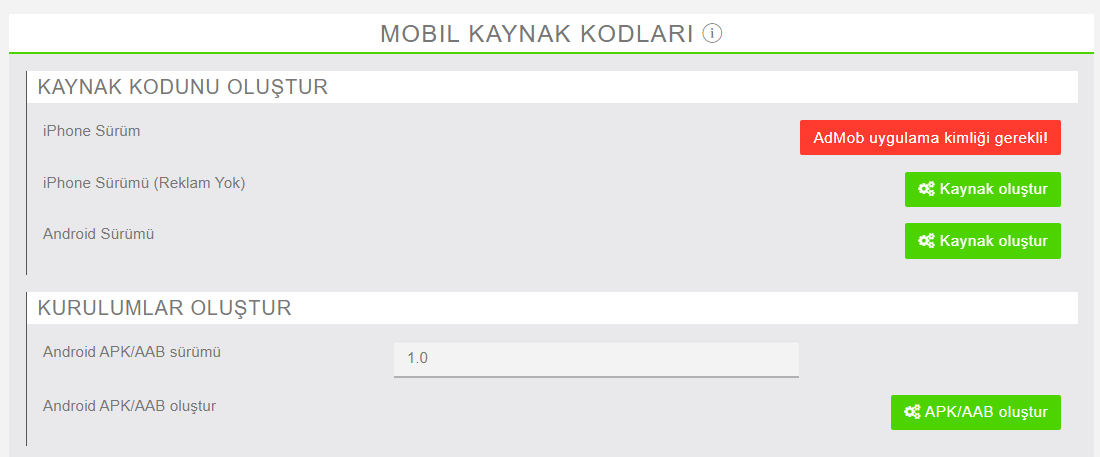
‘Mobil Kaynak Kodları’ abonelik satın aldığınız zaman aşağıdaki resimdeki gibidir.
‘Android Sürümü’ ve ‘iPhone Sürümü’ -> ‘Kaynak oluştur’ tıklayıp, belirli bir süre bekledikten sonra, sayfayı yenileyiniz. Kaynak kodlarını indirebilirsiniz.
‘Android için’ -> ‘ Kurulumlar Oluştur’ alanında ‘APK’ ve ‘AAB’ formatını oluşturabilmeniz için ‘APK/AAB’ oluştur butonuna tıklayınız. Belirli bir süre sonra sayfayı yenileyiniz.

‘Uygulamada’ Google Admob ID kullanmadık. Bu nedenle Kırmızı renkte ‘AdMob uygulama kimliği gerekli!’ söylemektedir.
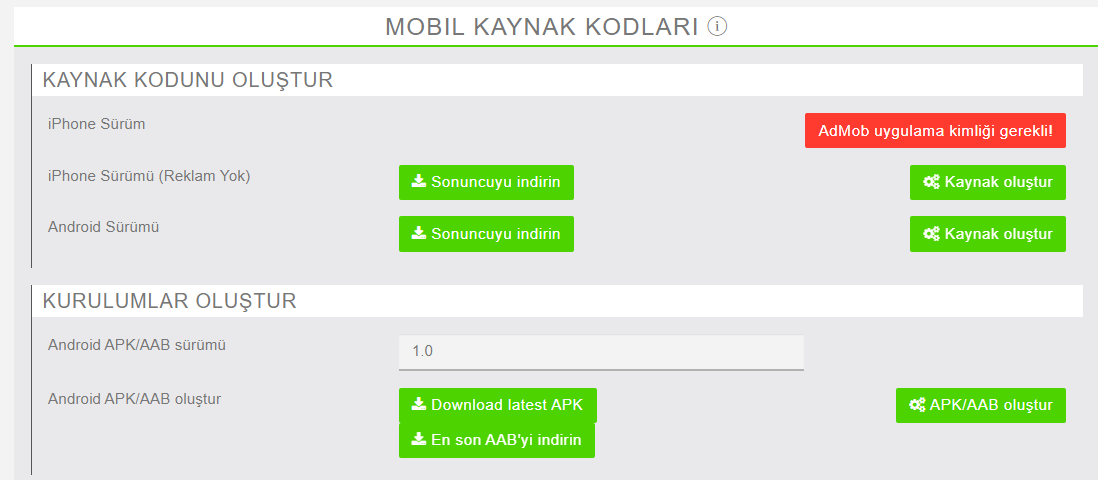
‘iPhone Sürümü(Reklam Yok)’-> ‘Sonuncuyu indirin’ tıklayarak kaynak kodlarını indirebilirsiniz.
‘Android Sürümü’ -> ‘Sonuncuyu indirin’ tıklayarak kaynak kodlarını indirebilirsiniz.
‘Android APK/AAB sürümü’ görüntüleyebilirsiniz. Yeni apk ve aab formatı oluşturabilmeniz için sürüm numarasını herzaman bir fazla yükseltmeniz gereklidir.(Örnek şuan 1.0, yeni apk ve aab formatı oluşturabilmek için 1.1 yazmalısınız.)
‘Android Apk’ indirmek için -> ‘Download latest APK’ tıklayınız.
‘Android Aab’ indirmek için -> ‘En son AAB’yi indirin’ tıklayınız.

Ödeme Ağ Geçitleri
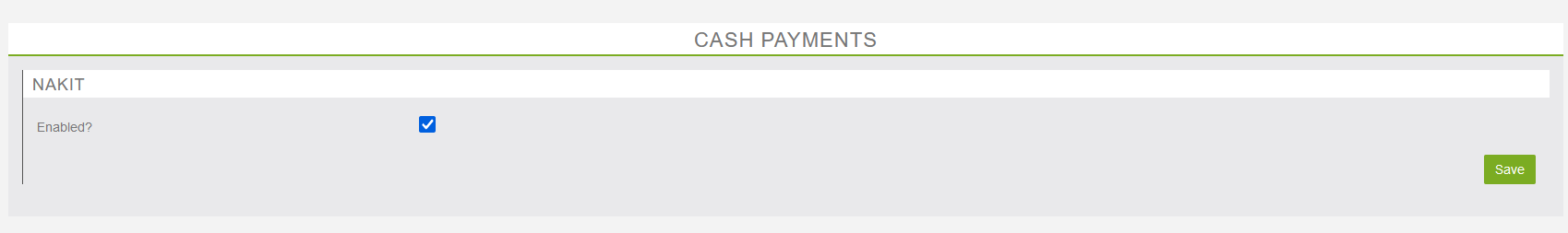
‘Ödeme ağ geçitleri’ -> ‘Cash’ bölümünü tıklayınız.

‘Cash Payments’ -> ‘Nakit’ -> ‘Enabled?’ işaretledikten sonra ‘Save’ tıklayınız.

Ayarlar
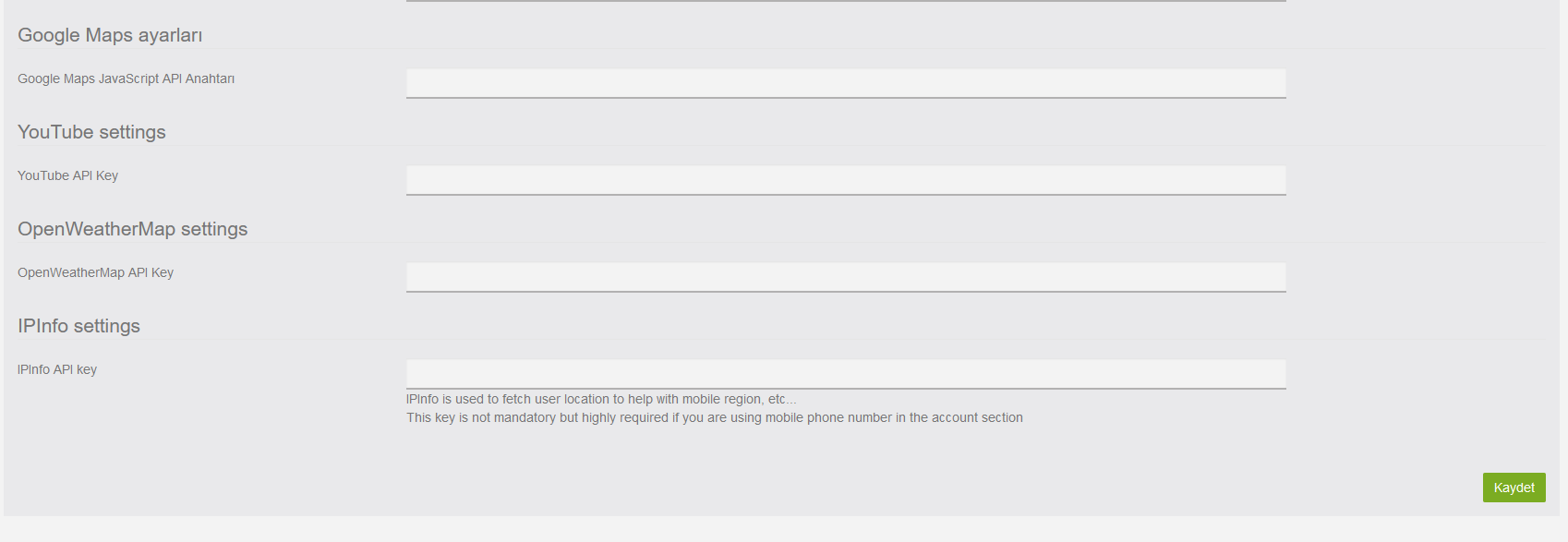
‘Ayalar’ -> ‘Api Anahtarları’ -> ‘Google Maps ayarları’ -> ‘Google Maps JavaScript API Anahtarı’ alanına kendi Api Anahtarını ekledikten sonra ‘Kaydet’ tıklayınız.
‘Google Haritalar JavaScript API anahtarı oluşturun‘ makalemizi okuyabilirsiniz.

Google Play Mağaza Yayınlama
Google Play Console’ da yukarıdaki tüm adımları yaptıktan sonra, uygulamamızı yayınlayabiliriz.
Google Play Console’ da hesap nasıl açabileceğiniz hakkında bilgi sahibi olmak isterseniz sizin için hazırladığımız makaleyi okuyabilirsiniz.
O zaman hazırsanız başlayalım.
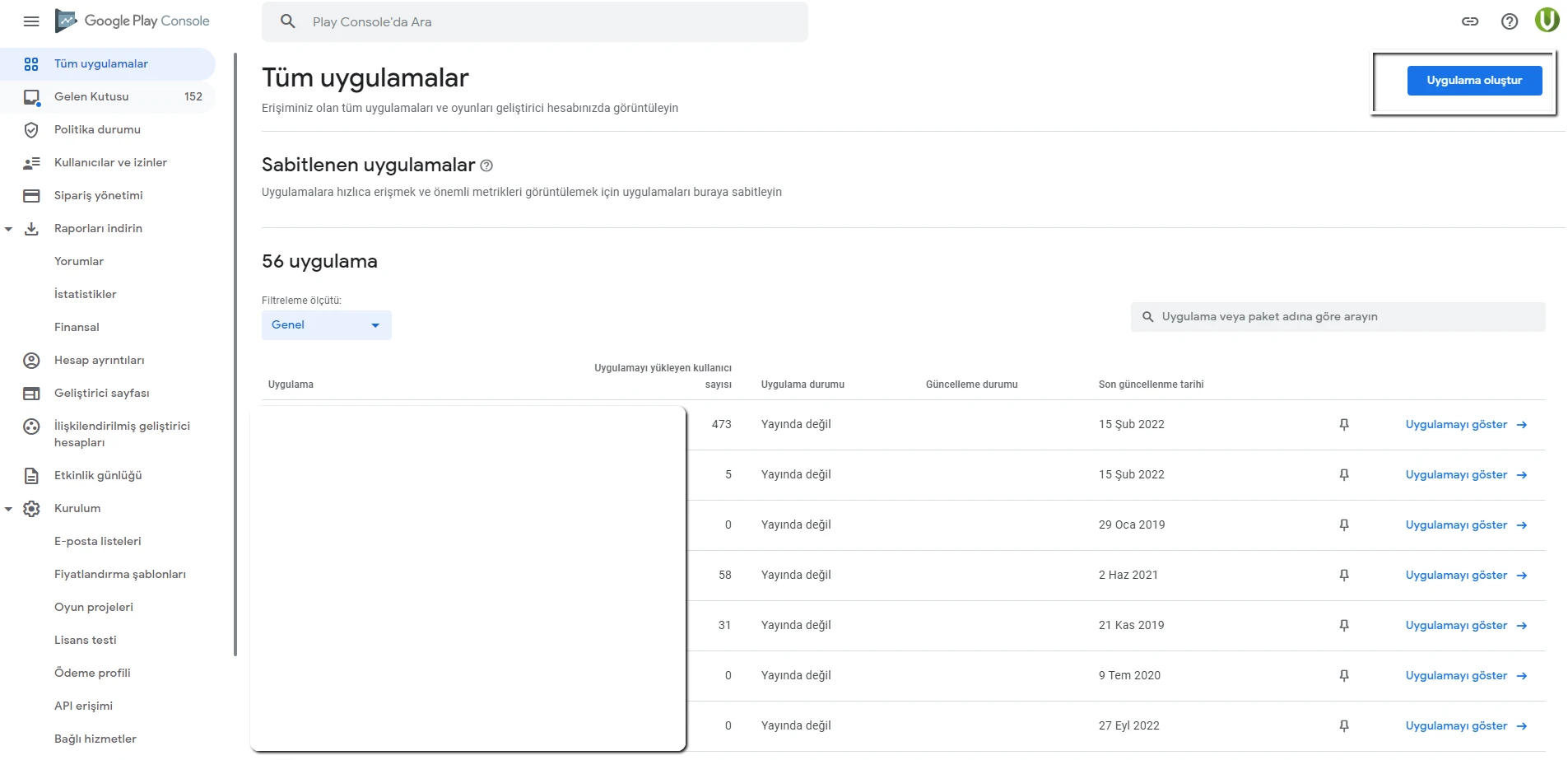
‘Google Play Console’ hesabınıza giriş yaptıktan sonra, ‘Tüm Uygulamalar’ alanında ‘Uygulama oluştur’ tıklayınız.

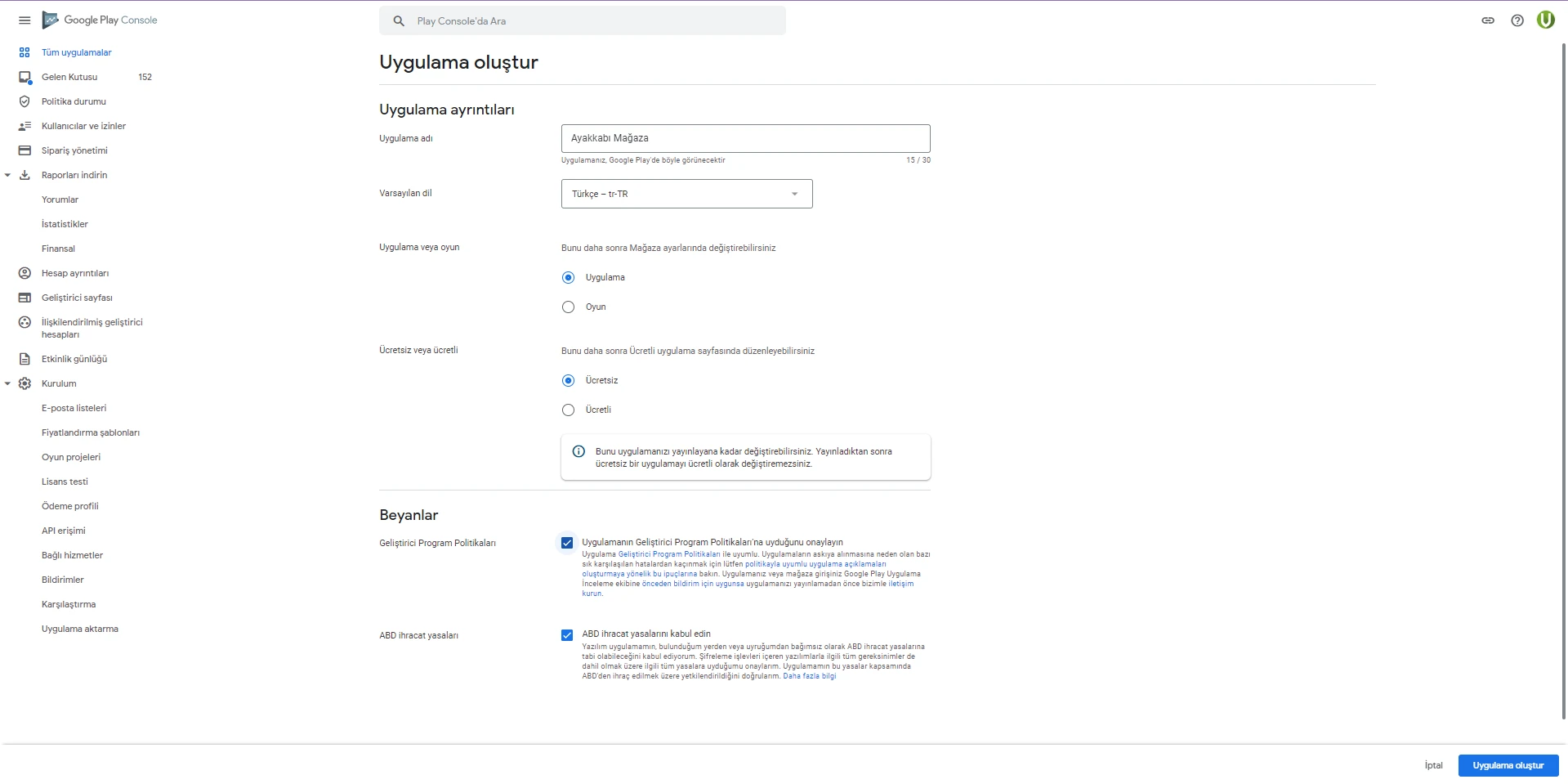
‘Uygulama oluştur’ butonuna tıkladıktan sonra, karşımıza aşağıdaki resimdeki görüntü çıkacaktır. Resimdeki gibi bilgileri doldurduktan sonra, ‘Uygulama oluştur’ butonuna tıklayınız.

‘Ayakkabı Mağaza’ uygulaması oluştu. ‘Kontrol paneli’ karşımıza çıkmaktadır. Sağ üsteki beyaz dikdörtgen içindeki alanda belirttiği gibi ‘Ayakkabı Mağaza’ uygulaması kontrol panel sayfasını görüntülüyoruz.

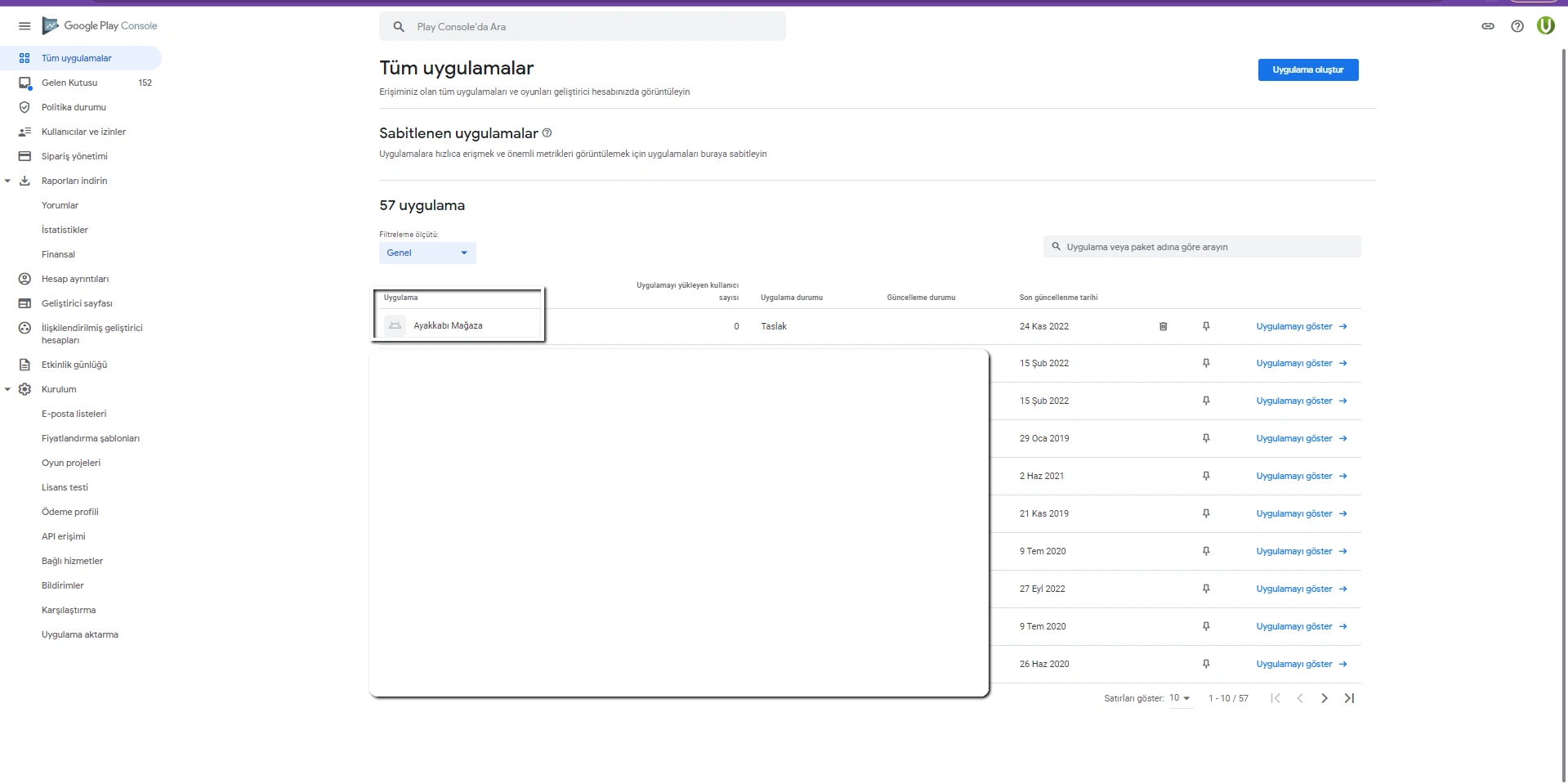
‘Ayakkabı Mağaza’ uygulaması Kontrol Paneline ulaşmak için ‘Tüm uygulamalar’ alanında ‘Ayakkabı Mağaza’ uygulamasını bulduktan sonra üzerine tıklamanız yeterlidir.

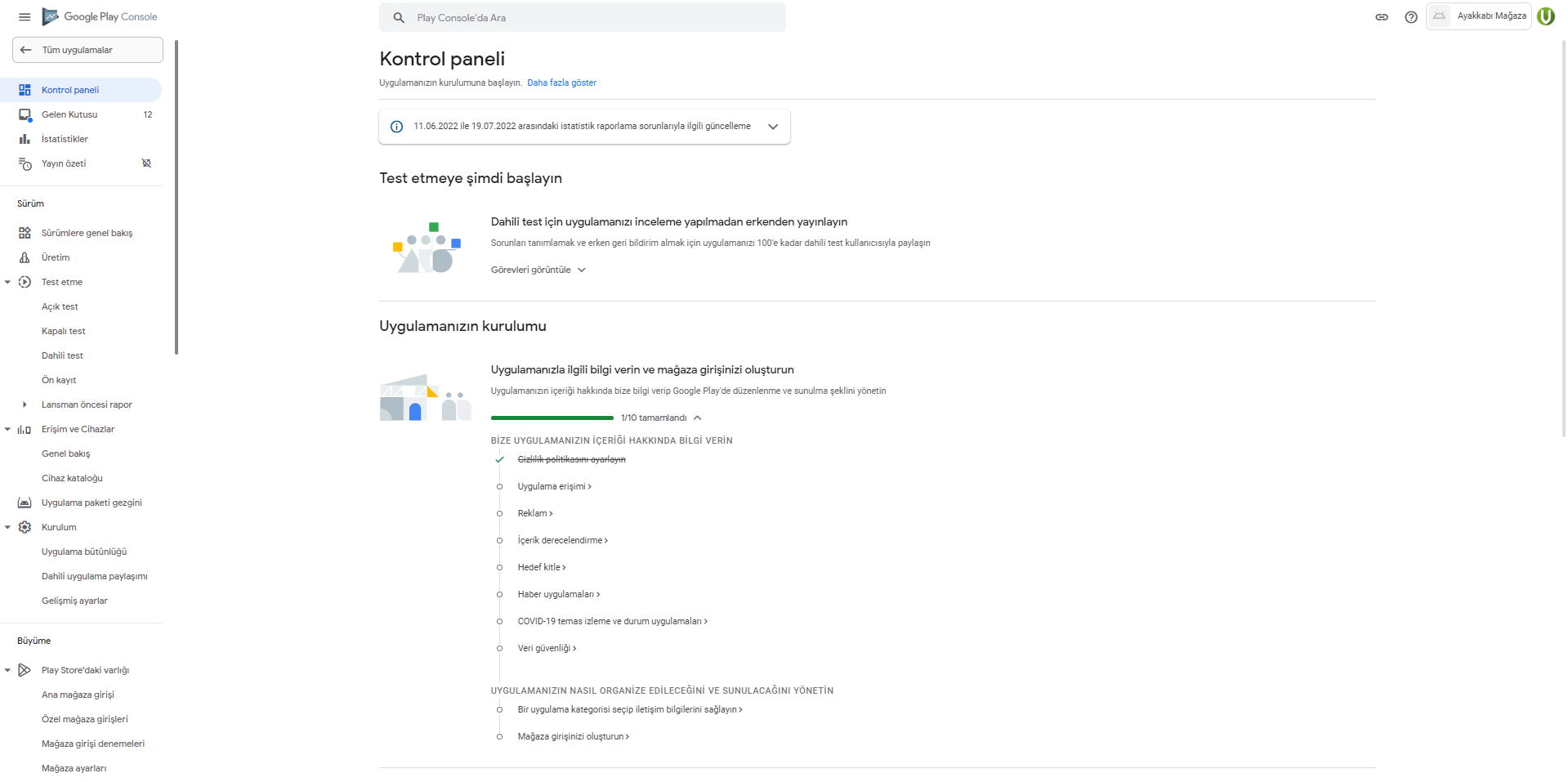
‘Uygulamanızın kurulumu’ alanındaki adımlar sırasıyla yapacağız. Liste sıralaması:
Gizlilik politikasını ayarlayın
Uygulama erişimi
Reklam
İçerik derecelendirme
Hedef kitle
Haber uygulamaları
COVID-19 temas izleme ve durum uygulamaları
Veri güvenliği
Bir uygulama kategorisi seçip iletişim bilgilerini sağlayın
Mağaza girişinizi oluşturun
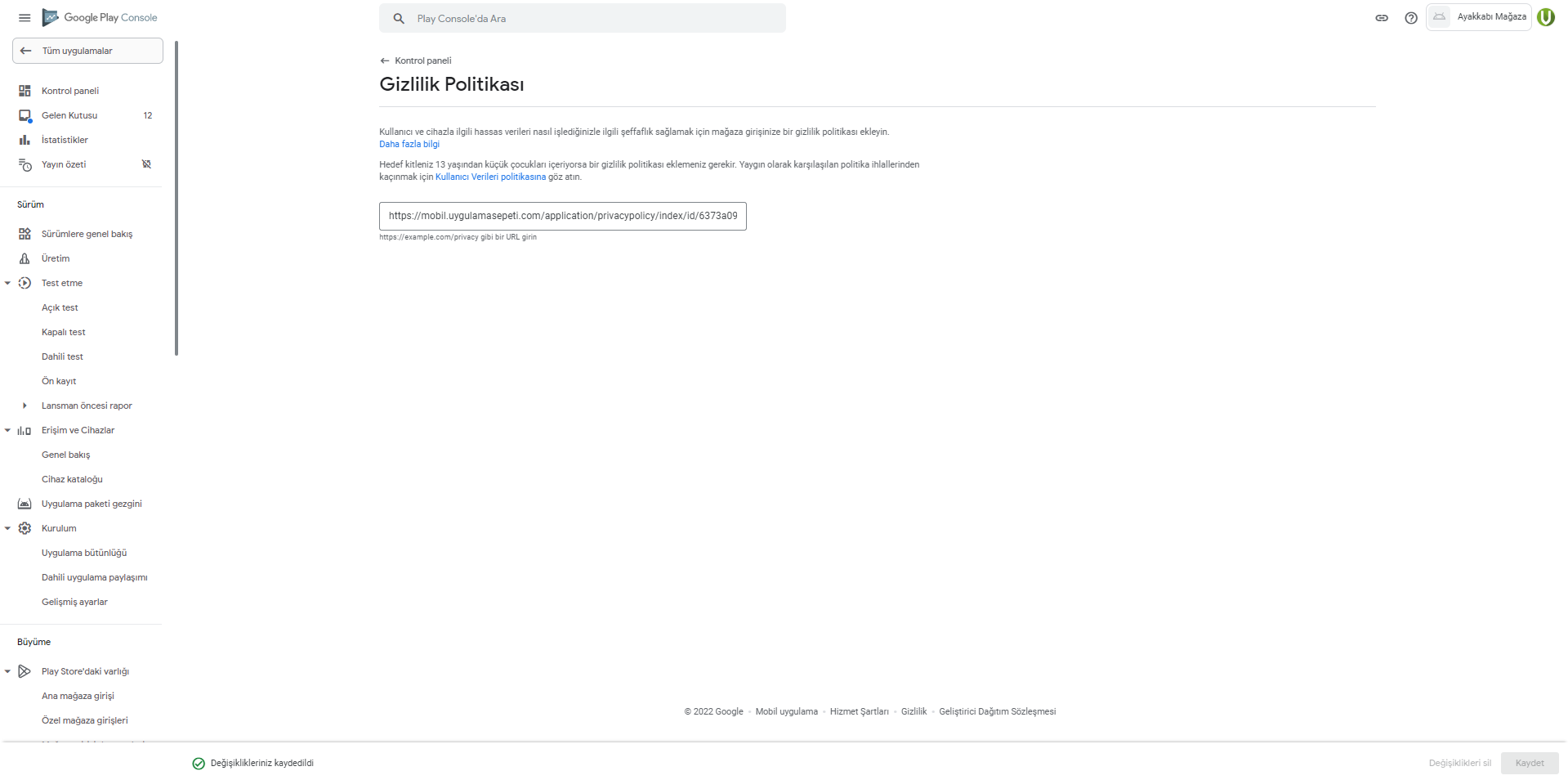
‘Ayakkabı Mağaza’ -> ‘Kontrol Paneli’ alanında -> ‘Uygulamanızın kurulumu’ alanındaki listeden ‘Gizlilik politikasını ayarlayın’ tıklayınız.

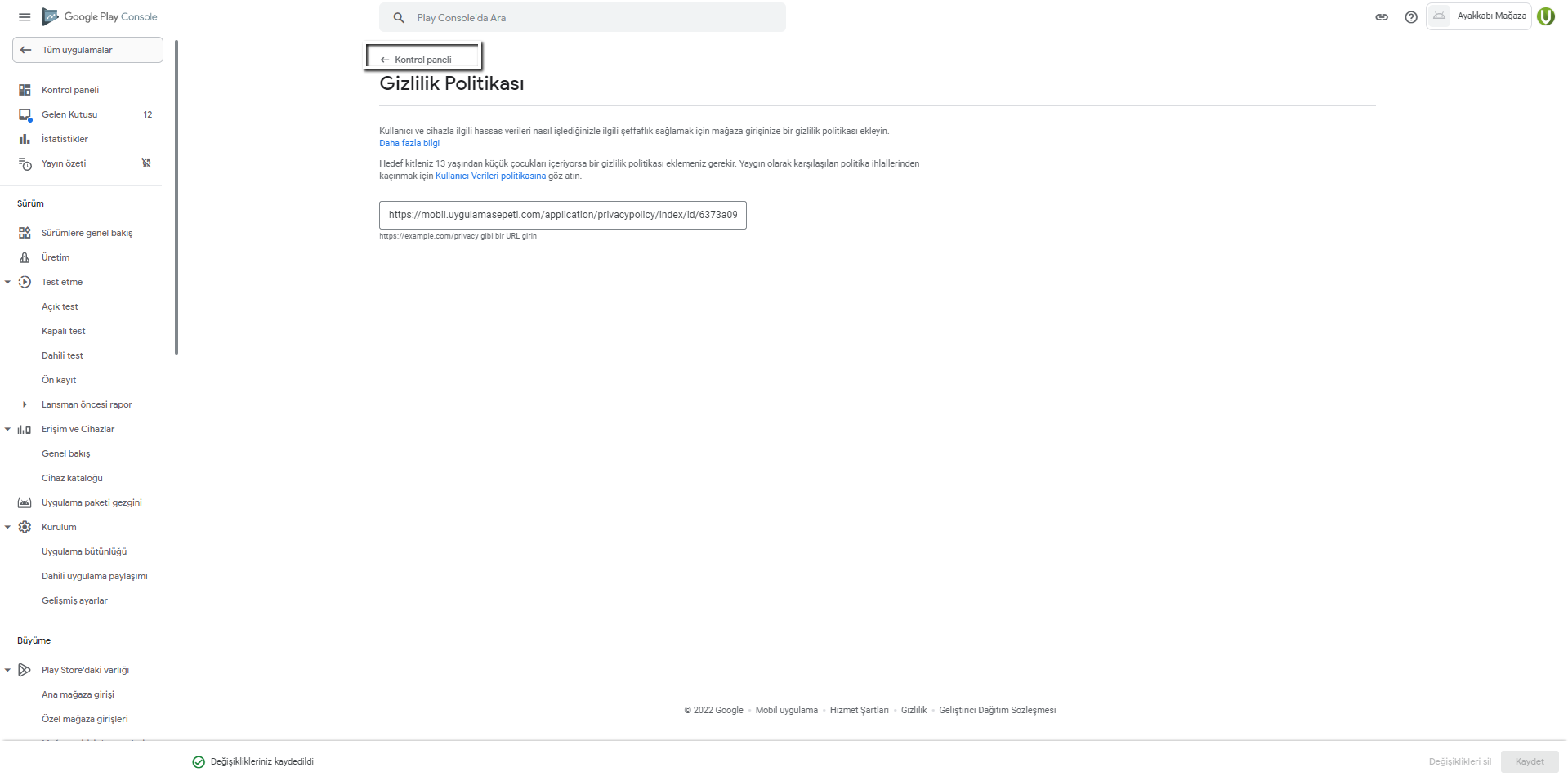
‘Gizlilik Politikası’ alanında uygulamamızın Gizlilik Politikası URL’sini boş alana yazdıktan sonra, ‘Kaydet’ butonuna tıklayınız. ‘Değişiklikleriniz kaydedildi’ yazacaktır.

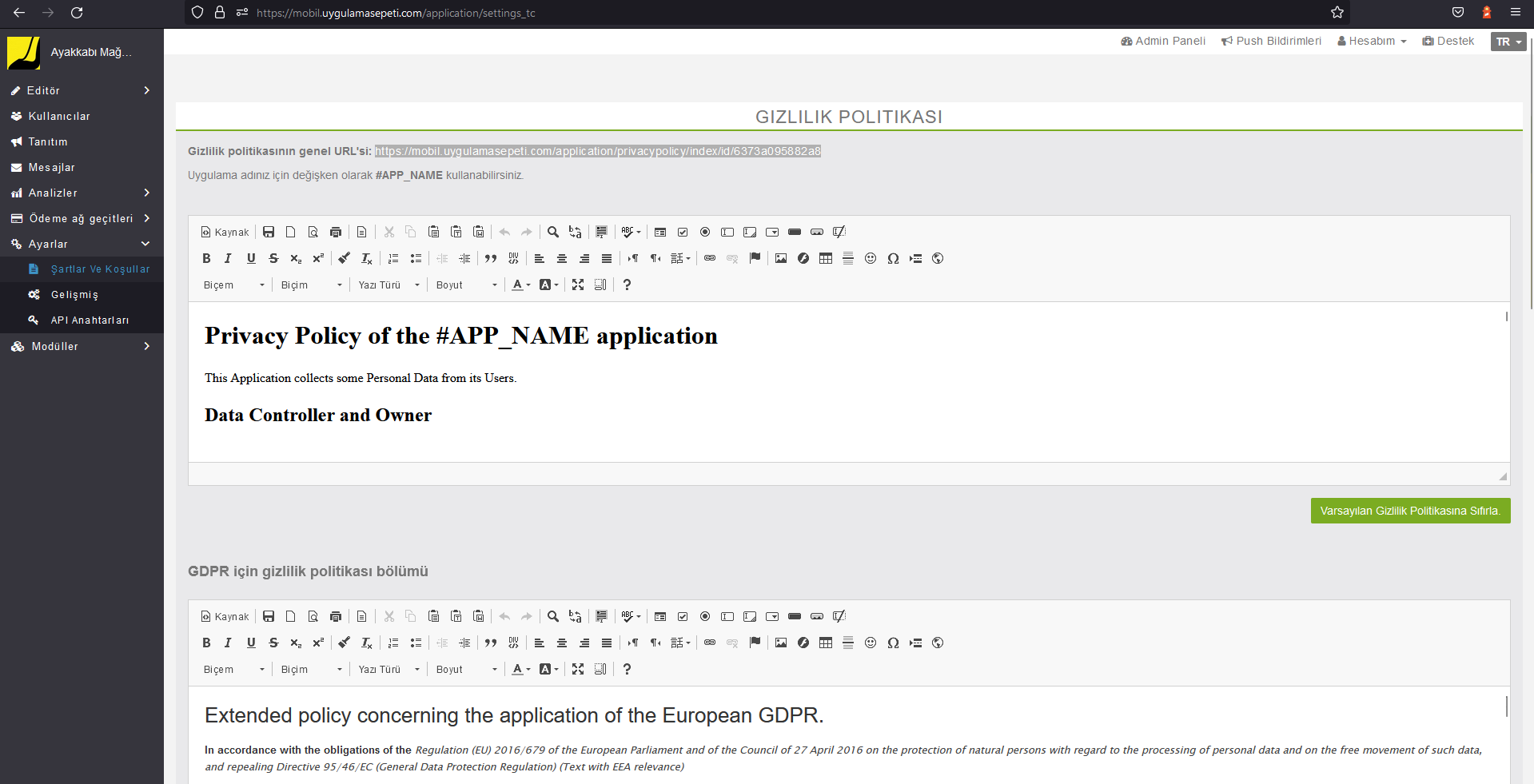
Uygulamamızın ‘Gizlilik Politikası’ ulaşmak için ‘Ayarlar’ -> ‘Şartlar ve Koşullar’ alanında aşağıdaki gibi ‘Gizlilik politikasının genel URL’si:’ alanındaki URL’yi bulabiliriz.

Diğer adıma geçiş yapabilmemiz için resimdeki gibi ‘Kontrol paneli’ tıklayınız.

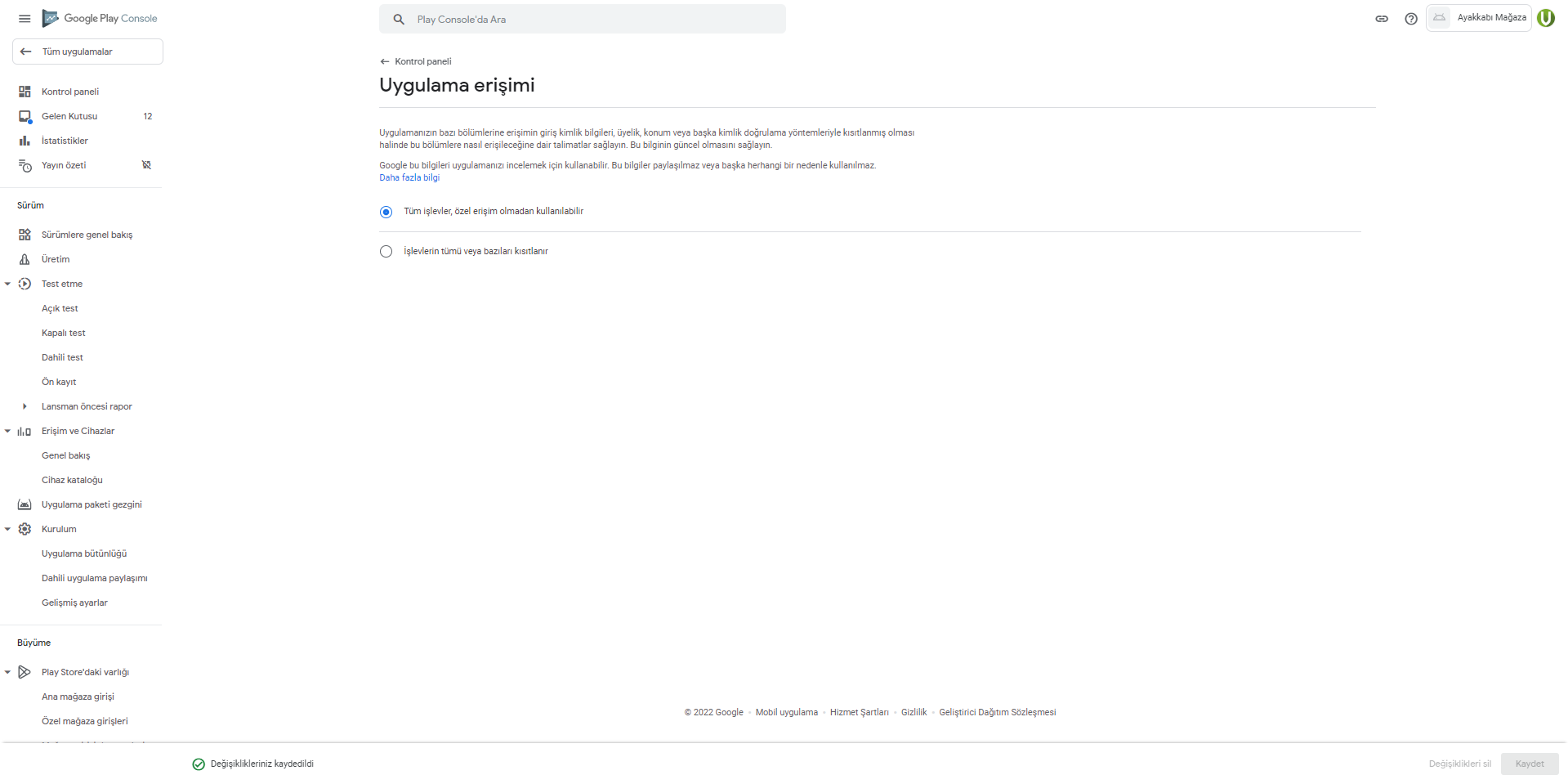
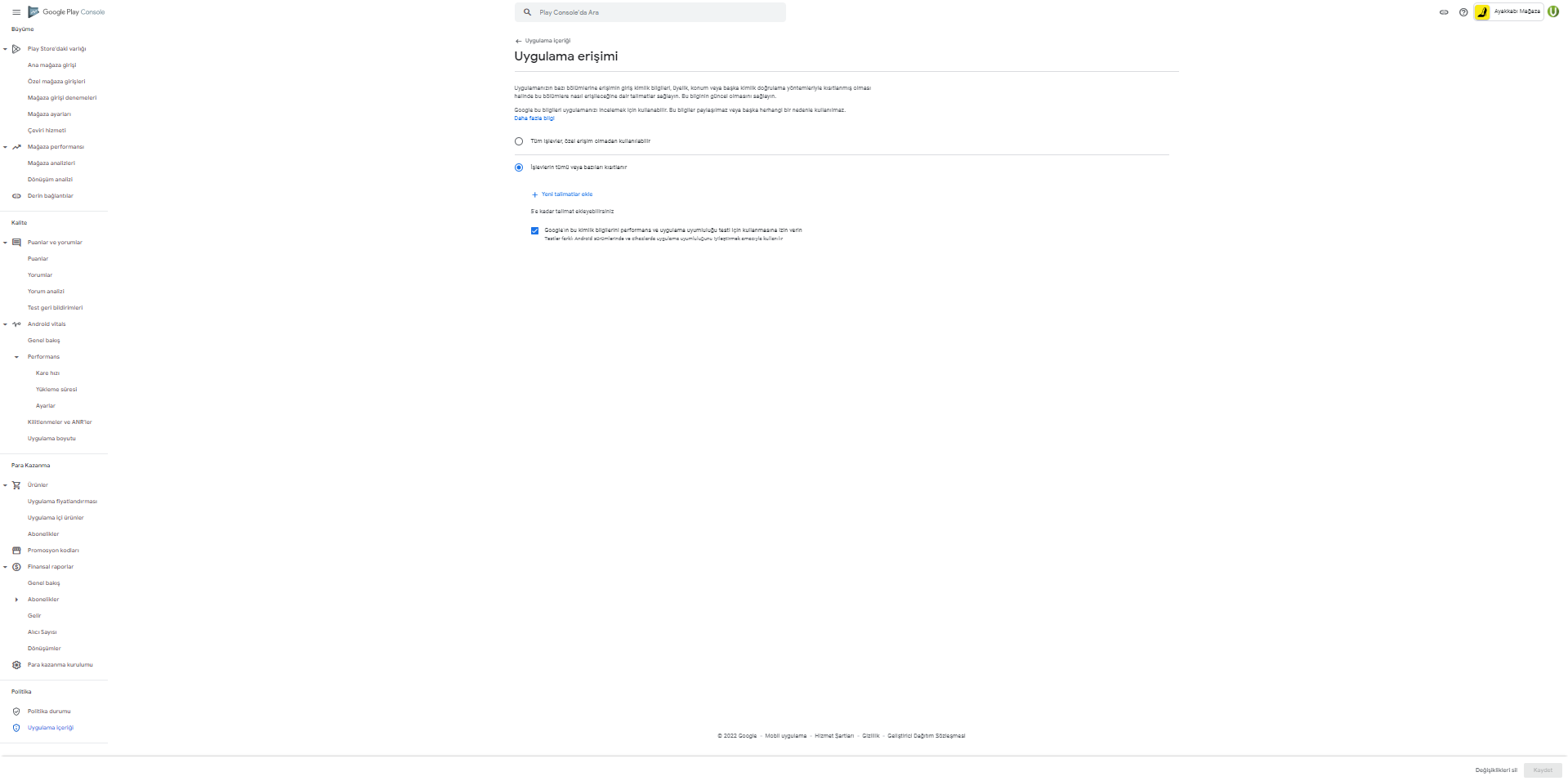
‘Uygulama erişimi’ tıklayınız.

‘Uygulama erişimi’ -> ‘Tüm işlevler, özel erişim olmadan kullanılabilir’ seçiniz. ‘Kaydet’ tıklayınız. ‘Değişiklikleriniz kaydedildi’ yazacaktır.

‘Reklam’ -> ‘Hayır, uygulamam reklam içermiyor’ seçiniz. ‘Kaydet’ tıklayınız. ”Değişiklikleriniz kaydedildi’ yazacaktır.’

‘İçerik derecelendirmeleri’ -> ‘Anketi başlat’ tıklayınız.

‘E-Posta Adresi’ giriniz. Kategori -> ‘Diğer Tüm Uygulama Türleri’ seçiniz. ‘İleri’ tıklayınız.

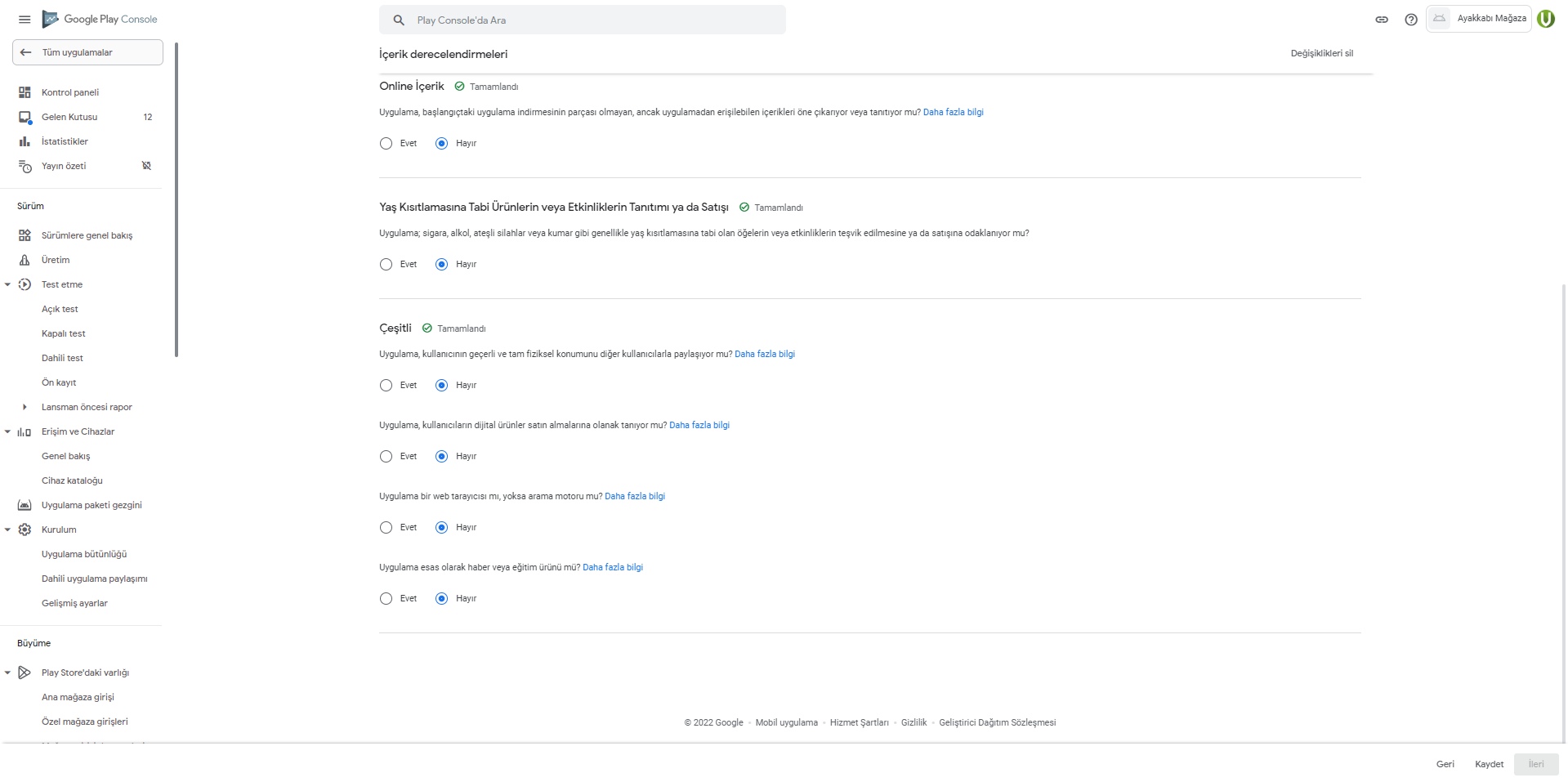
‘Diğer Tüm Uygulama Türleri’ aşağıdaki gibi işaretleyiniz.

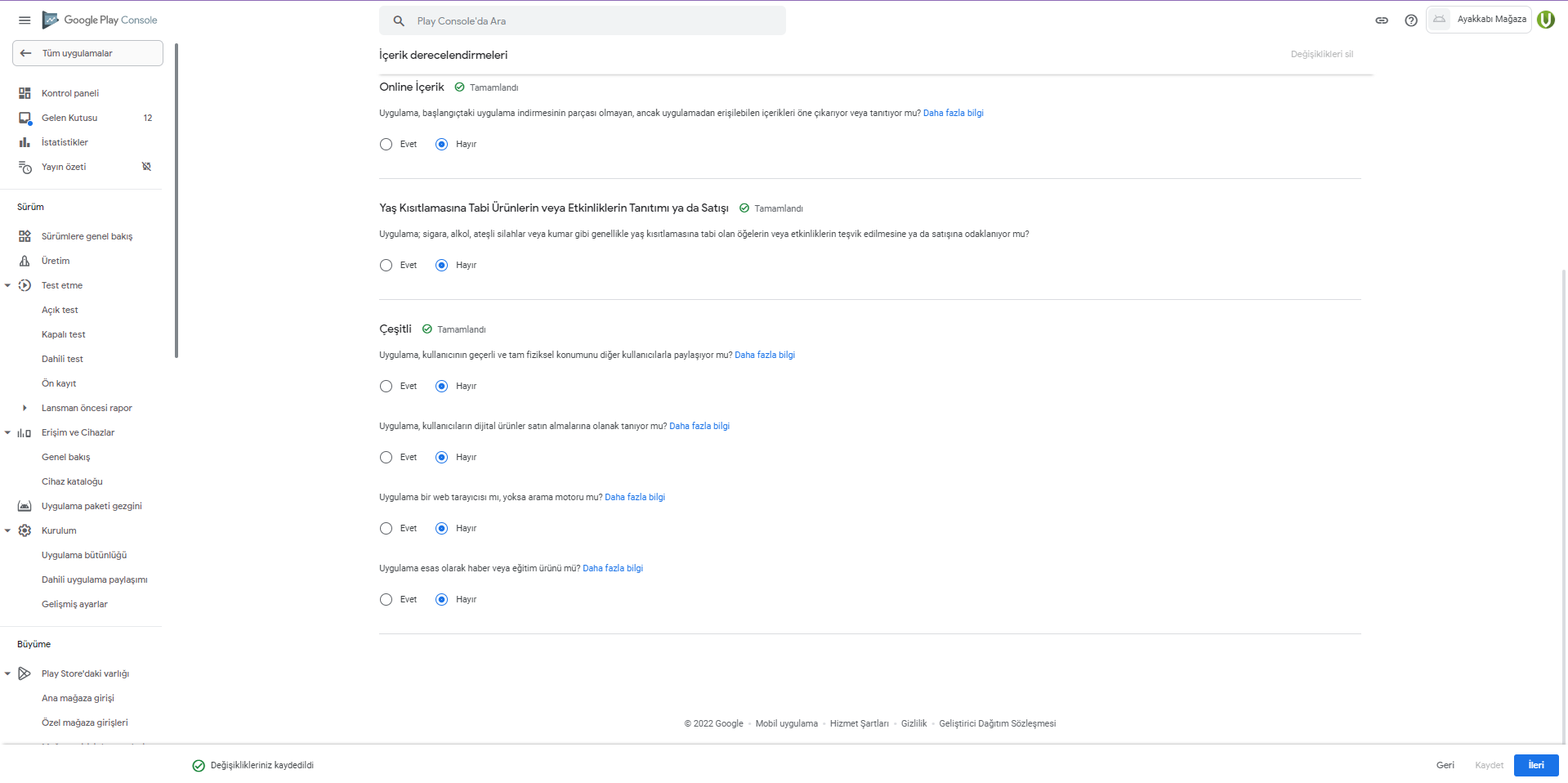
‘Diğer Tüm Uygulama Türleri’ aşağıdaki gibi işaretleyiniz. ‘Kaydet’ tıklayınız.

‘İleri’ tıklayınız.

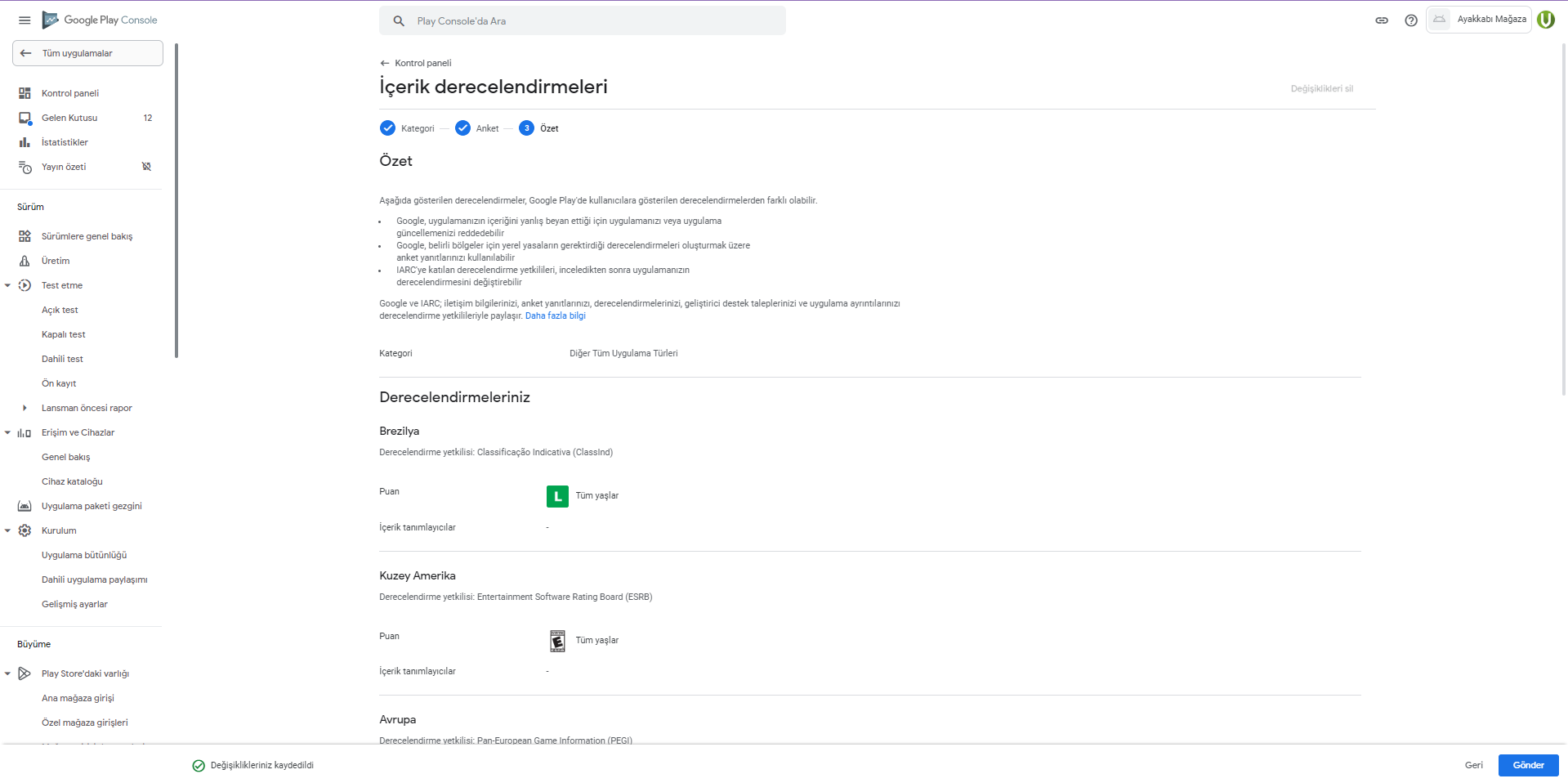
‘Gönder’ tıklayınız.

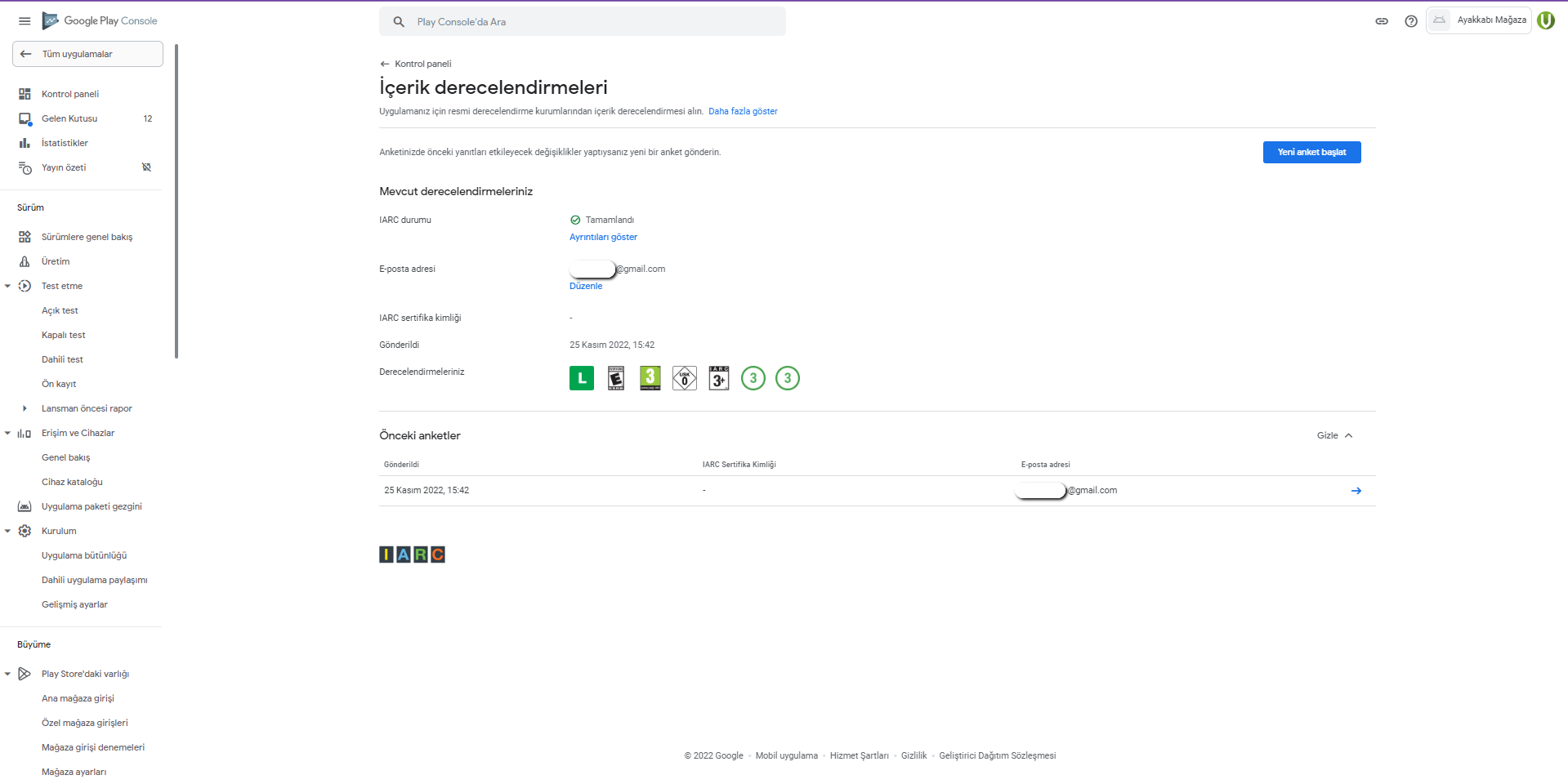
Anket başarılı bir şekilde gönderildi. ‘İçerik derecelendirmeleri’ işlemi tamamlandı. ‘Hedef kitle ve içerik’ adımına geçebiliriz.

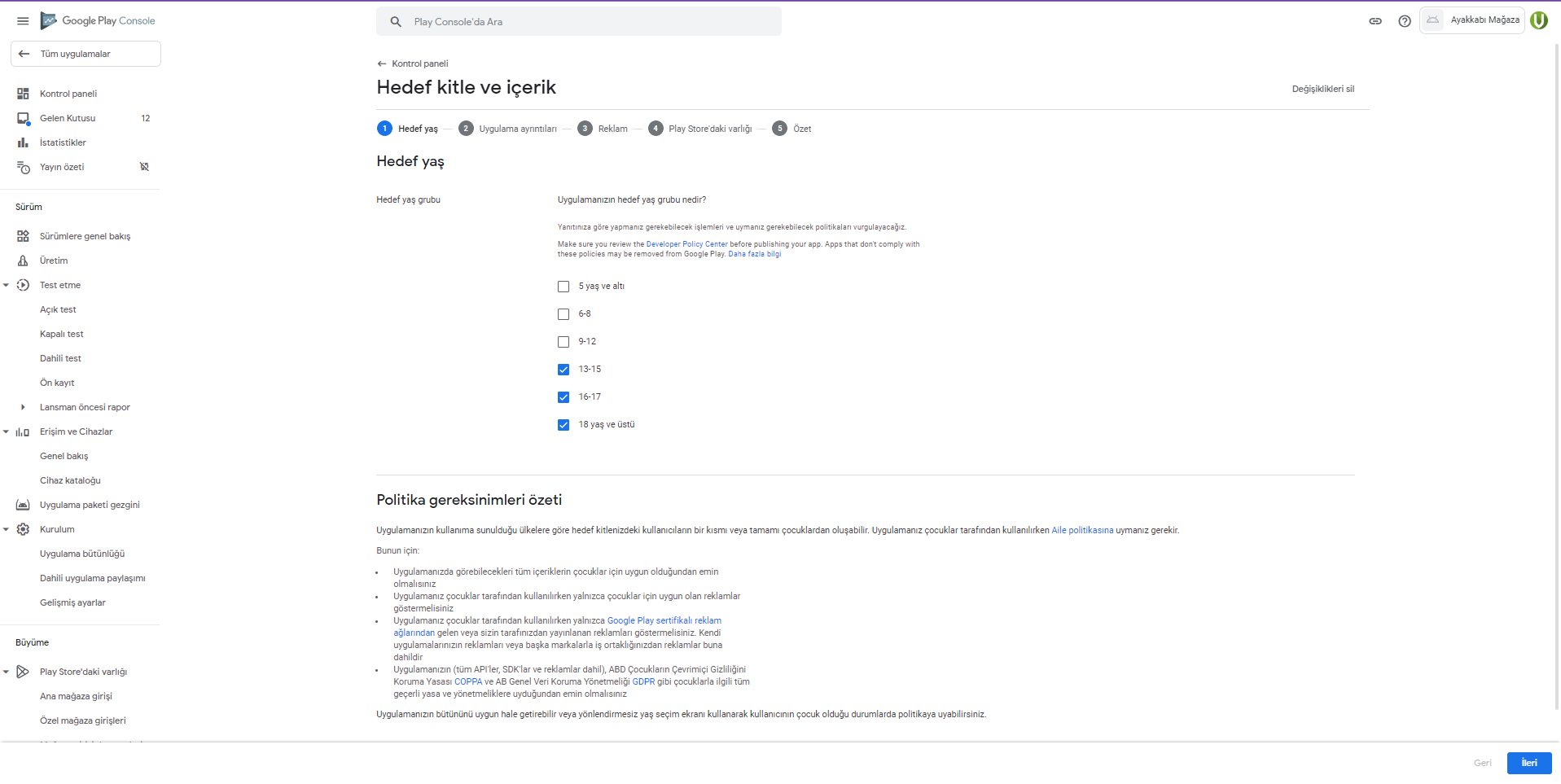
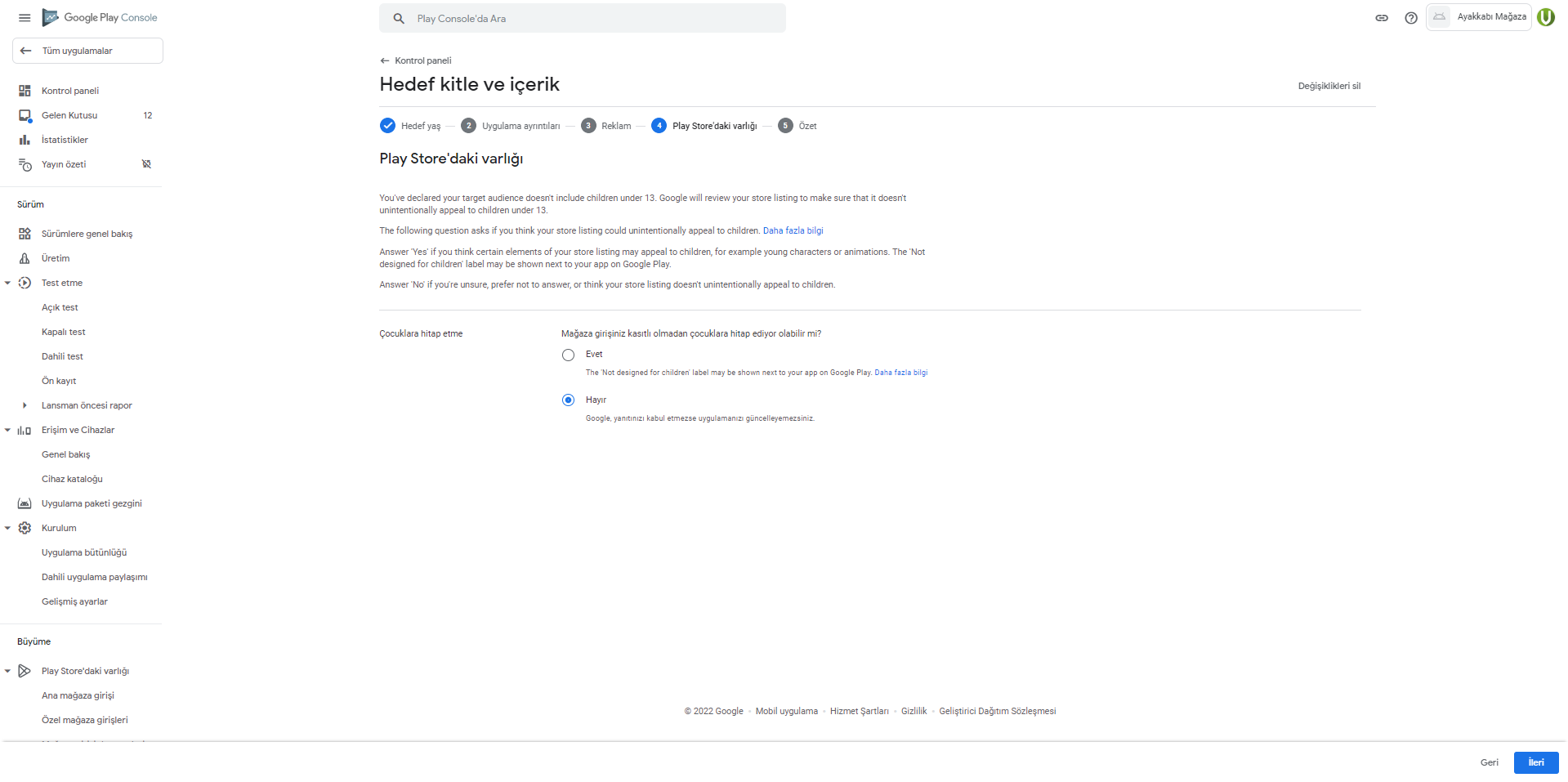
‘Hedef kitle ve içerik’ aşağıdaki gibi işaretleyiniz. ‘İleri’ tıklayınız.

‘Hedef kitle ve içerik’ aşağıdaki gibi işaretleyiniz. ‘İleri’ tıklayınız.

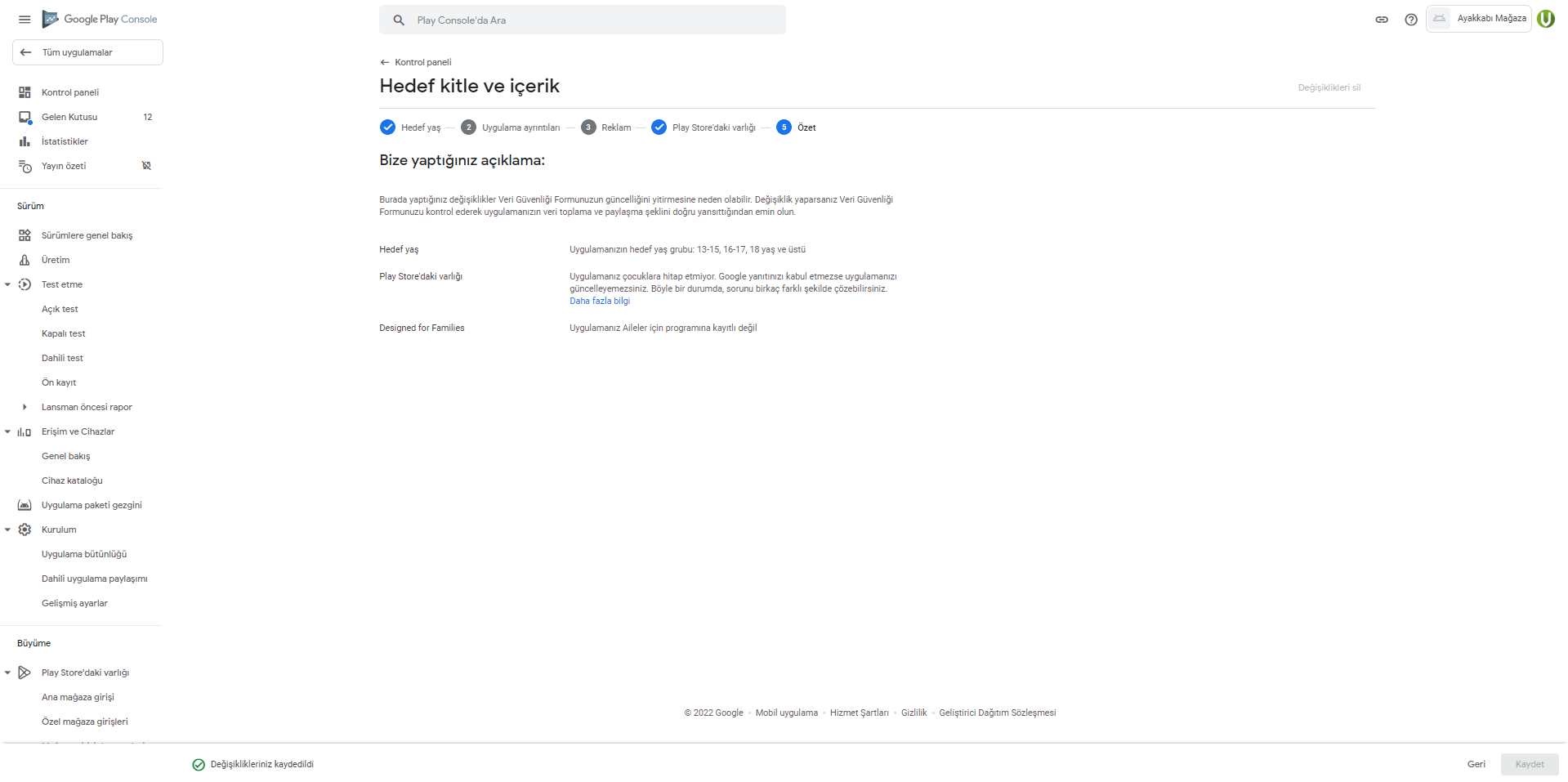
‘Kaydet’ tıklayınız. ”Değişiklikleriniz kaydedildi’ yazacaktır.’

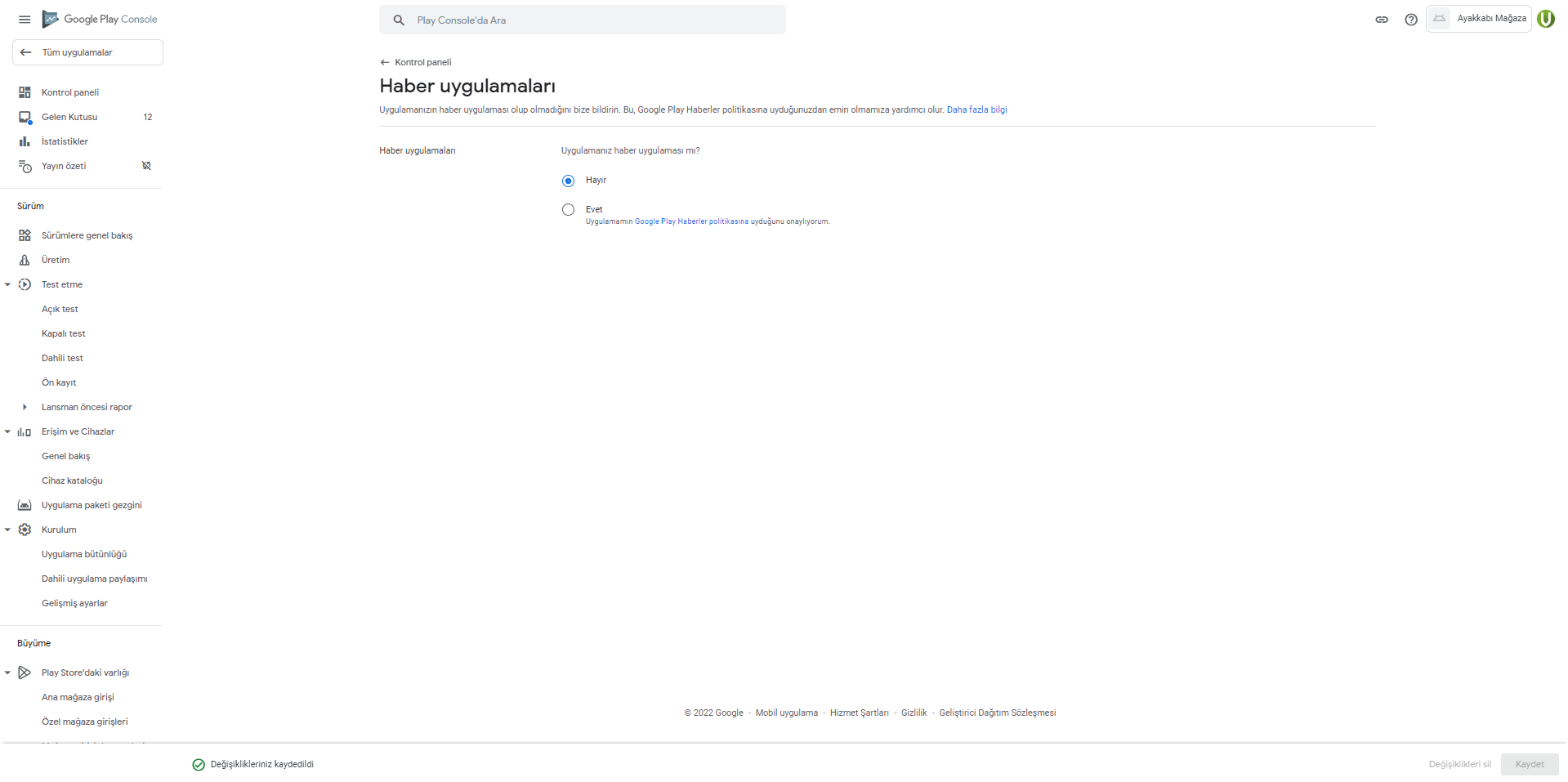
‘Haber uygulamaları’ aşağıdaki gibi işaretleyiniz. ‘Kaydet’ tıklayınız. ”Değişiklikleriniz kaydedildi’ yazacaktır.’

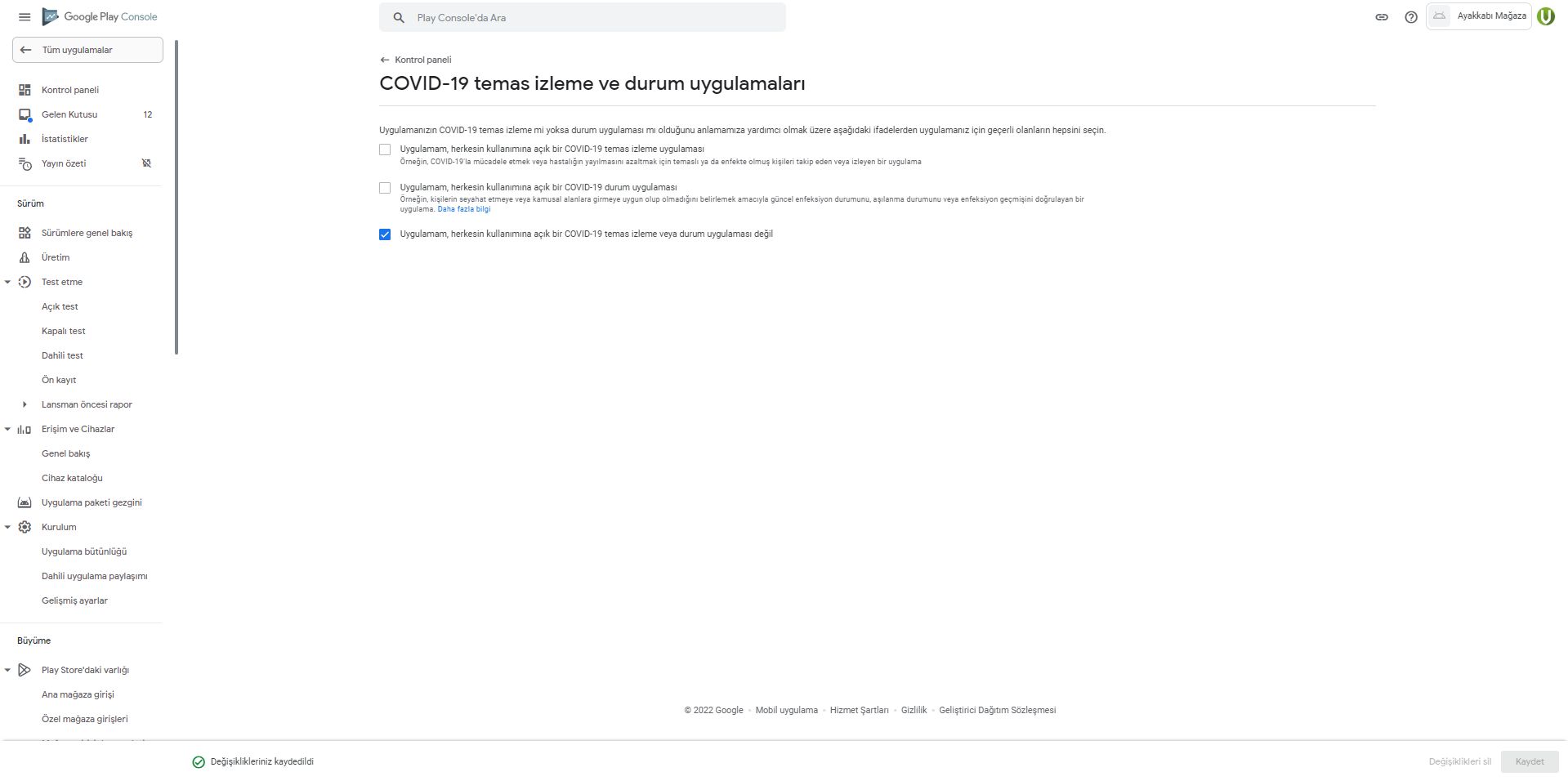
‘COVID-19 temas izleme ve durum uygulamaları’ aşağıdaki gibi işaretleyiniz. ‘Kaydet’ tıklayınız. ”Değişiklikleriniz kaydedildi’ yazacaktır.

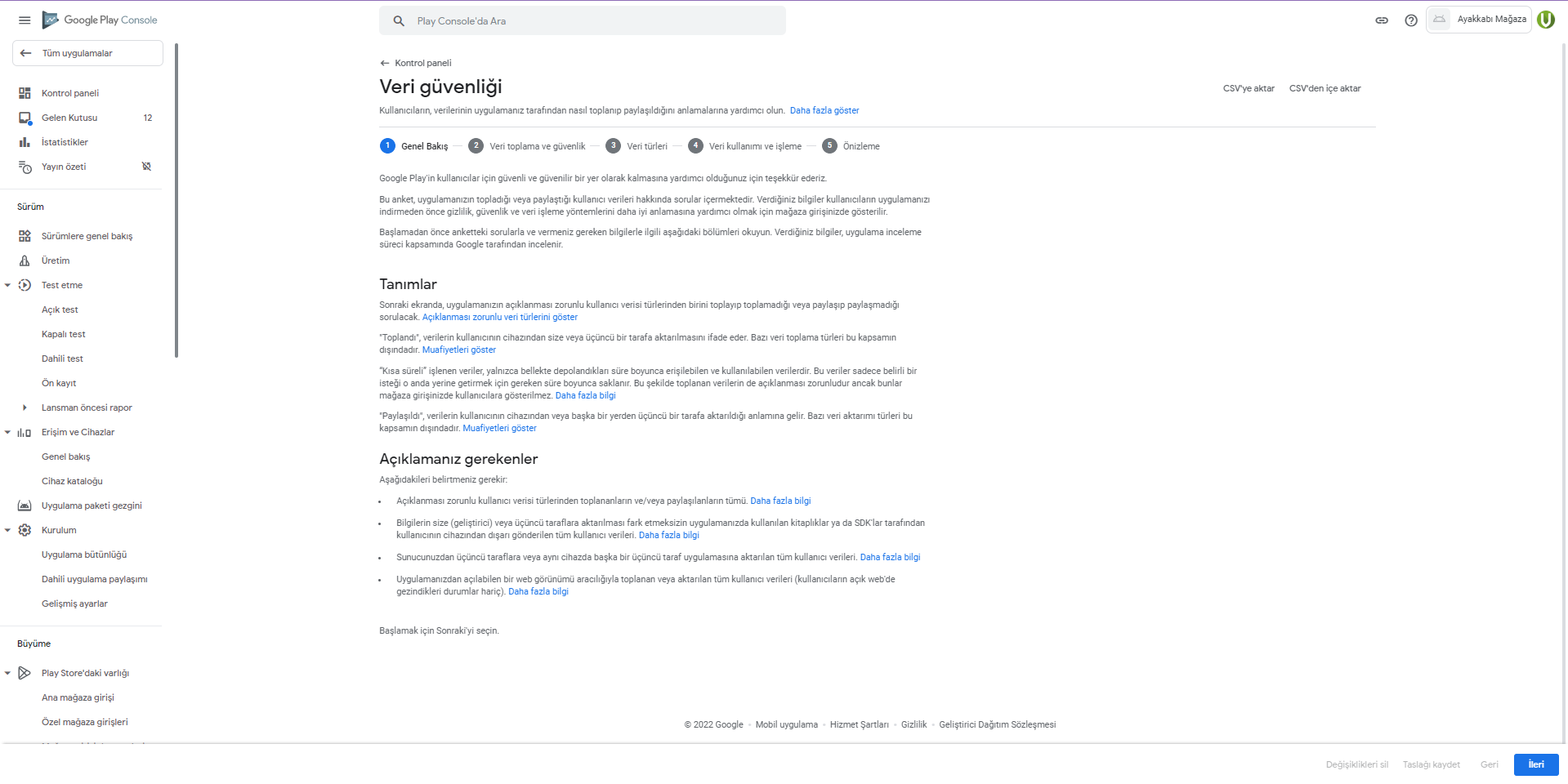
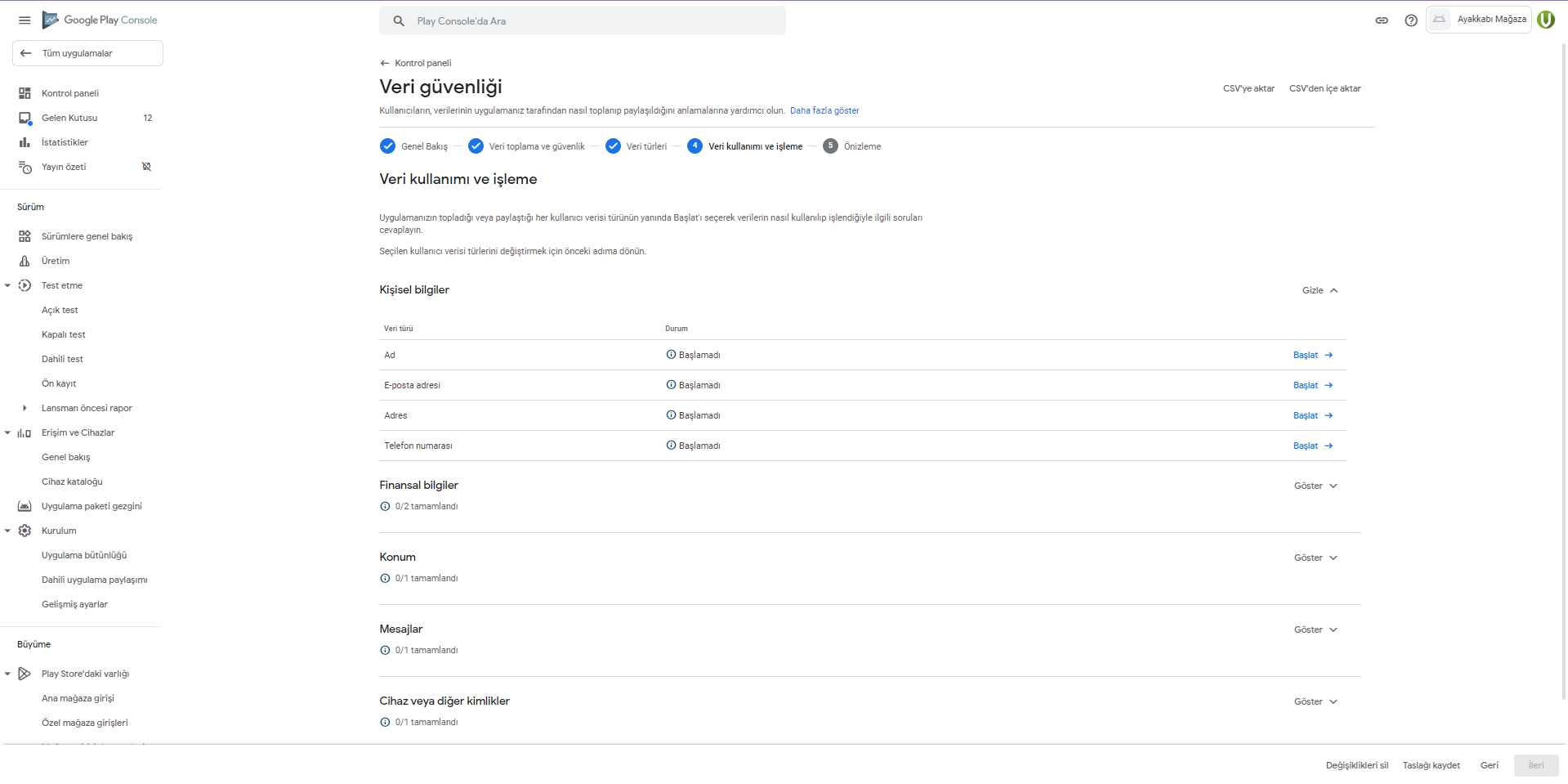
‘Veri güvenliği’ alanına geliniz. ‘İleri’ tıklayınız.

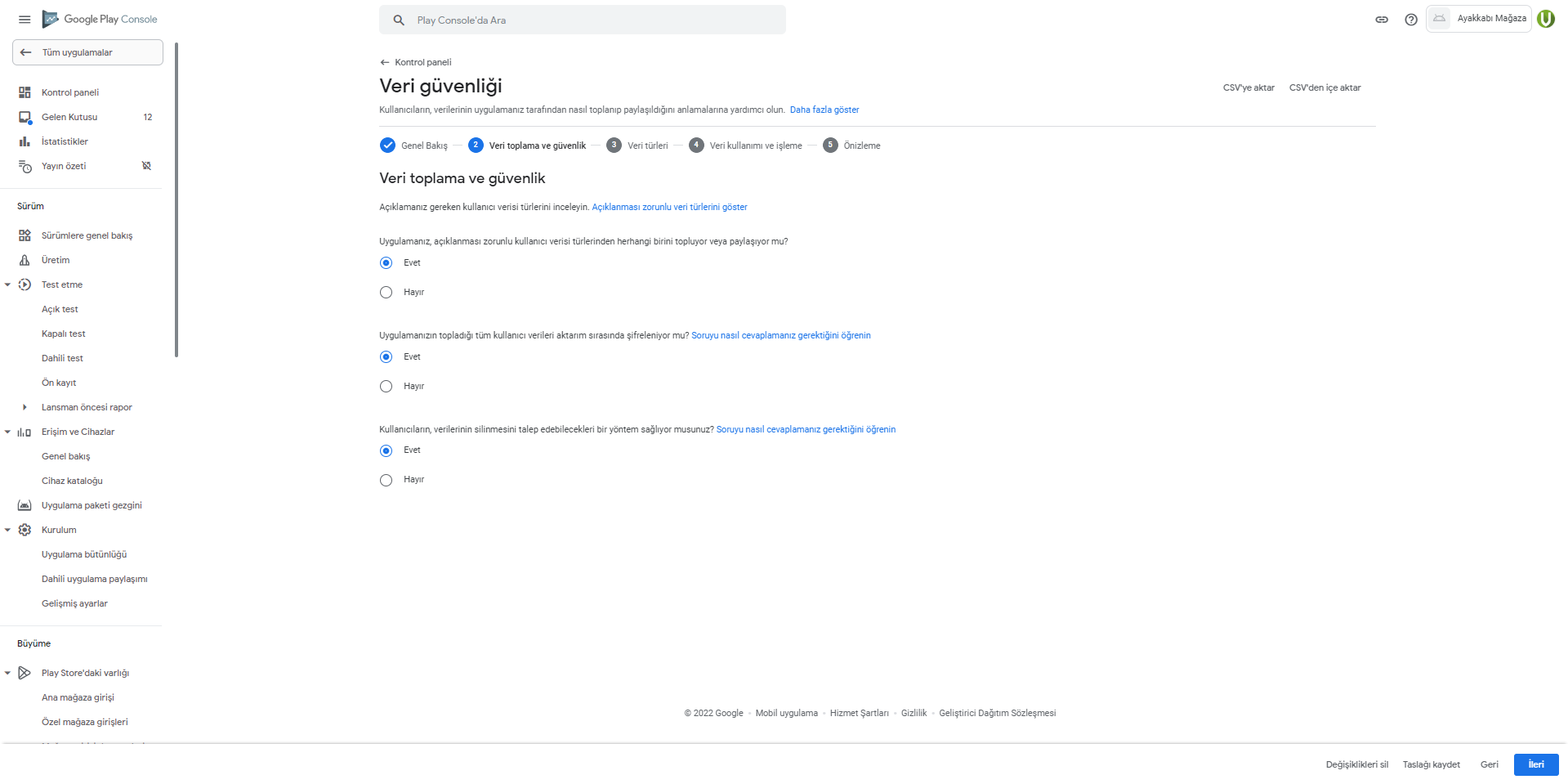
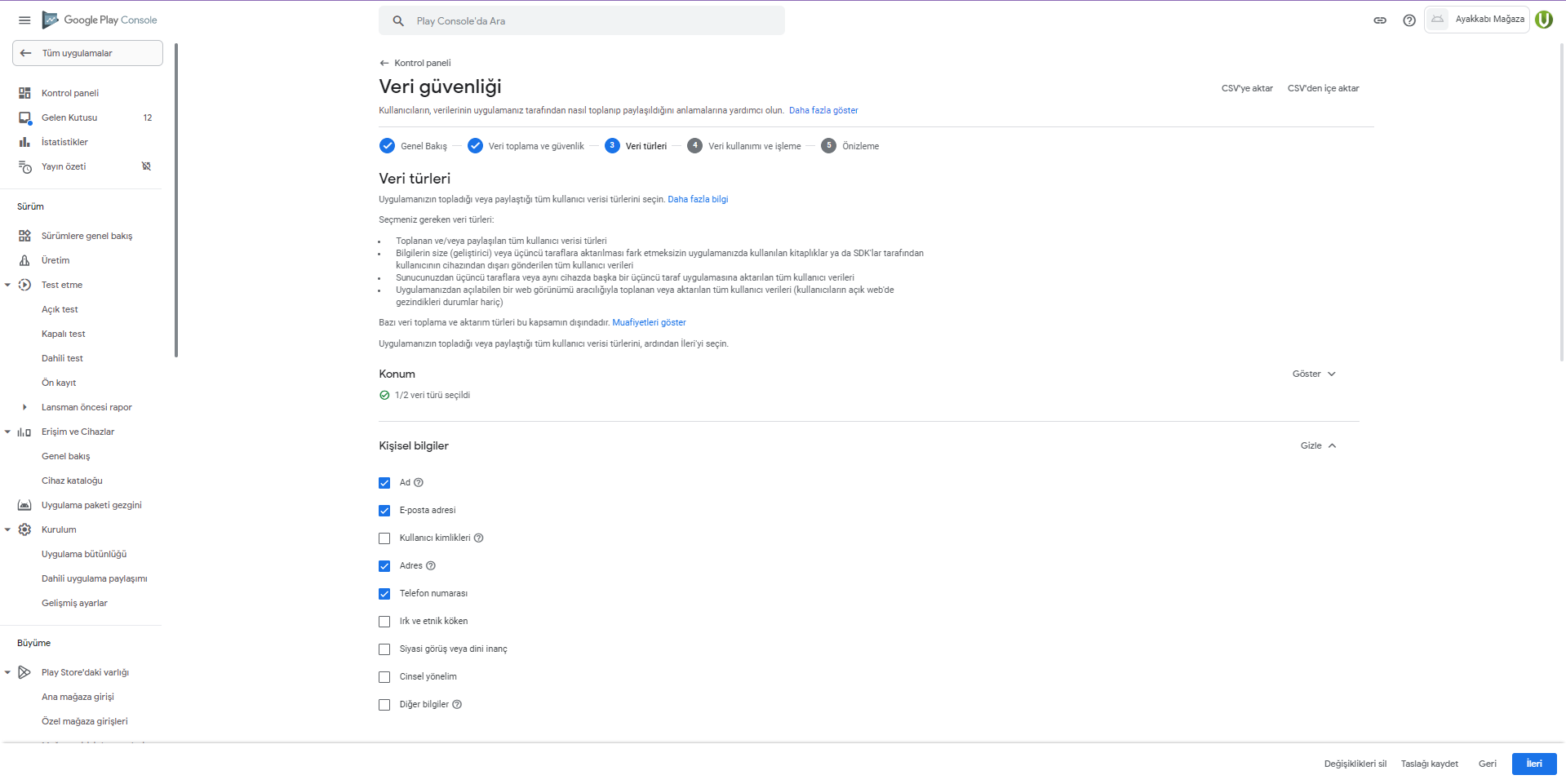
Resimdeki gibi işaretleyiniz. ‘İleri’ tıklayınız.

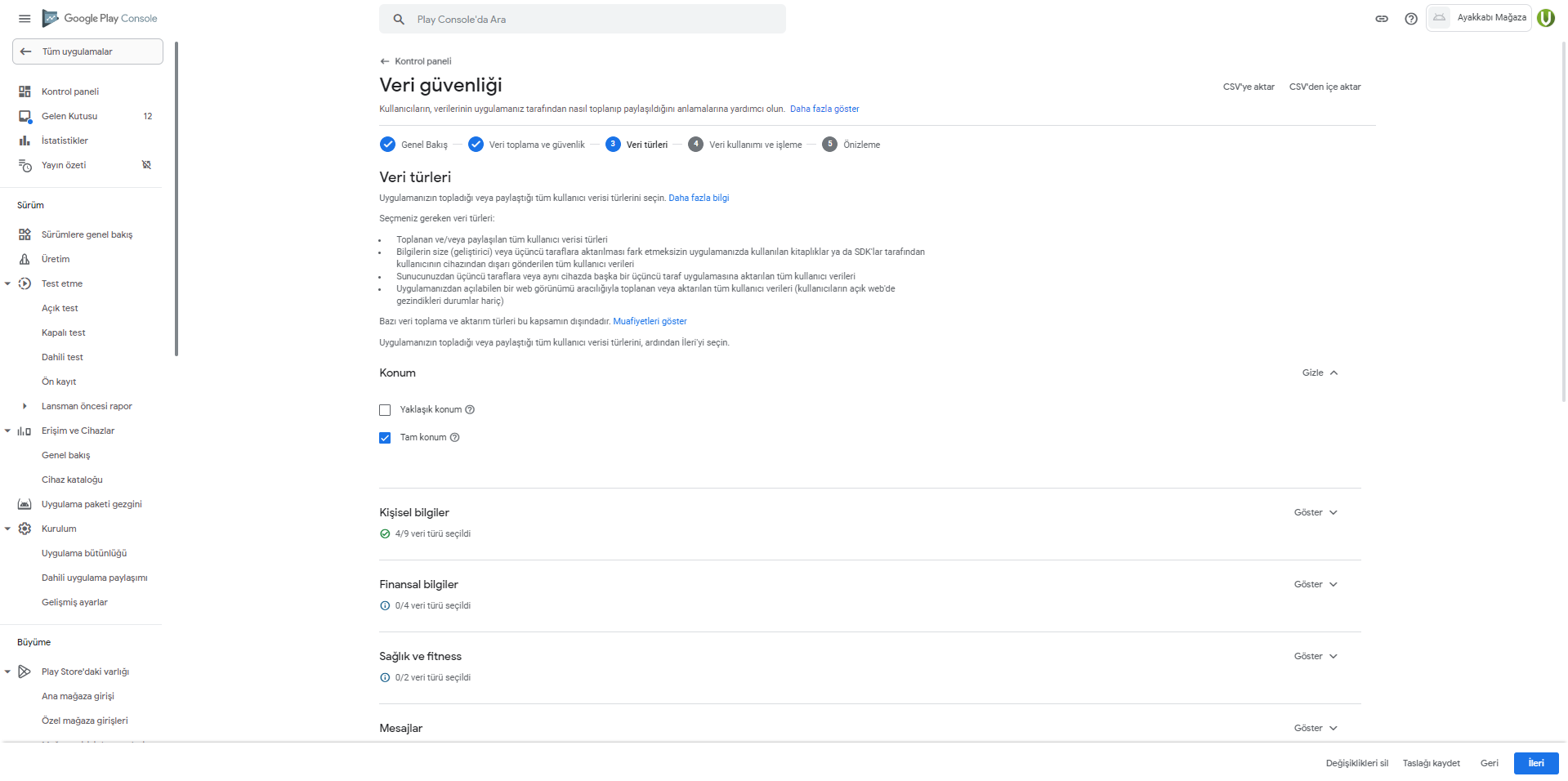
Resimdeki gibi işaretleyiniz.

Resimdeki gibi işaretleyiniz.

Resimdeki gibi işaretleyiniz.

Resimdeki gibi işaretleyiniz.

Resimdeki gibi işaretleyiniz. ‘İleri’ tıklayınız.

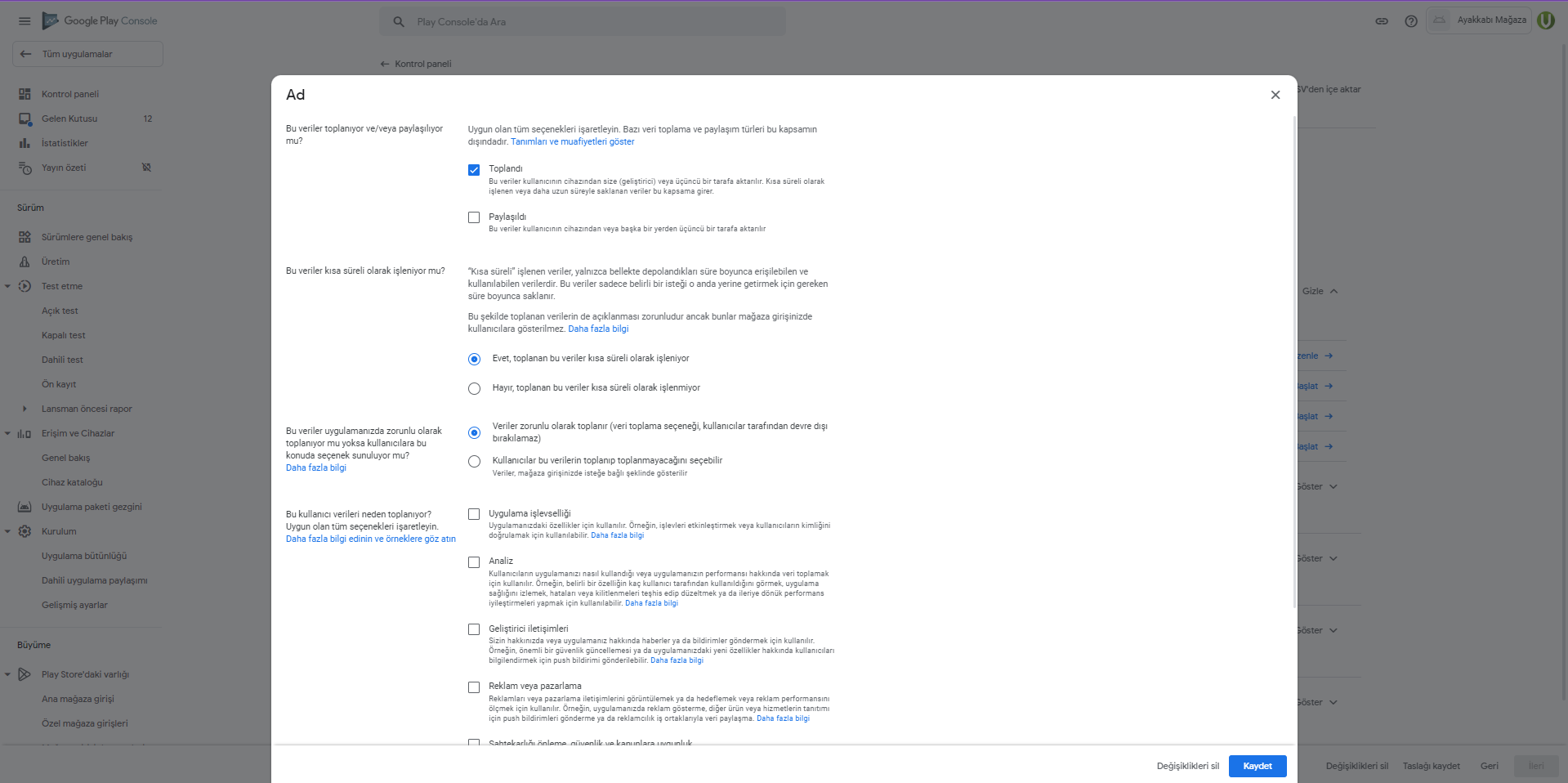
Kişisel bilgiler -> ‘Ad’ -> ‘Başlat’ tıklayınız.

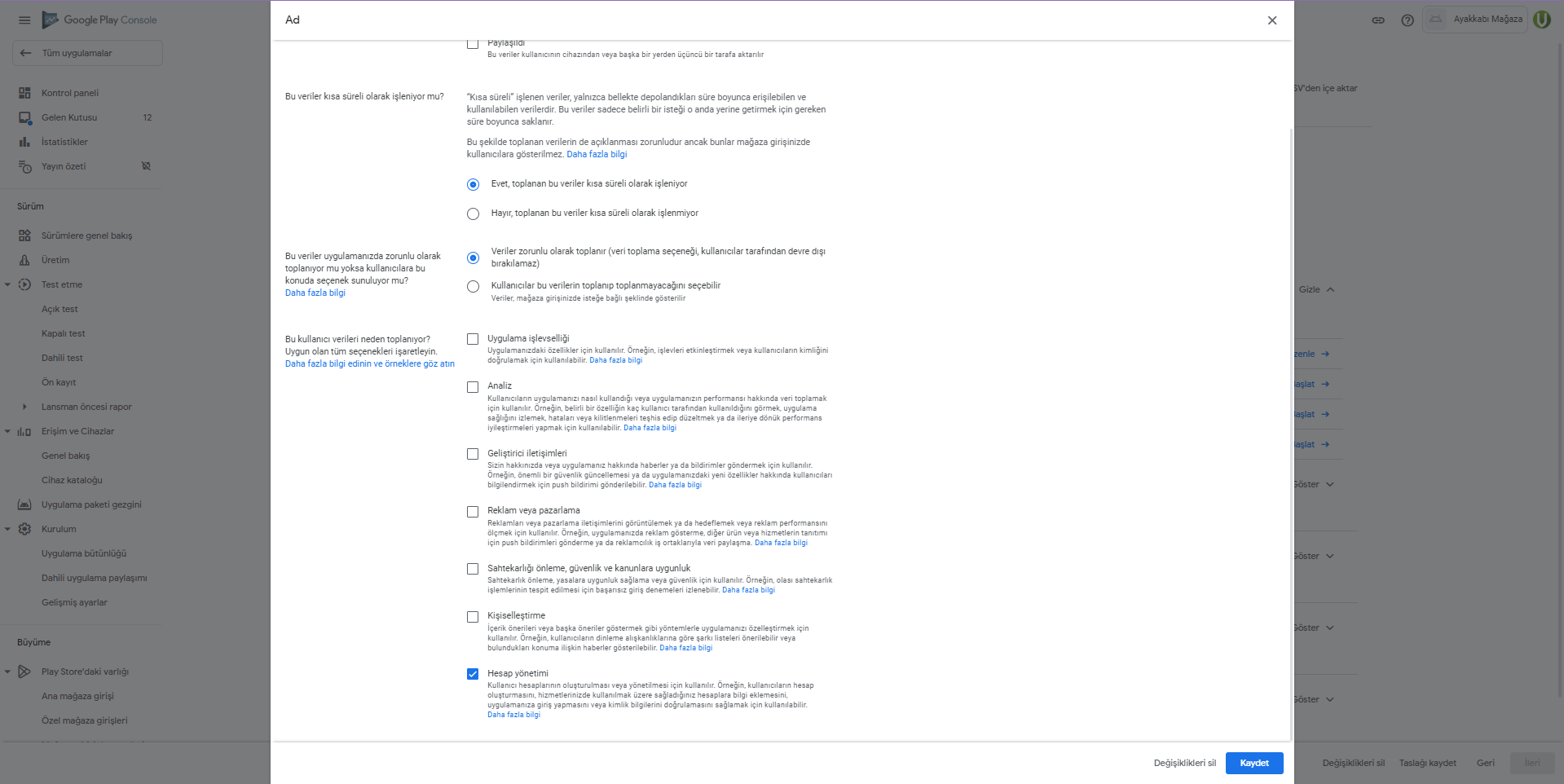
‘Ad’ alanını resimdeki gibi işaretleyiniz.

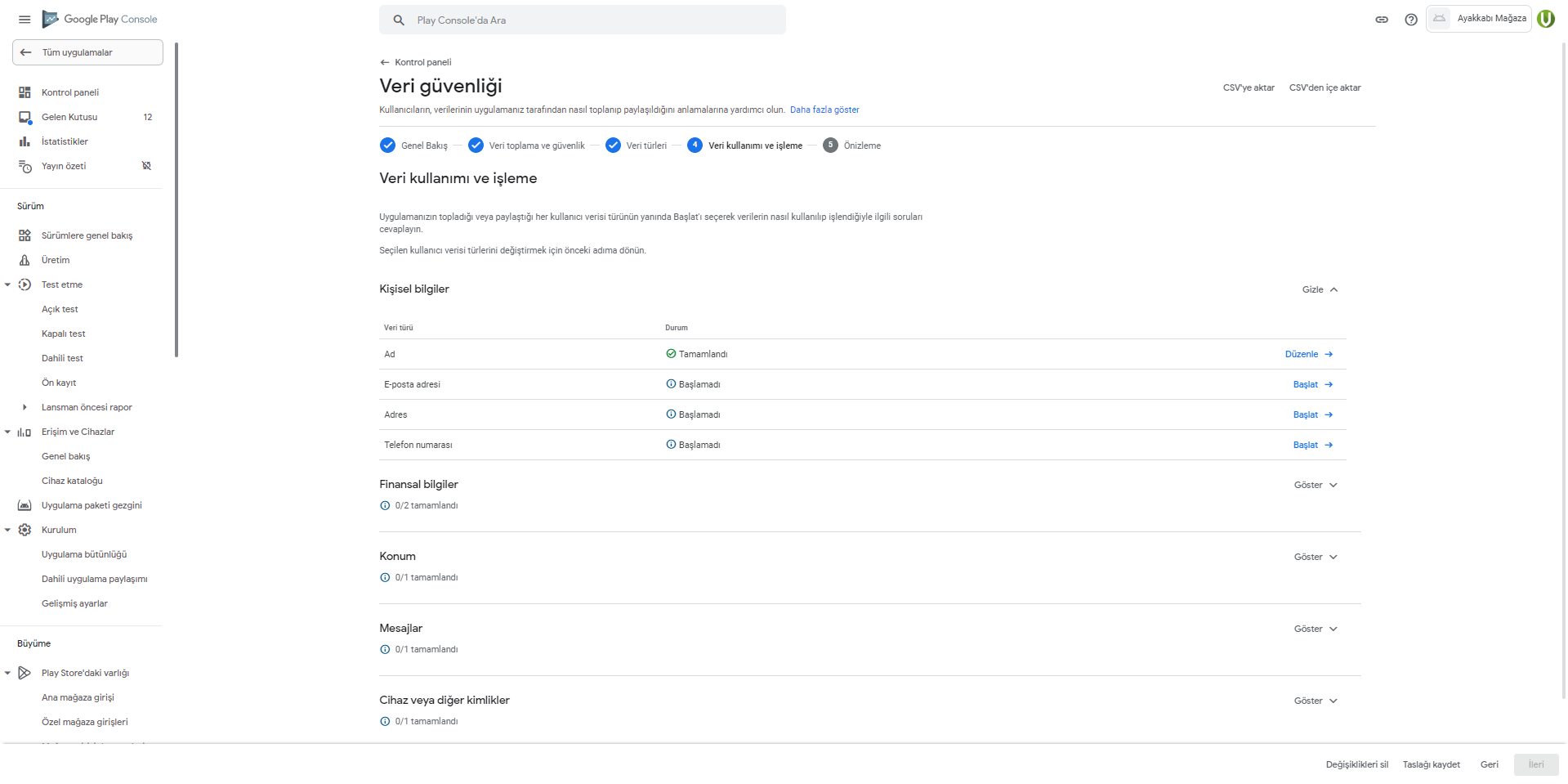
‘Ad’ alanını resimdeki gibi işaretleyiniz. ‘Kaydet’ tıklayınız.

Kişisel bilgiler -> ‘E-posta adresi’ -> ‘Başlat’ tıklayınız.

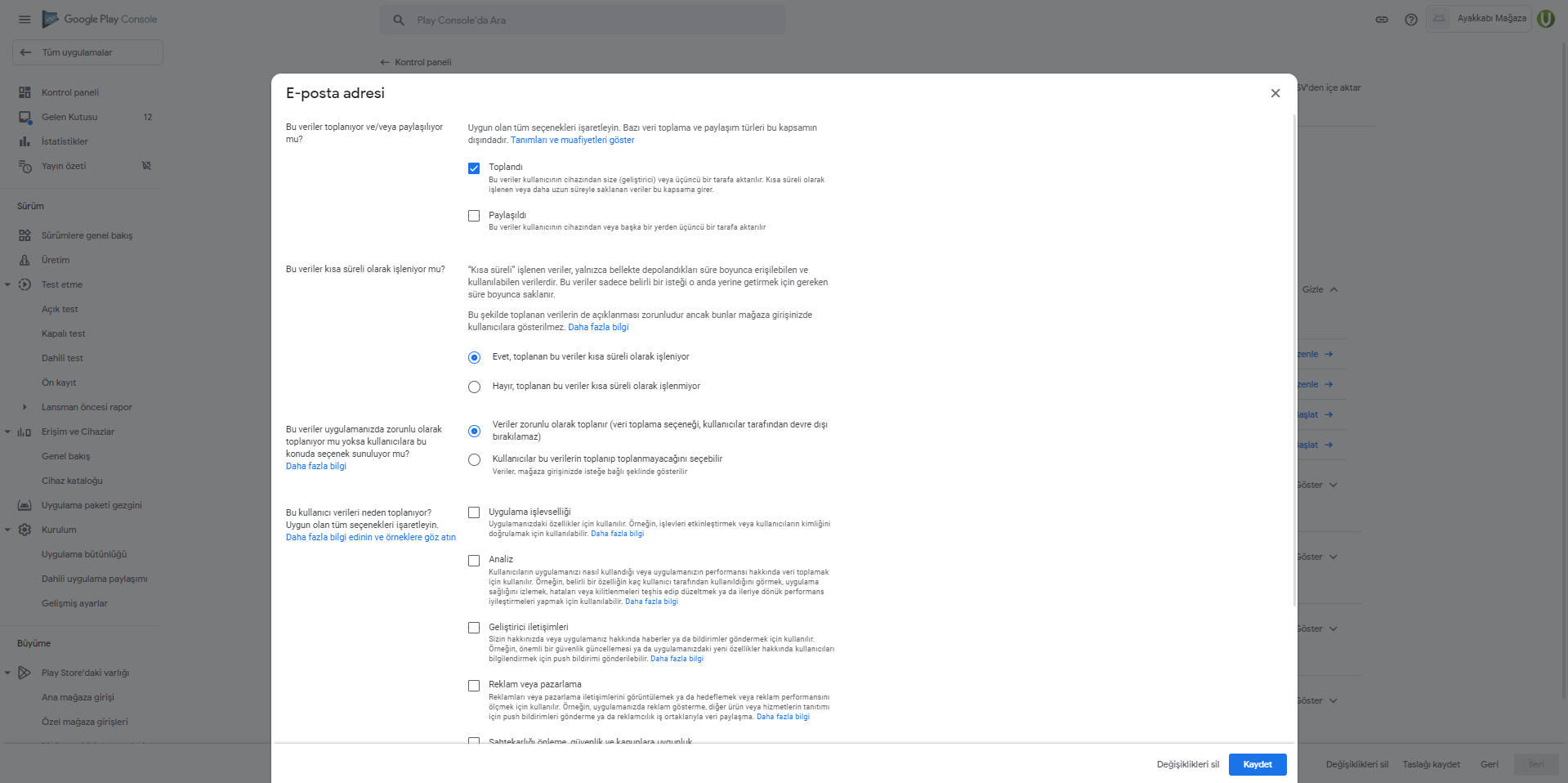
‘E-posta adresi’ alanını resimdeki gibi işaretleyiniz.

‘E-posta adresi’ alanını resimdeki gibi işaretleyiniz. ‘Kaydet’ tıklayınız.

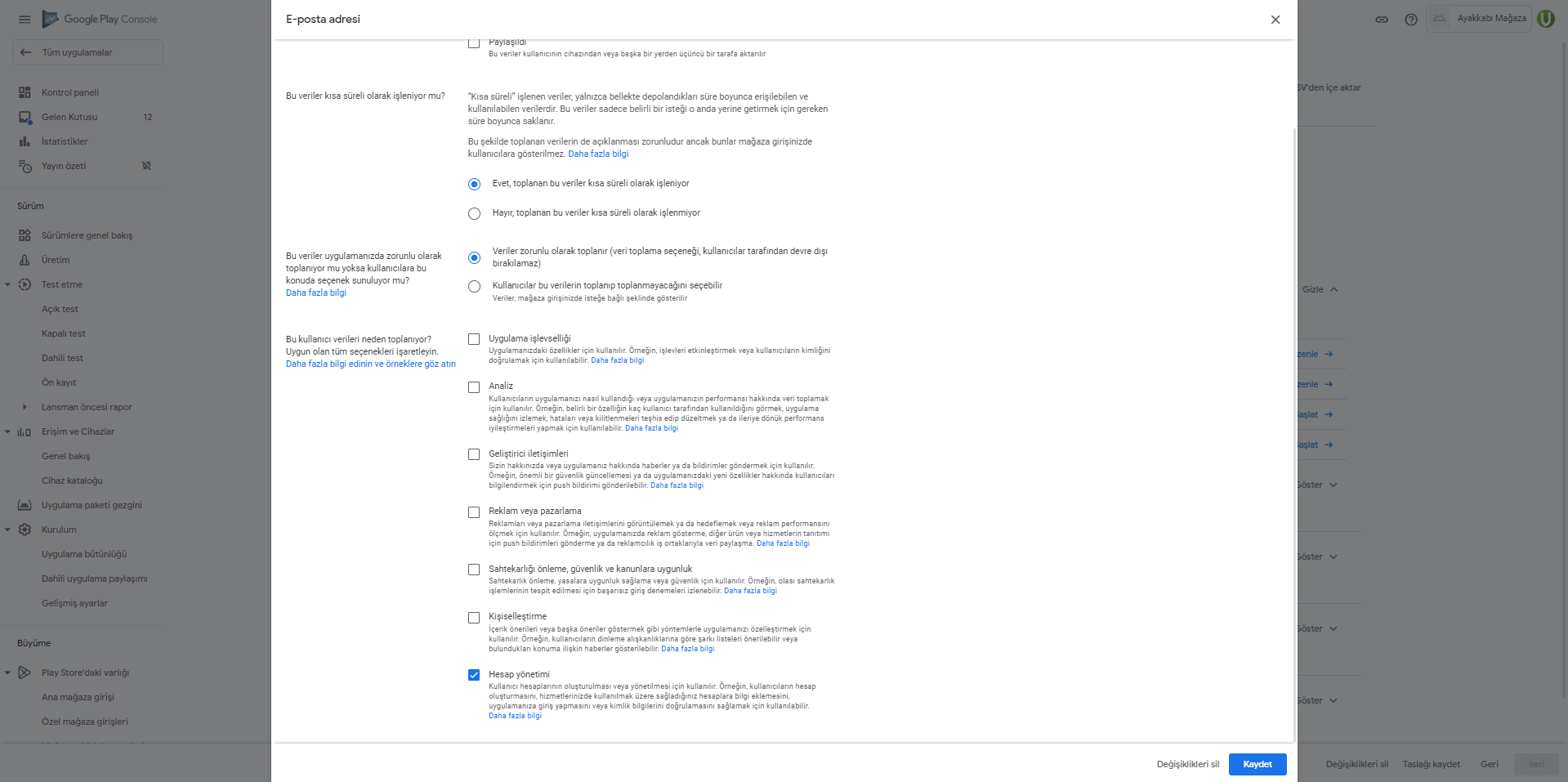
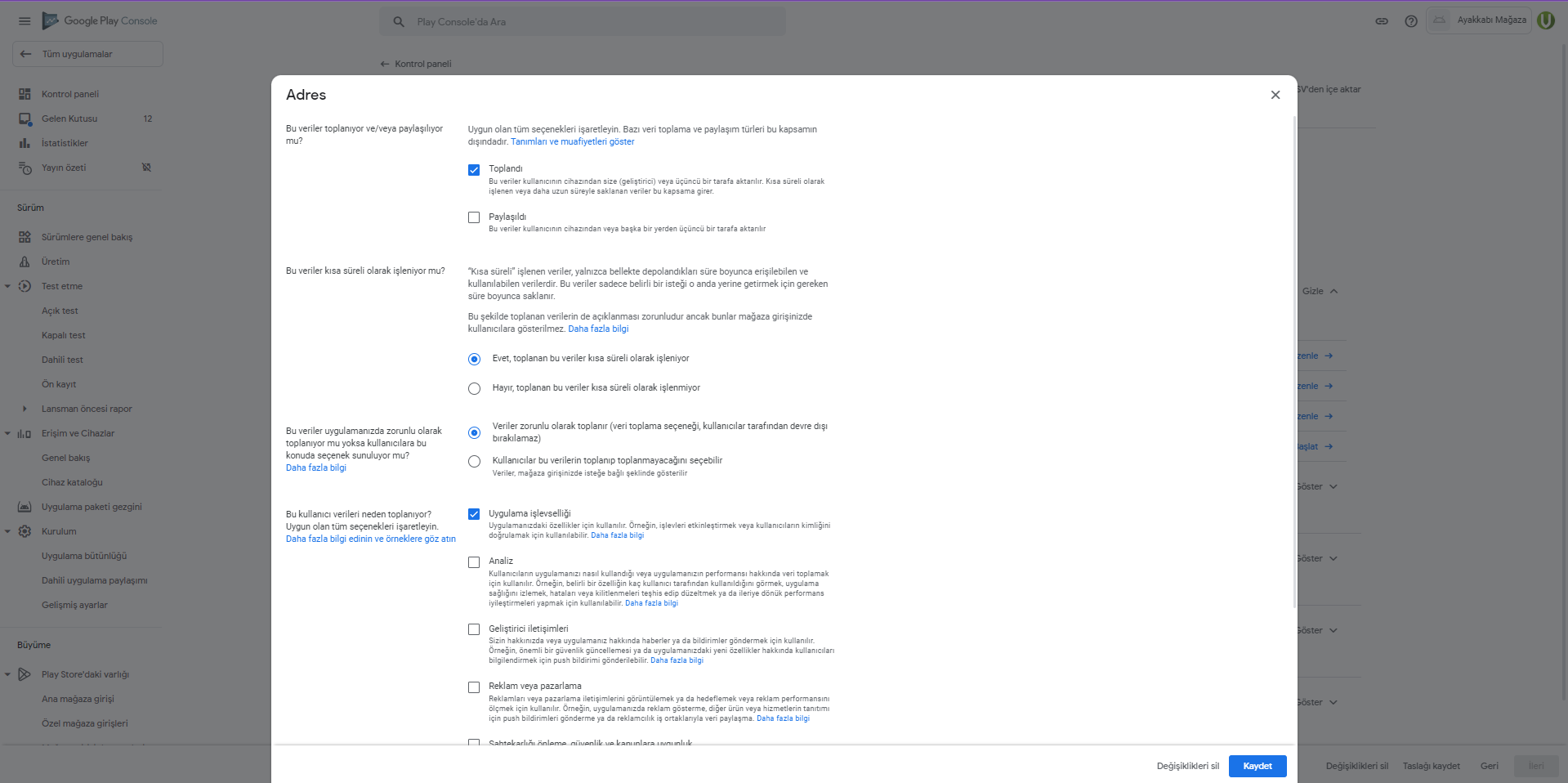
‘Adres’ alanını aşağıdaki gibi işaretleyiniz. ‘Kaydet’ tıklayınız.

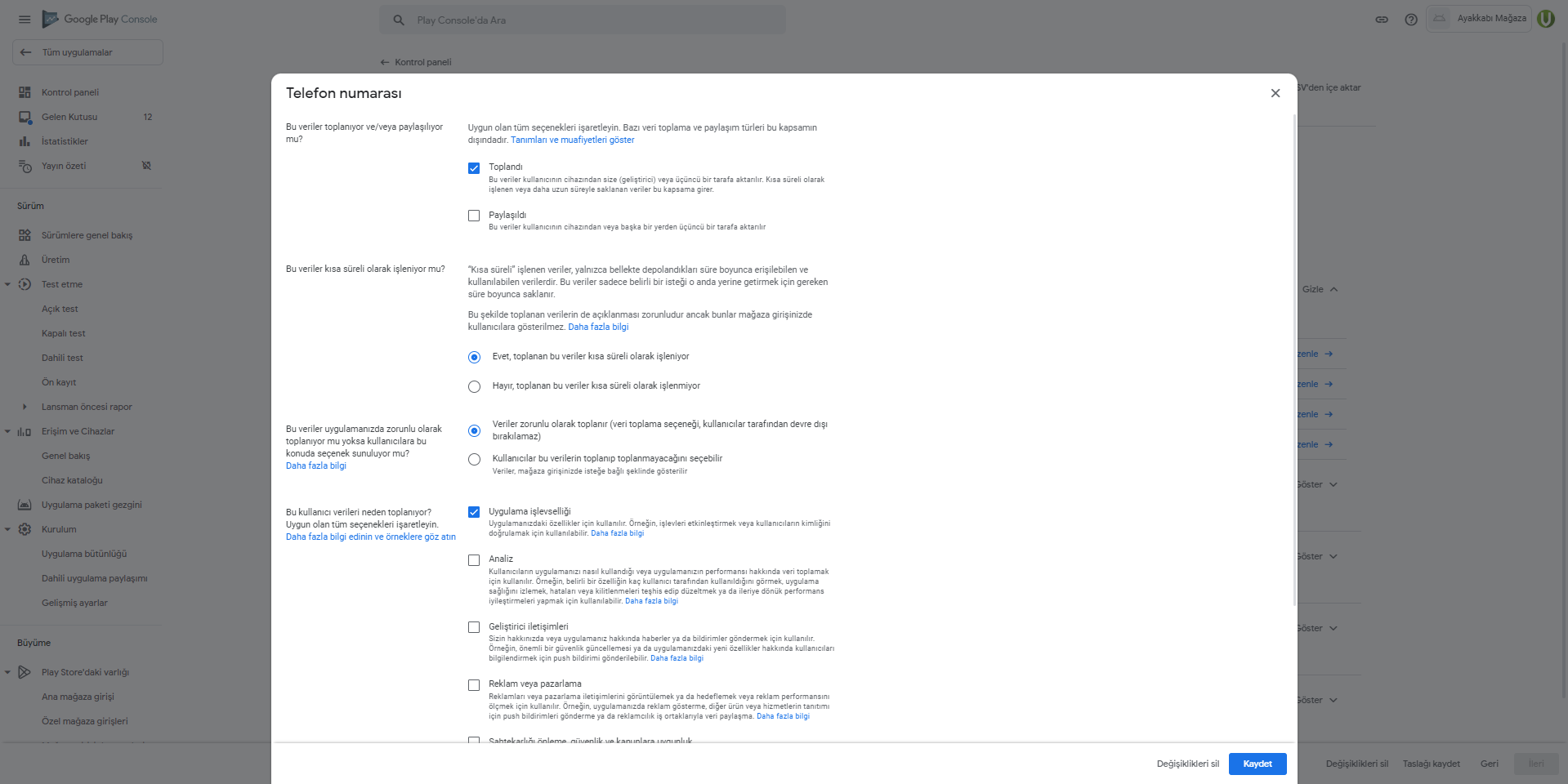
‘Telefon numarası’ alanını aşağıdaki gibi işaretleyiniz. ‘Kaydet’ tıklayınız.

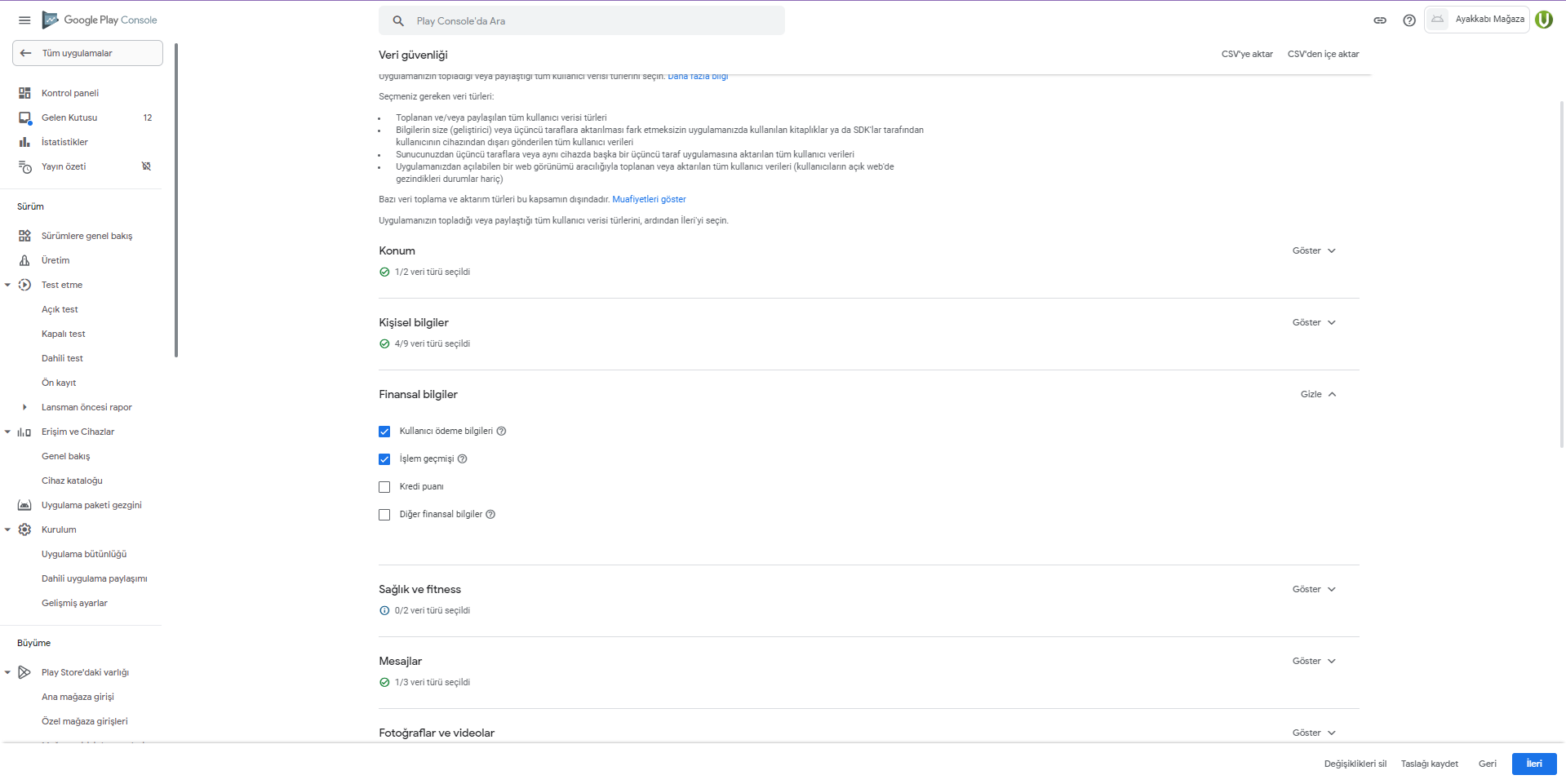
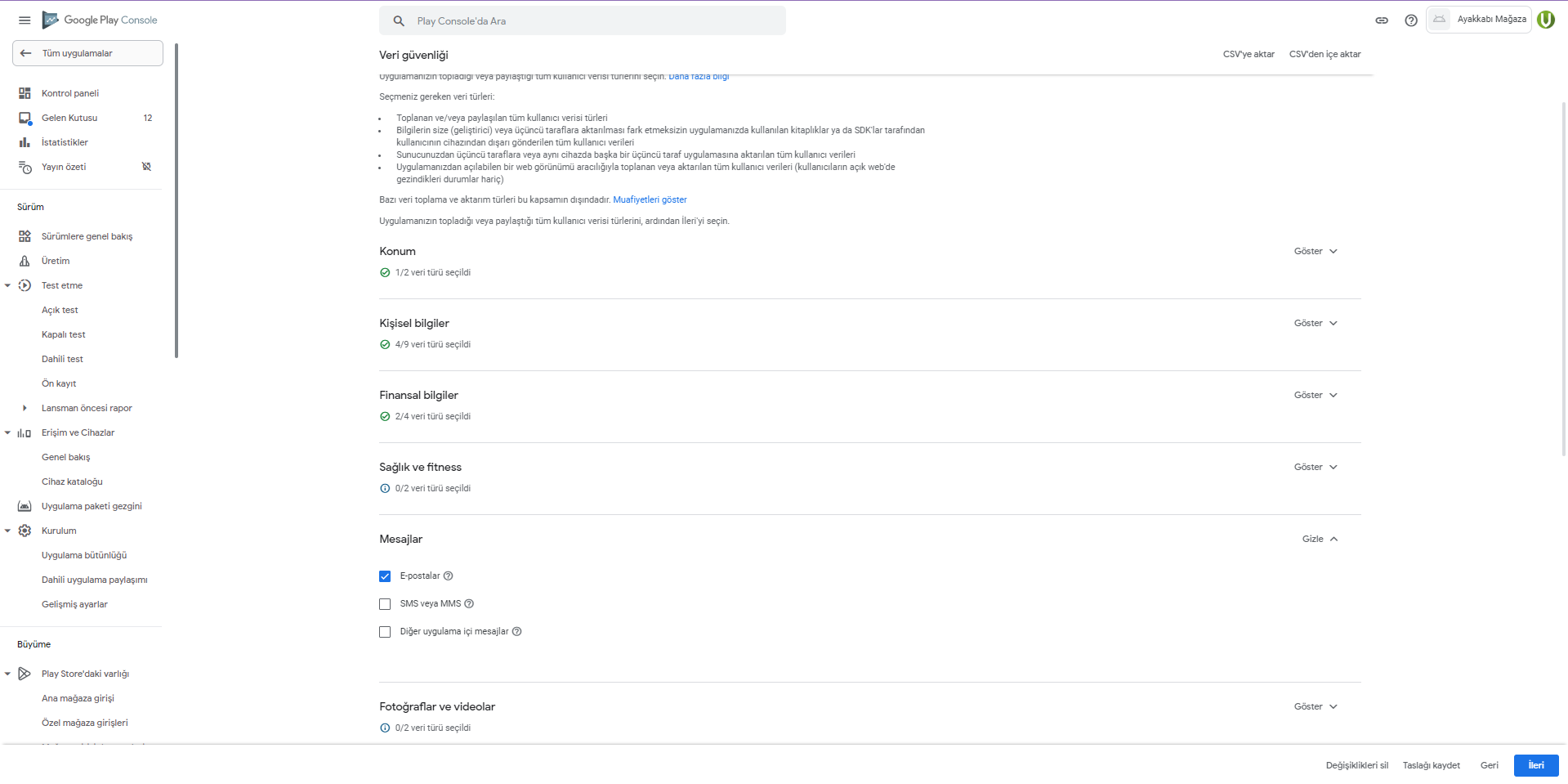
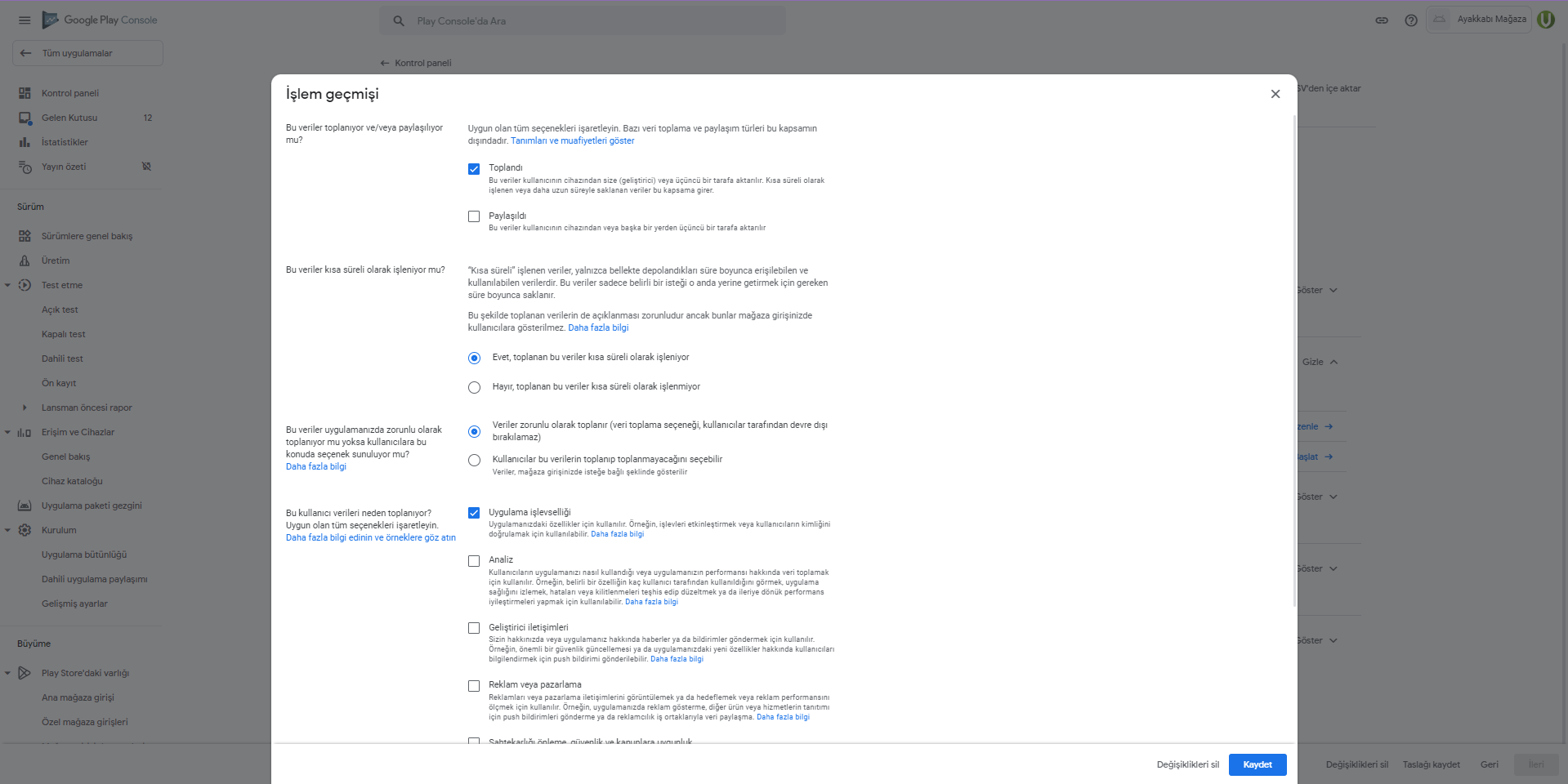
‘İşlem geçmişi’ alanını aşağıdaki gibi işaretleyiniz. ‘Kaydet’ tıklayınız.

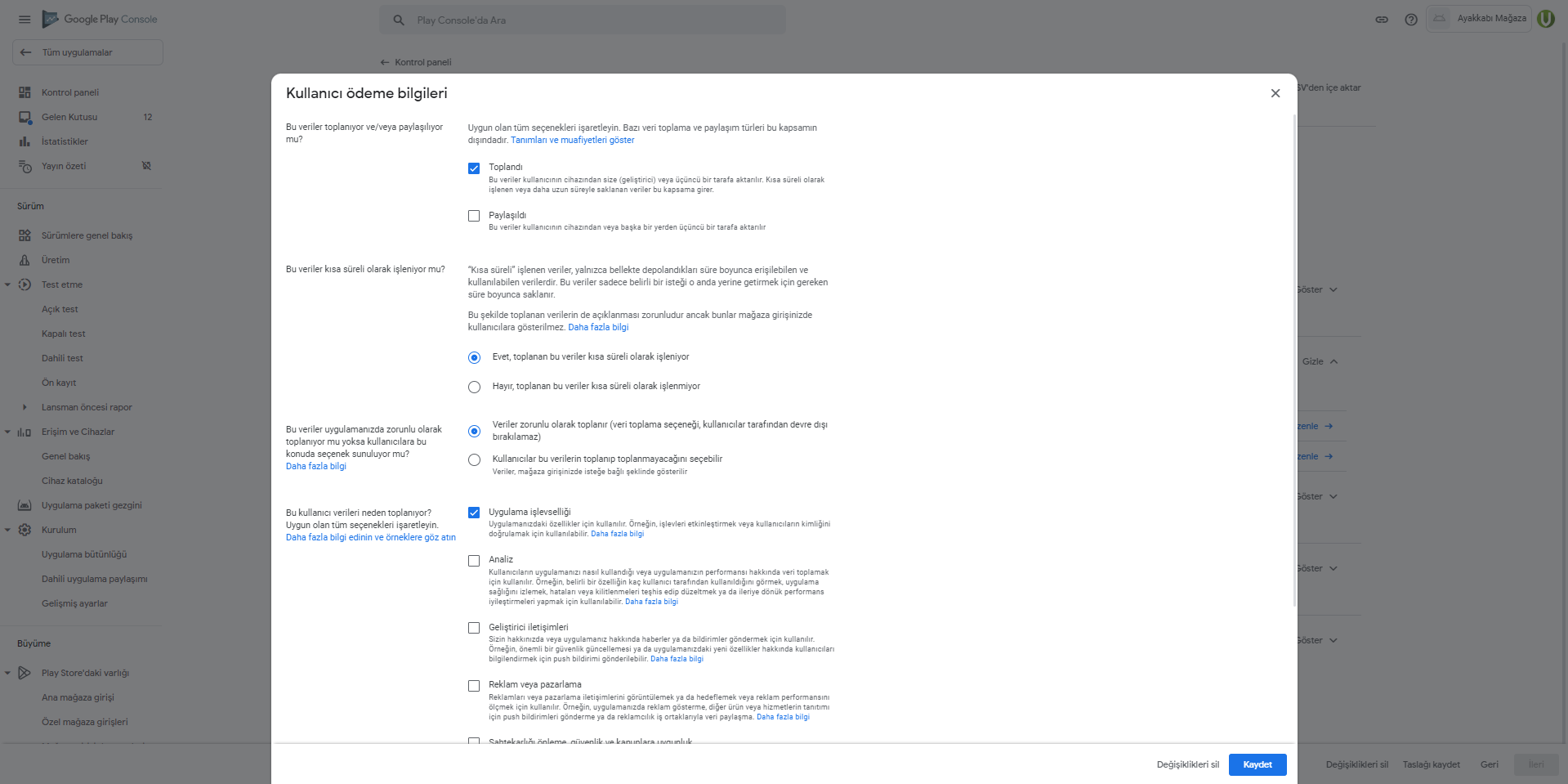
‘Kullanıcı ödeme bilgileri’ alanını aşağıdaki gibi işaretleyiniz. ‘Kaydet’ tıklayınız.

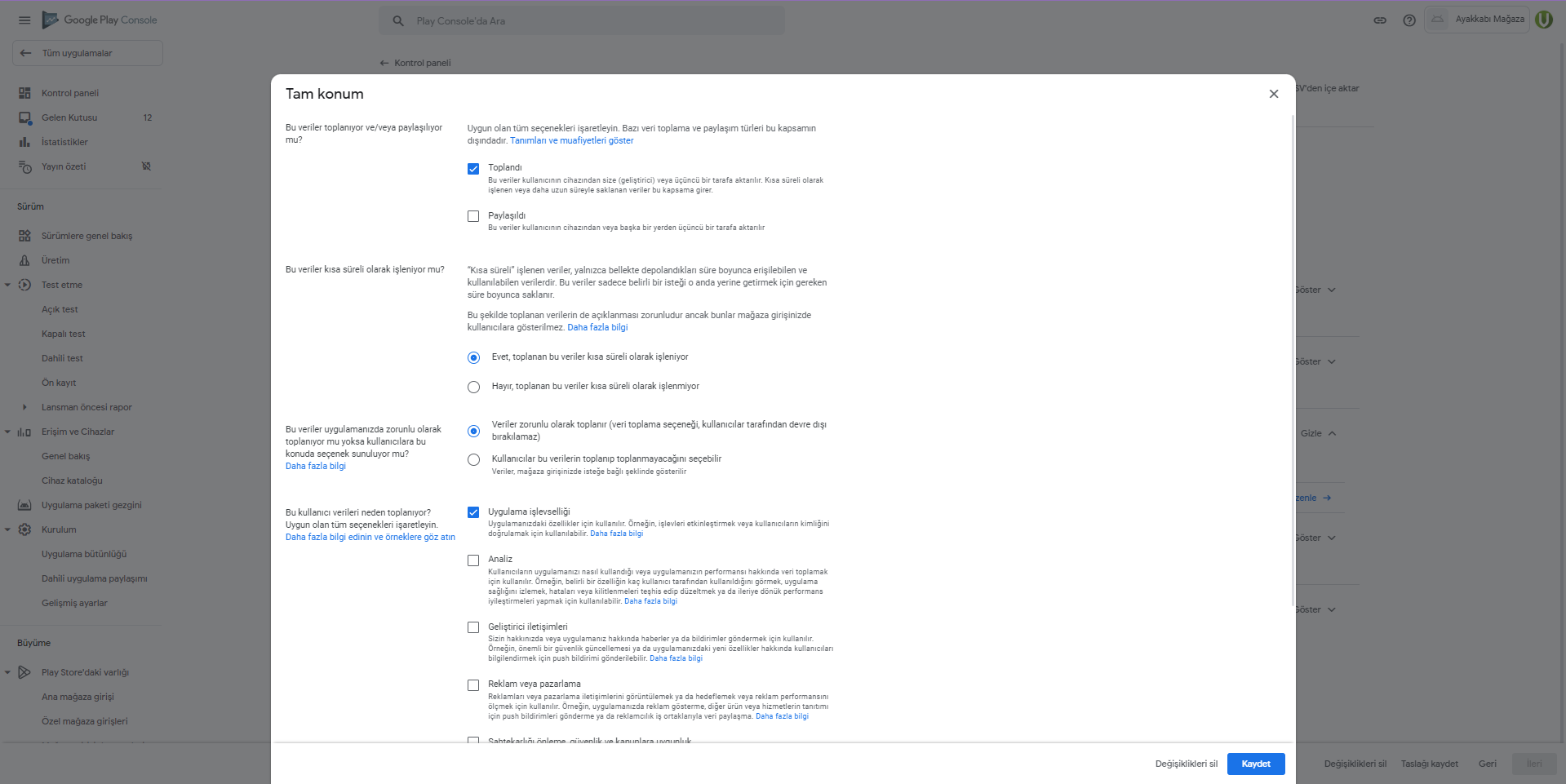
‘Tam konum’ alanını aşağıdaki gibi işaretleyiniz. ‘Kaydet’ tıklayınız.

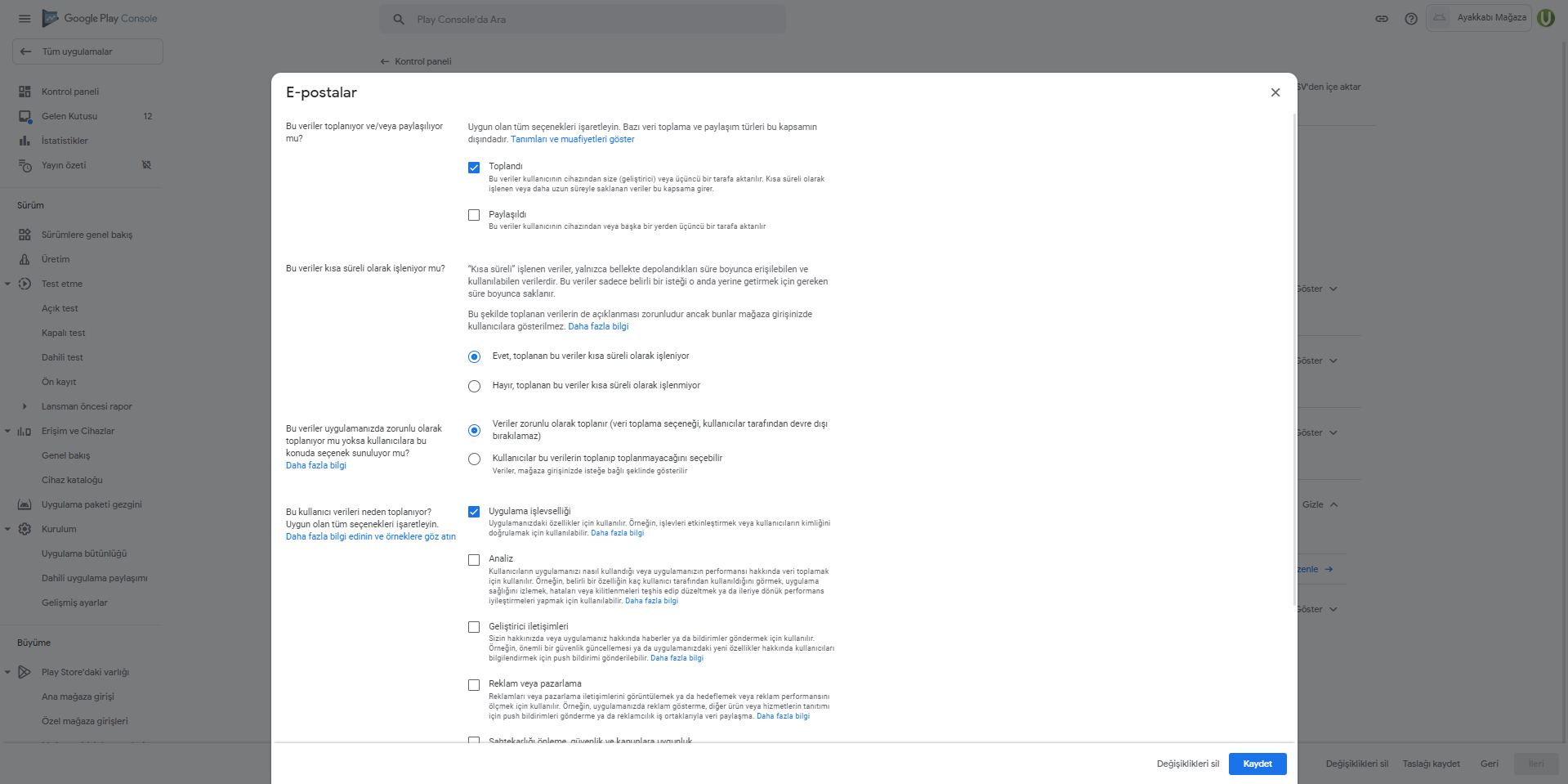
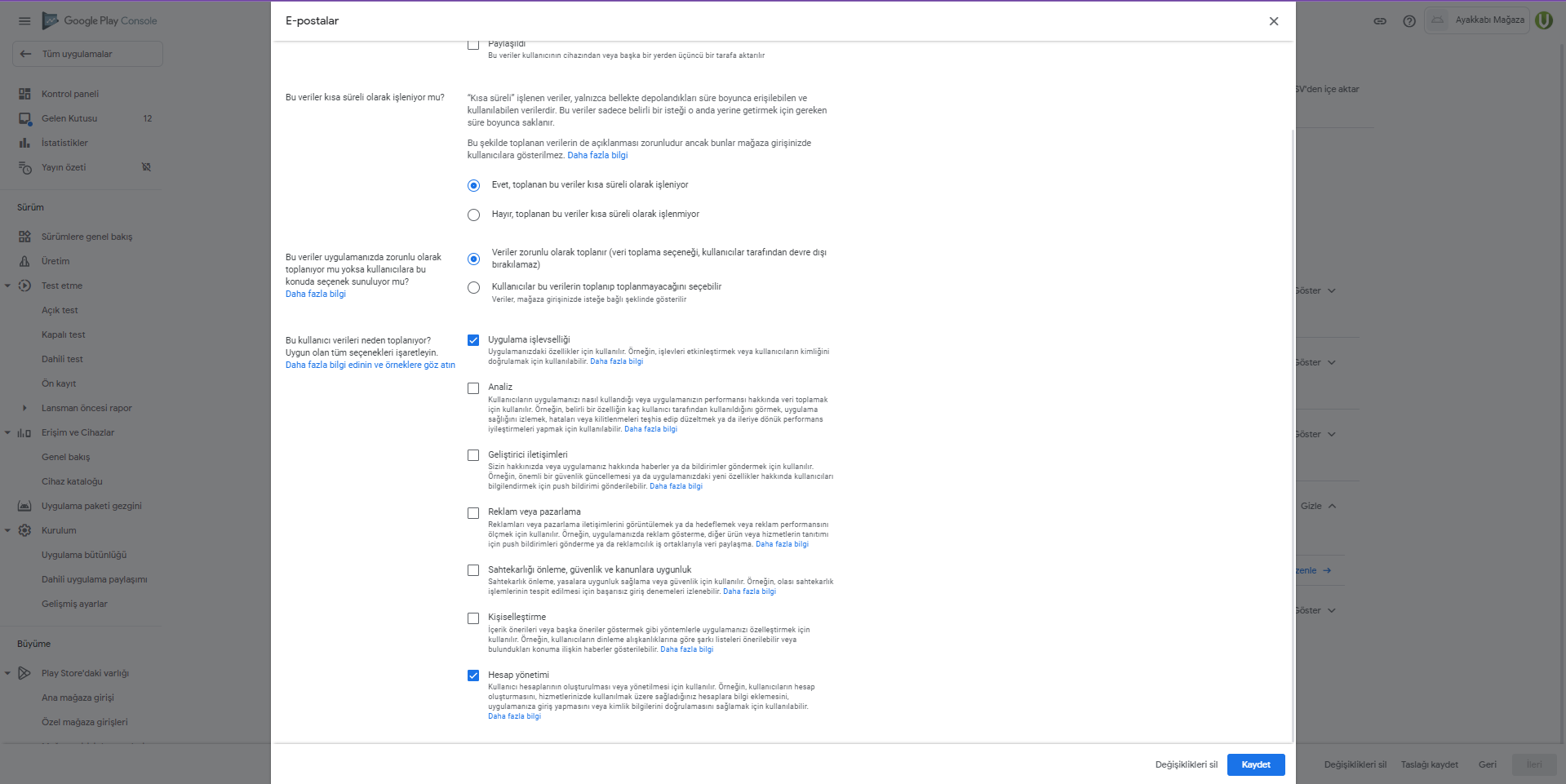
‘E-Postalar’ alanını aşağıdaki gibi işaretleyiniz.

‘E-Postalar’ alanını aşağıdaki gibi işaretleyiniz. ‘Kaydet’ tıklayınız.

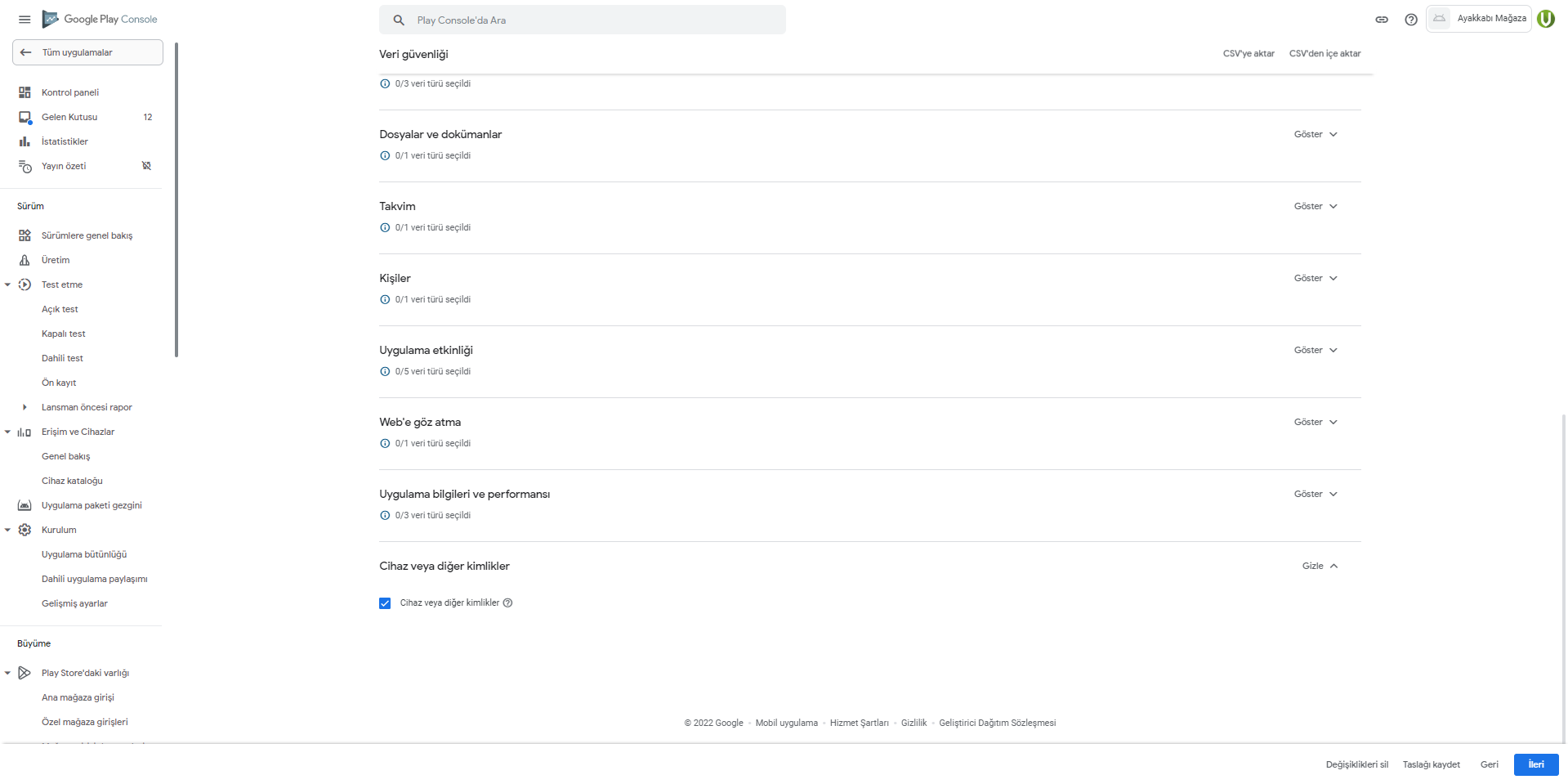
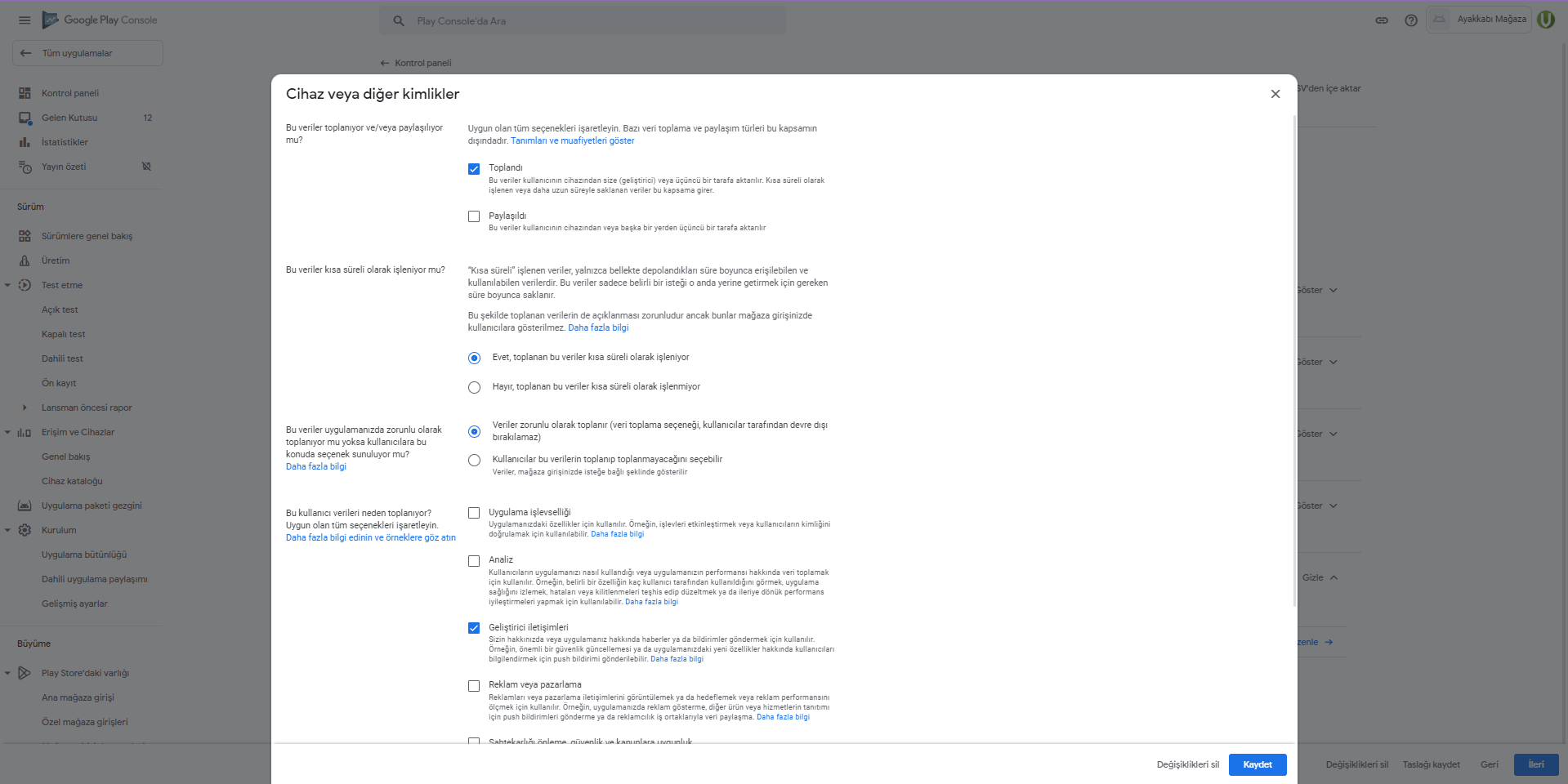
‘Cihaz veya diğer kimlikler’ alanını aşağıdaki gibi işaretleyiniz. ‘Kaydet’ tıklayınız.

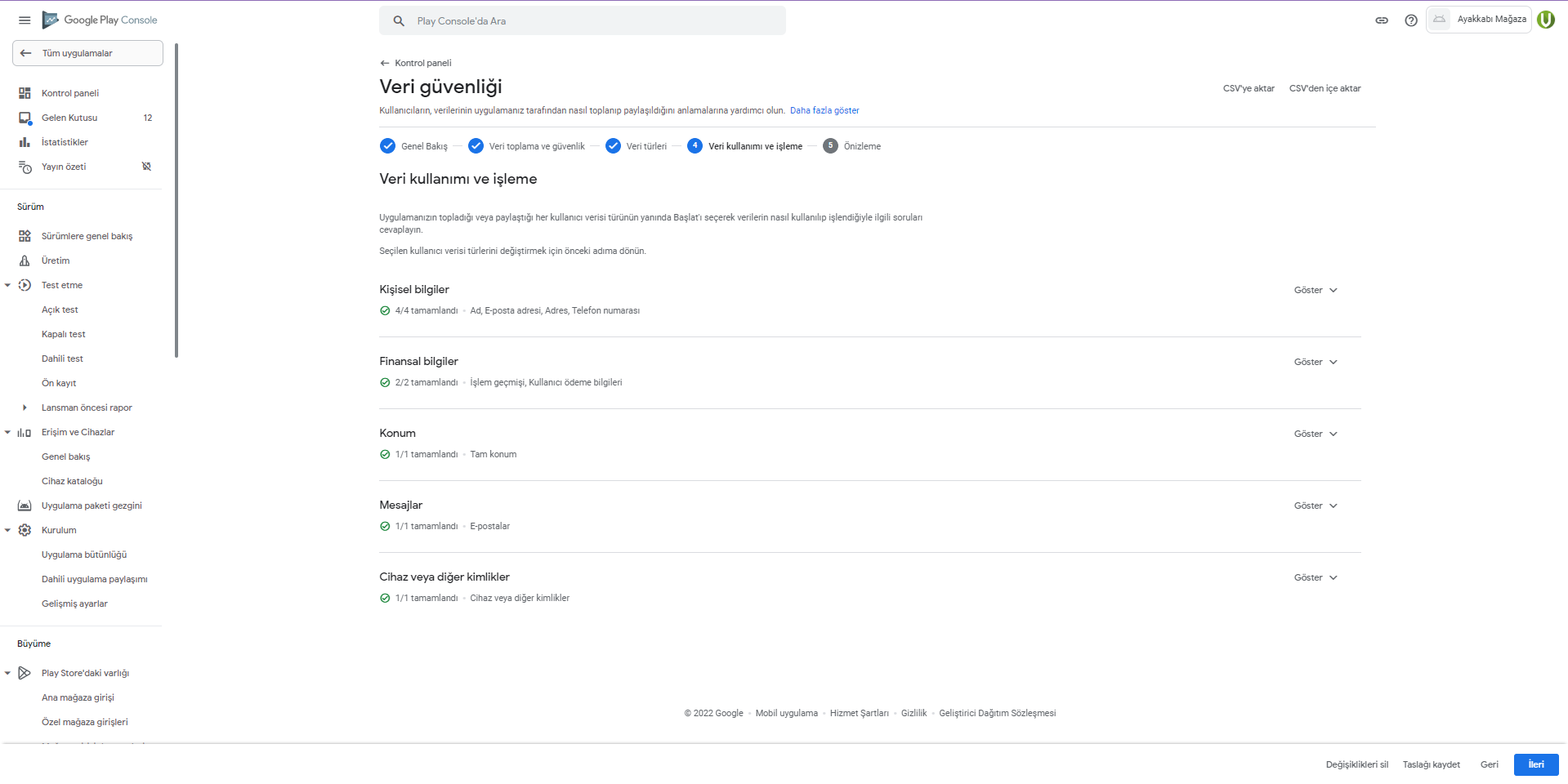
‘Veri güvenliği’ alanını doldurduk. Şimdi ‘İleri’ tıklayınız.

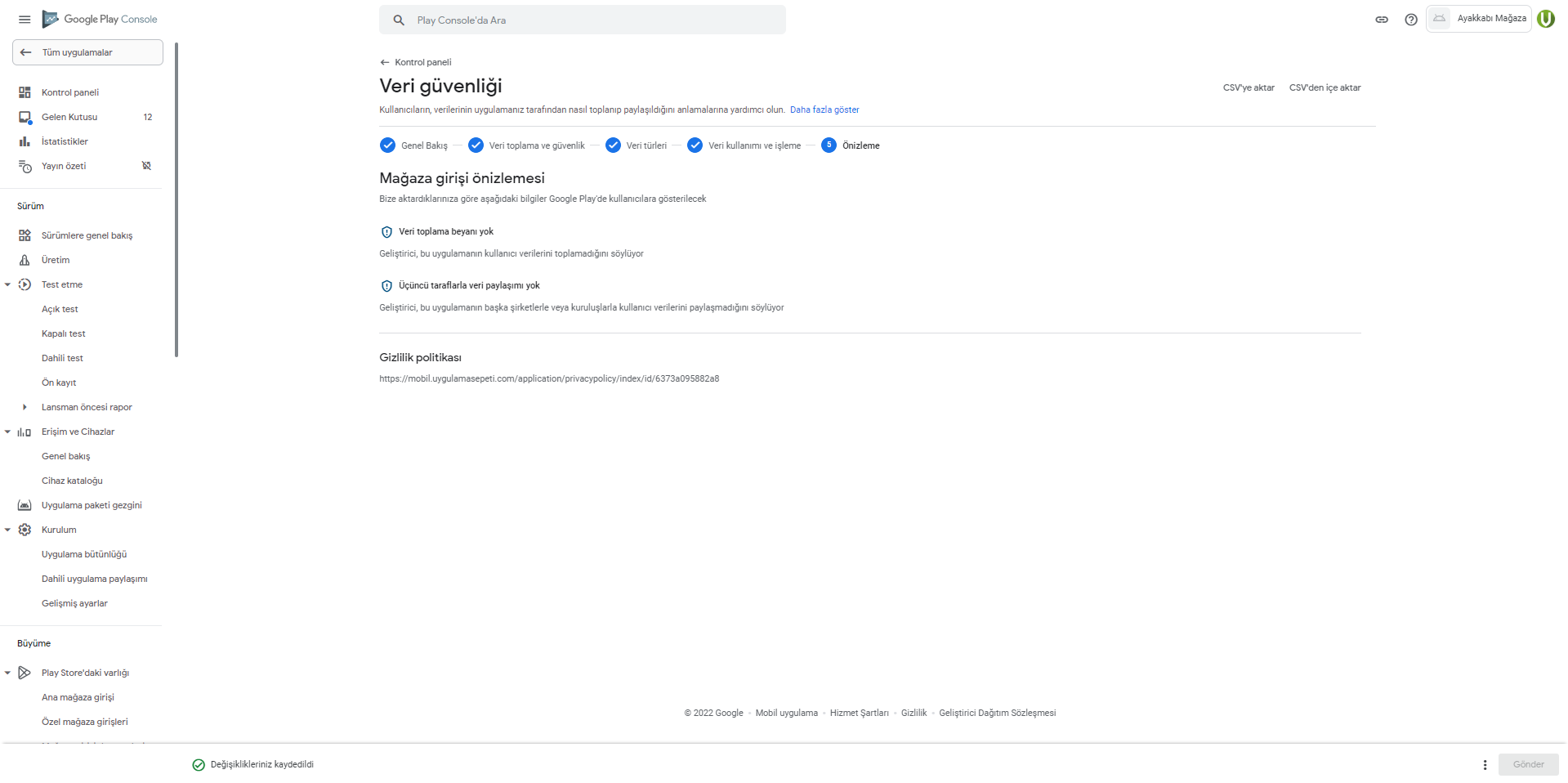
‘Veri güvenliği’ alanında son olarak ‘Gönder’ tıklayınız. ‘Değişiklikleriniz kaydedildi’ yazacaktır. Şimdi ‘Bir uygulama kategorisi seçip iletişim bilgilerini sağlayın’ alanına geçiş yapabiliriz.

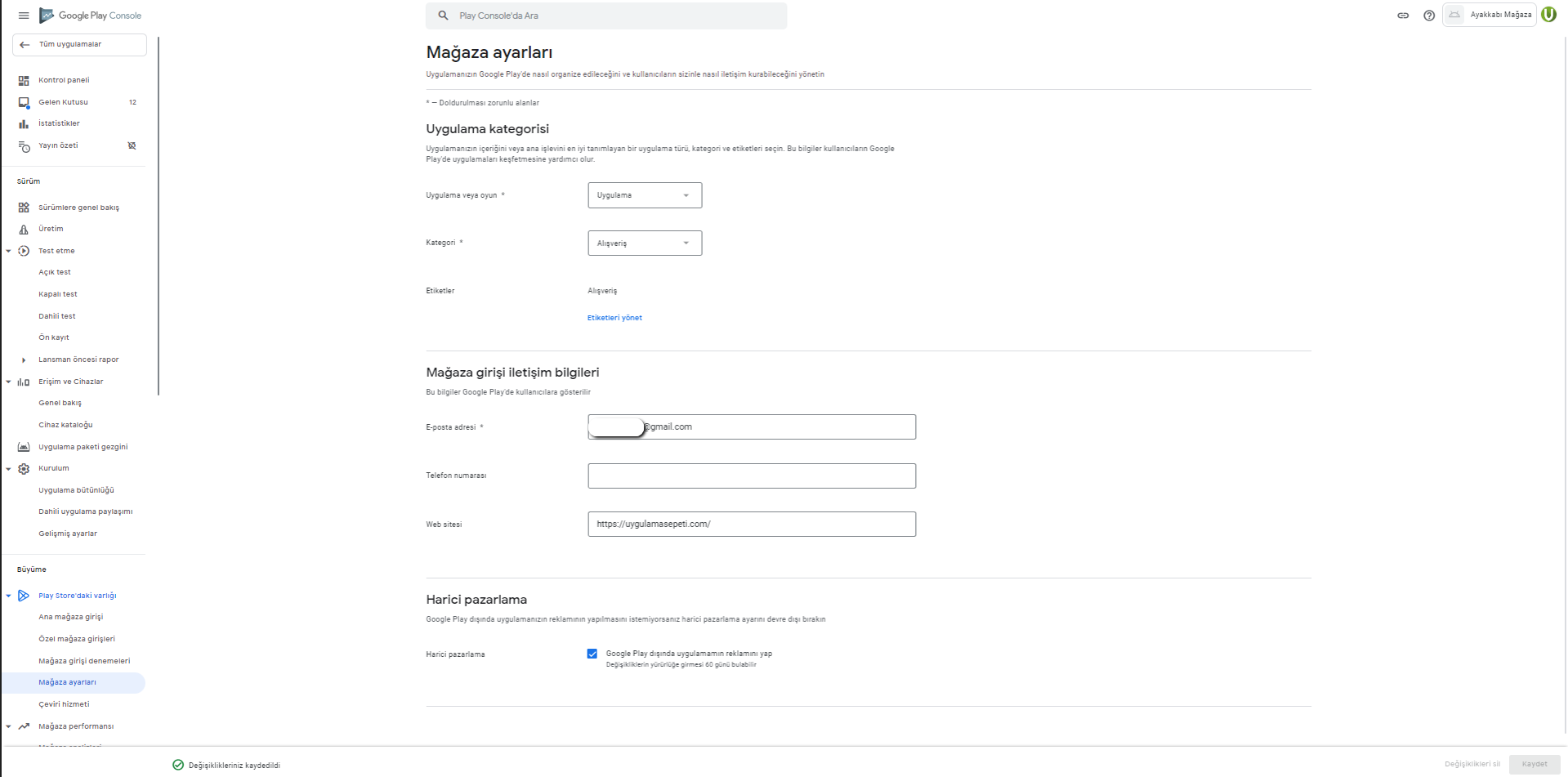
‘Bir uygulama kategorisi seçip iletişim bilgilerini sağlayın’ alanına tıklayınız. ‘Mağaza ayarları’ alanını aşağıdaki gibi doldurunuz. ‘Kaydet’ tıklayınız. ‘Değişiklikleriniz kaydedildi’ yazacaktır.

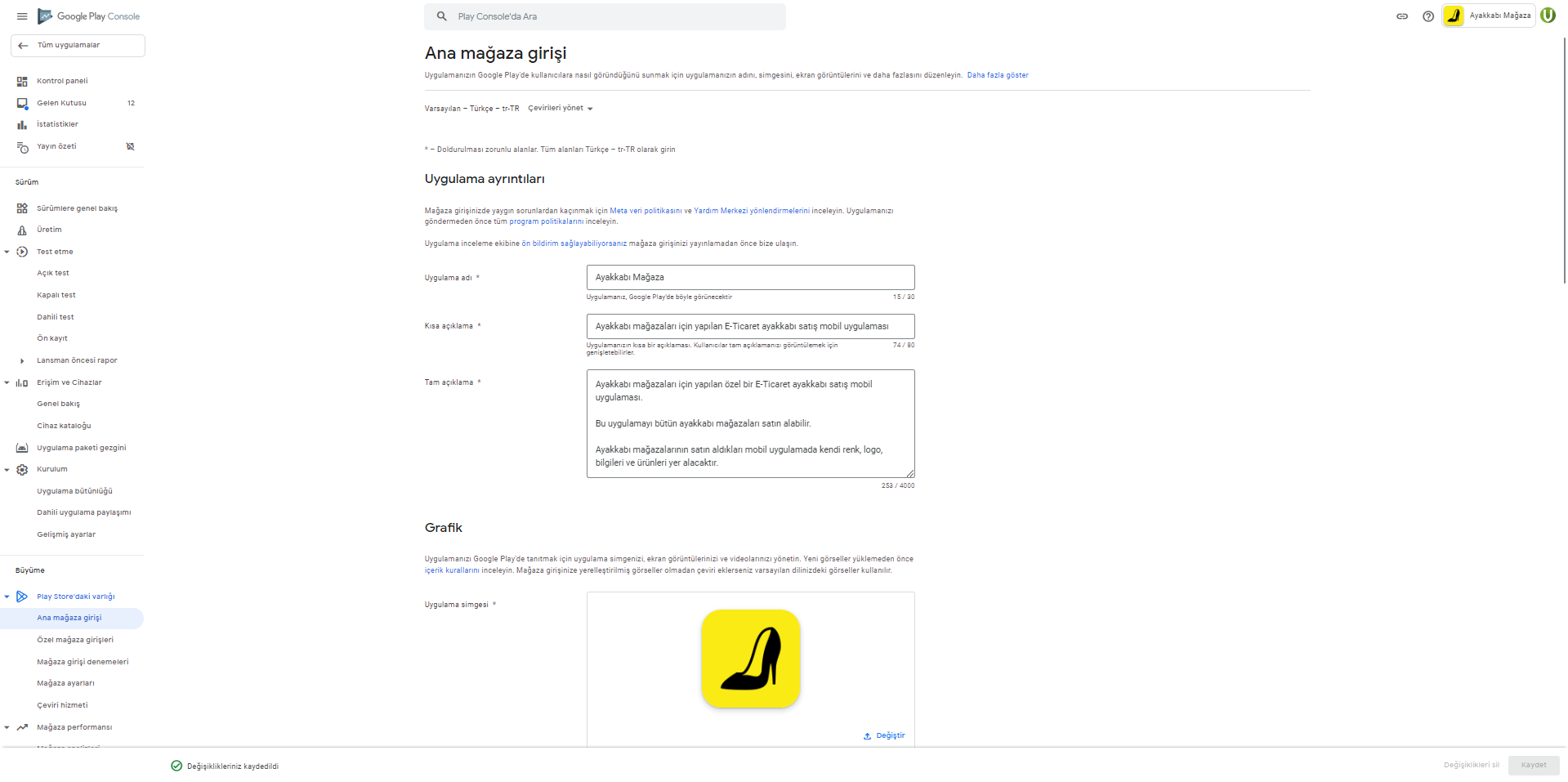
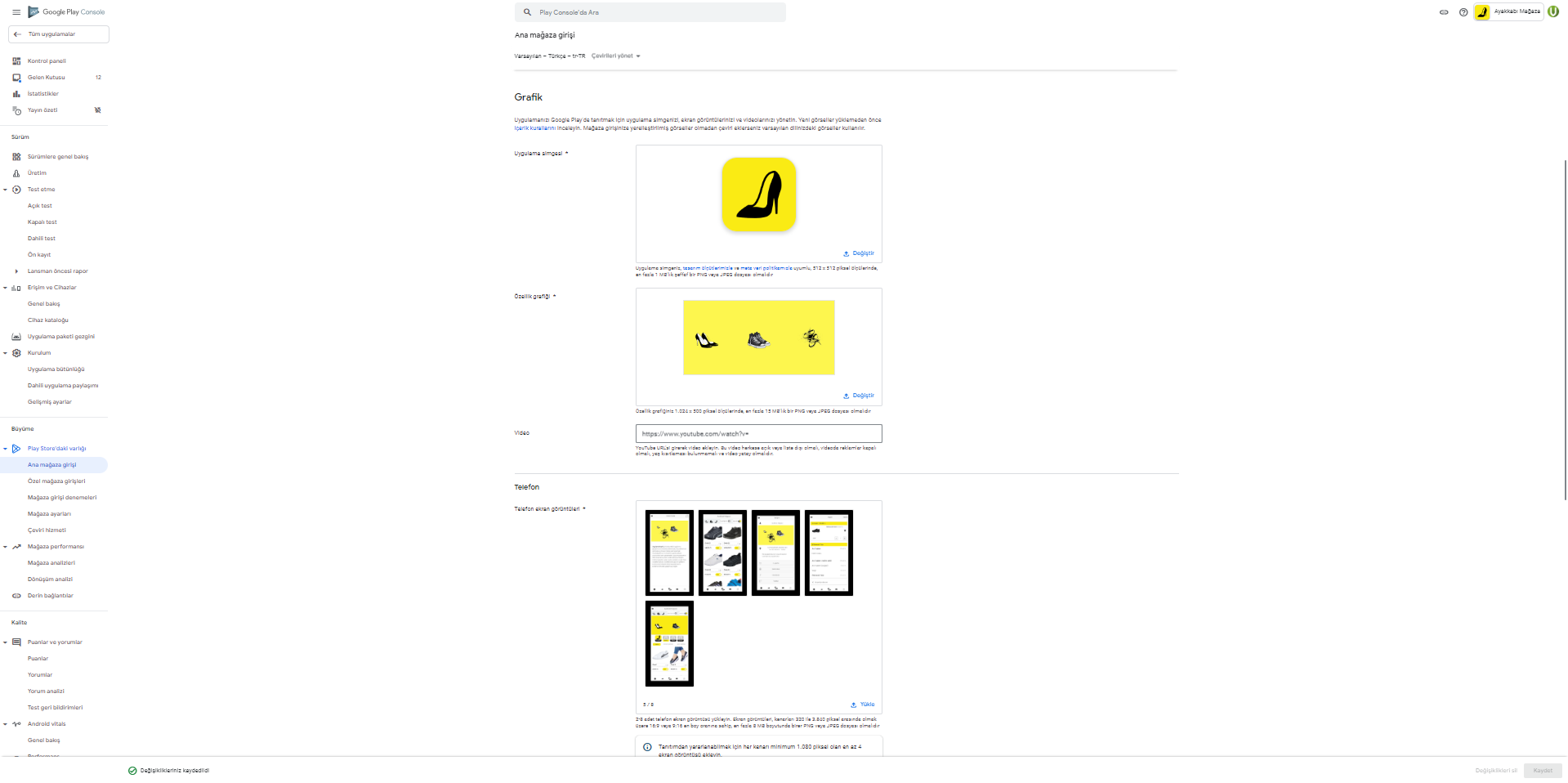
‘Ana mağaza girişi’ aşağıdaki gibi doldurunuz.

‘Ana mağaza girişi’ aşağıdaki gibi doldurunuz. ‘Kaydet’ tıklayınız. ‘Değişikleriniz kaydedildi’ yazacaktır. Bu adımı da sorunsuz tamamladığımıza göre, ‘Uygulamanızı Google Play’ de yayınlayın’ alanındaki ‘Ülke ve bölge seçin’ alanına gidebiliriz.

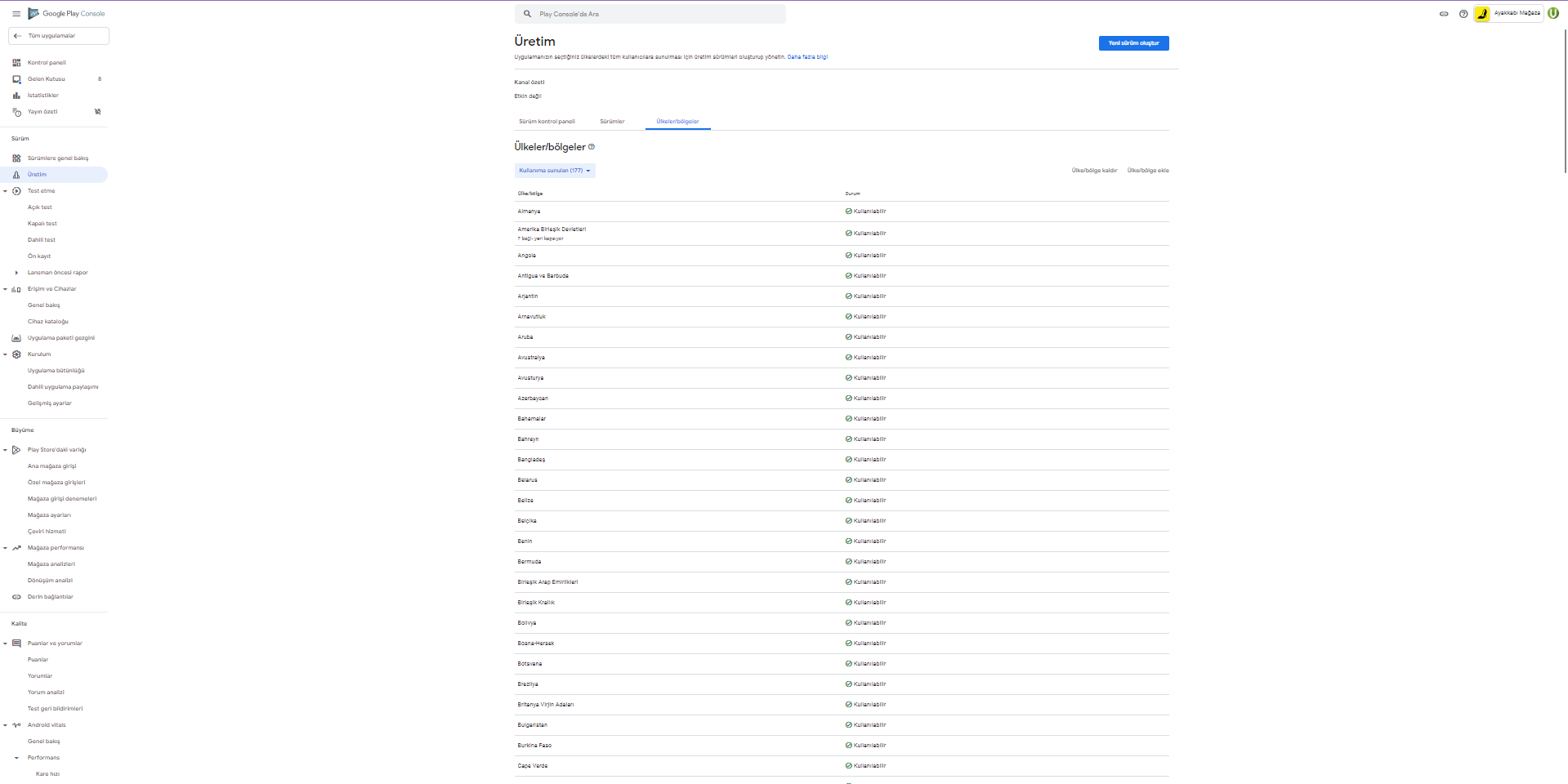
‘Ülke ve bölge seçin’ alanına gidiniz. ‘Ülke/bölge ekle’ alanında tüm ülkeleri seçiniz.

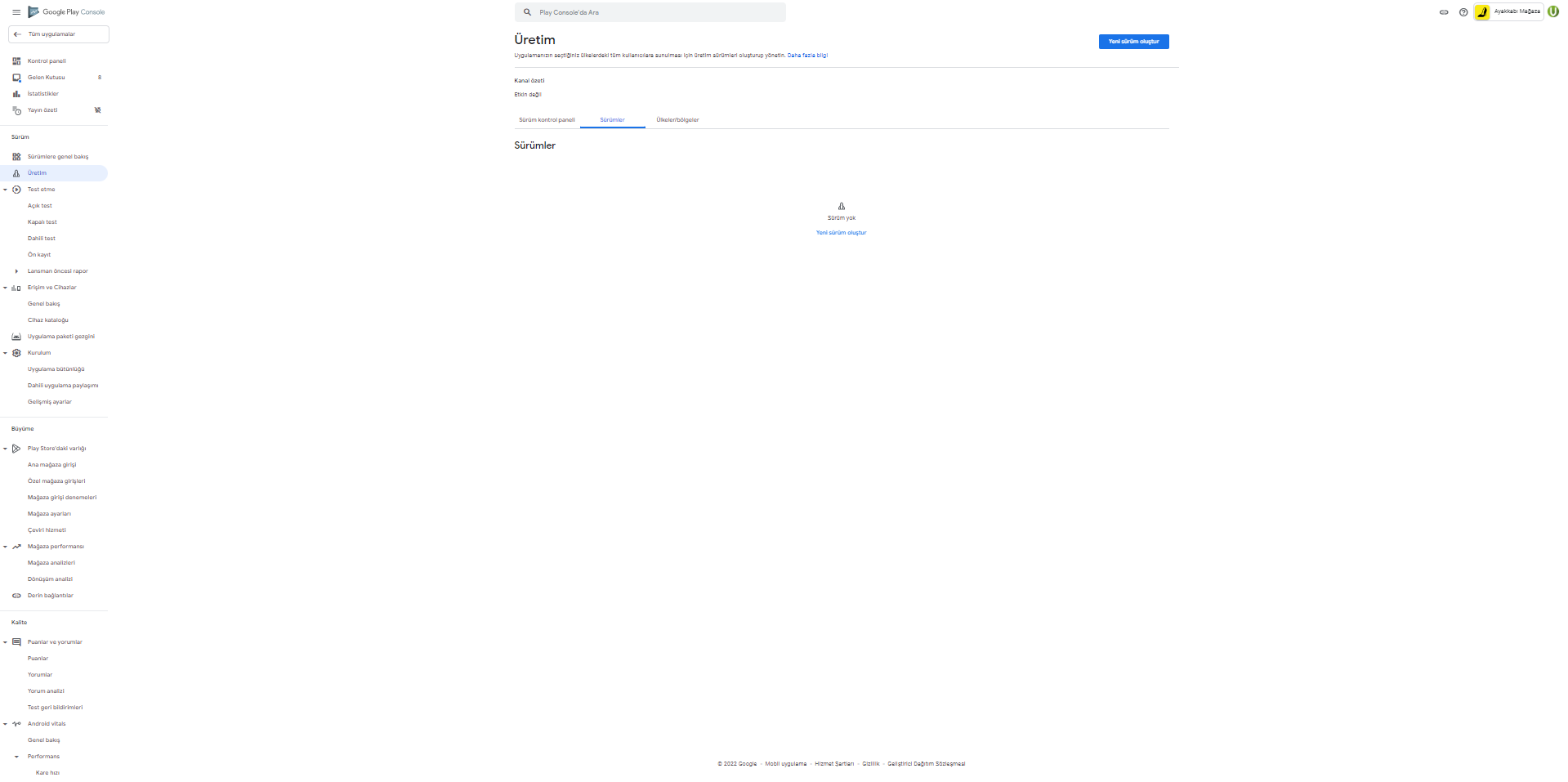
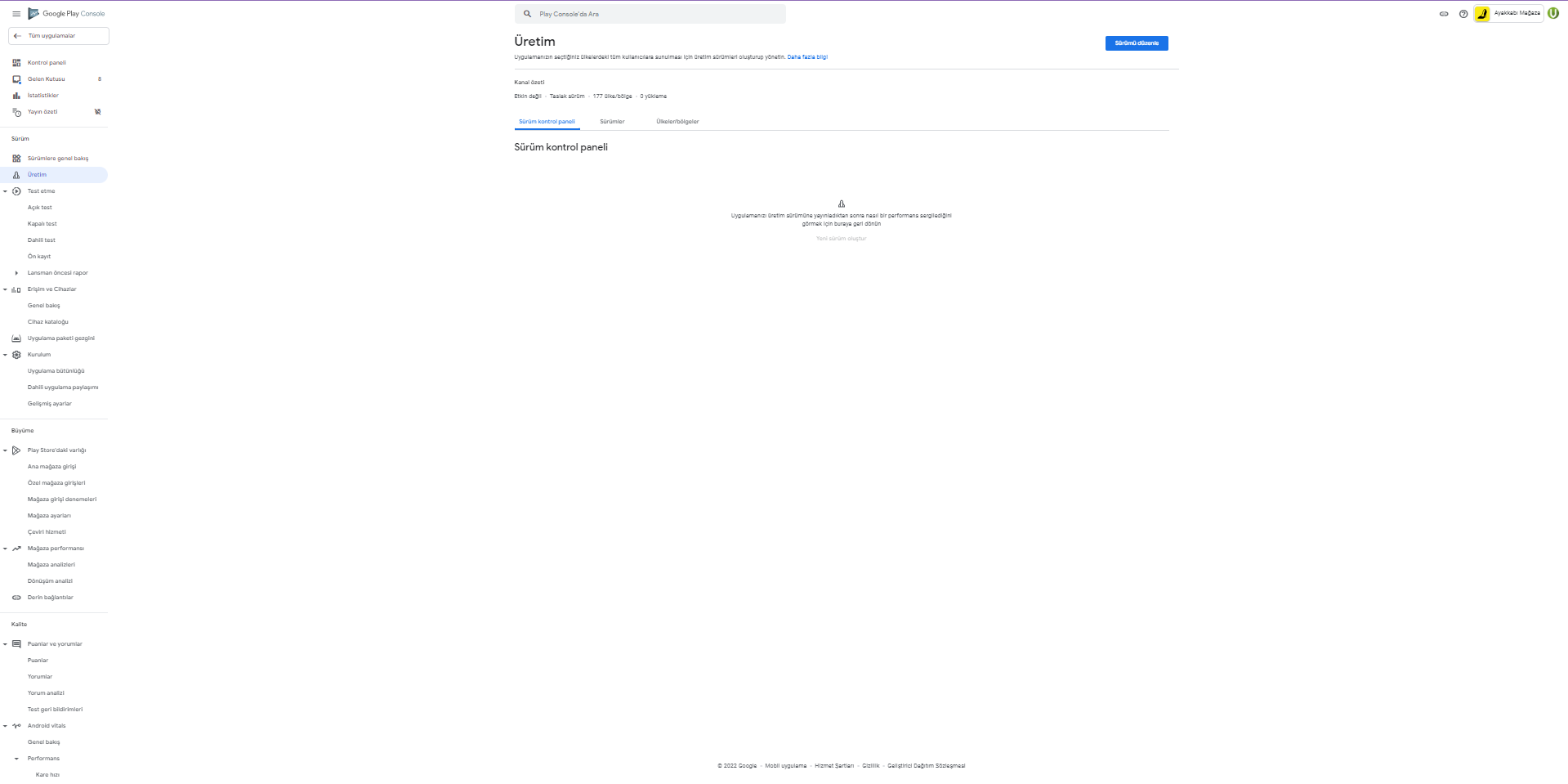
‘SÜRÜM OLUŞTURUN VE KULLANIMA SUNUN’ alanından ‘Yeni sürüm oluşturun’ tıklayınız. Aşağıdaki resimdeki gibi görünecektir. ‘Yeni sürüm oluştur’ tıklayınız.

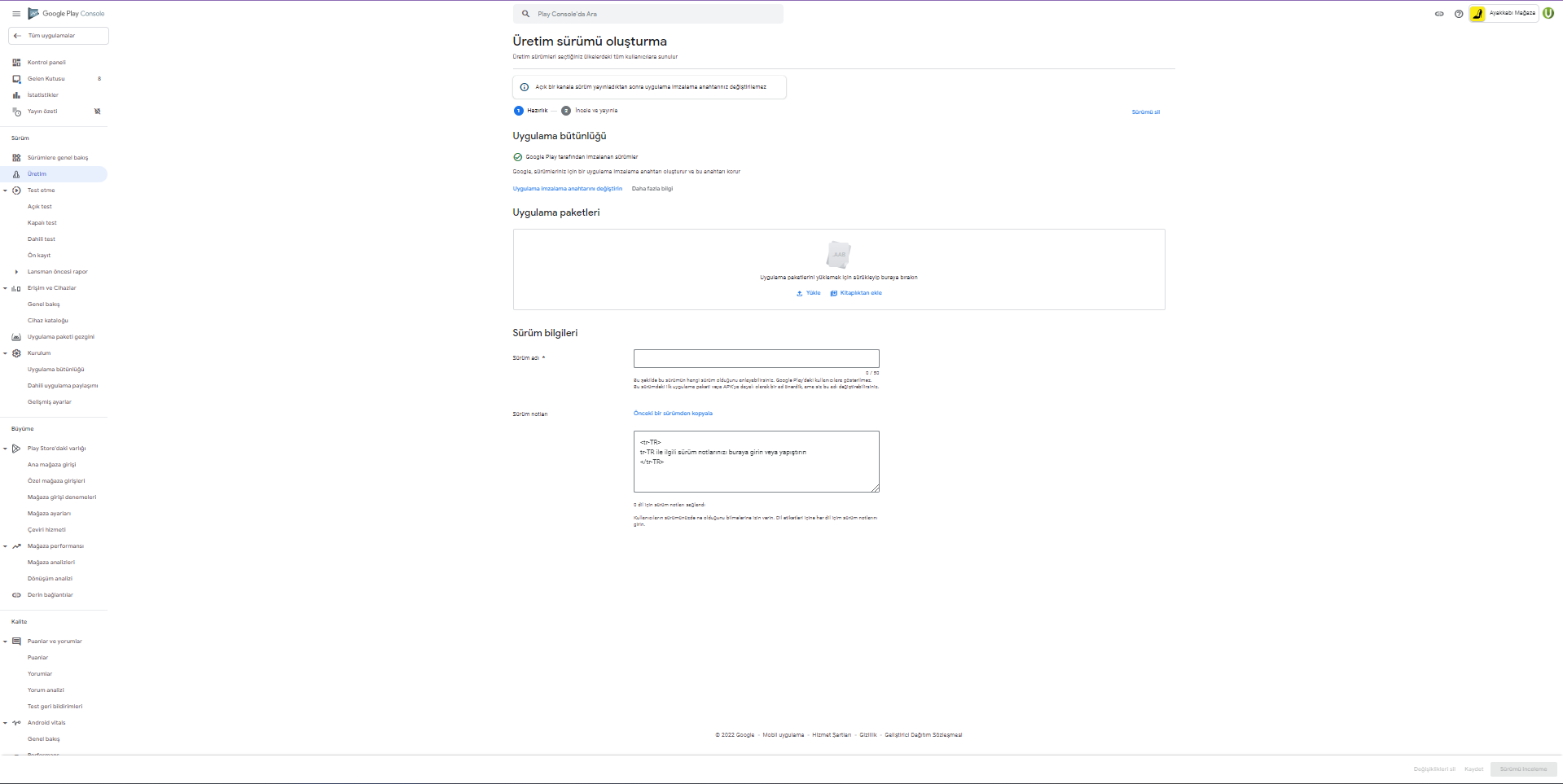
‘Üretim sürümü oluşturma’ alanını görüyoruz. Bu adım yayınlamak için yapmamız gereken son adımdır. Bu nedenle son olarak kontrollerimizi yapmamız gerekiyor. Sol taraftaki ‘Politika’ -> ‘Uygulama içeriği’ alanını kontrol yapmalıyız.

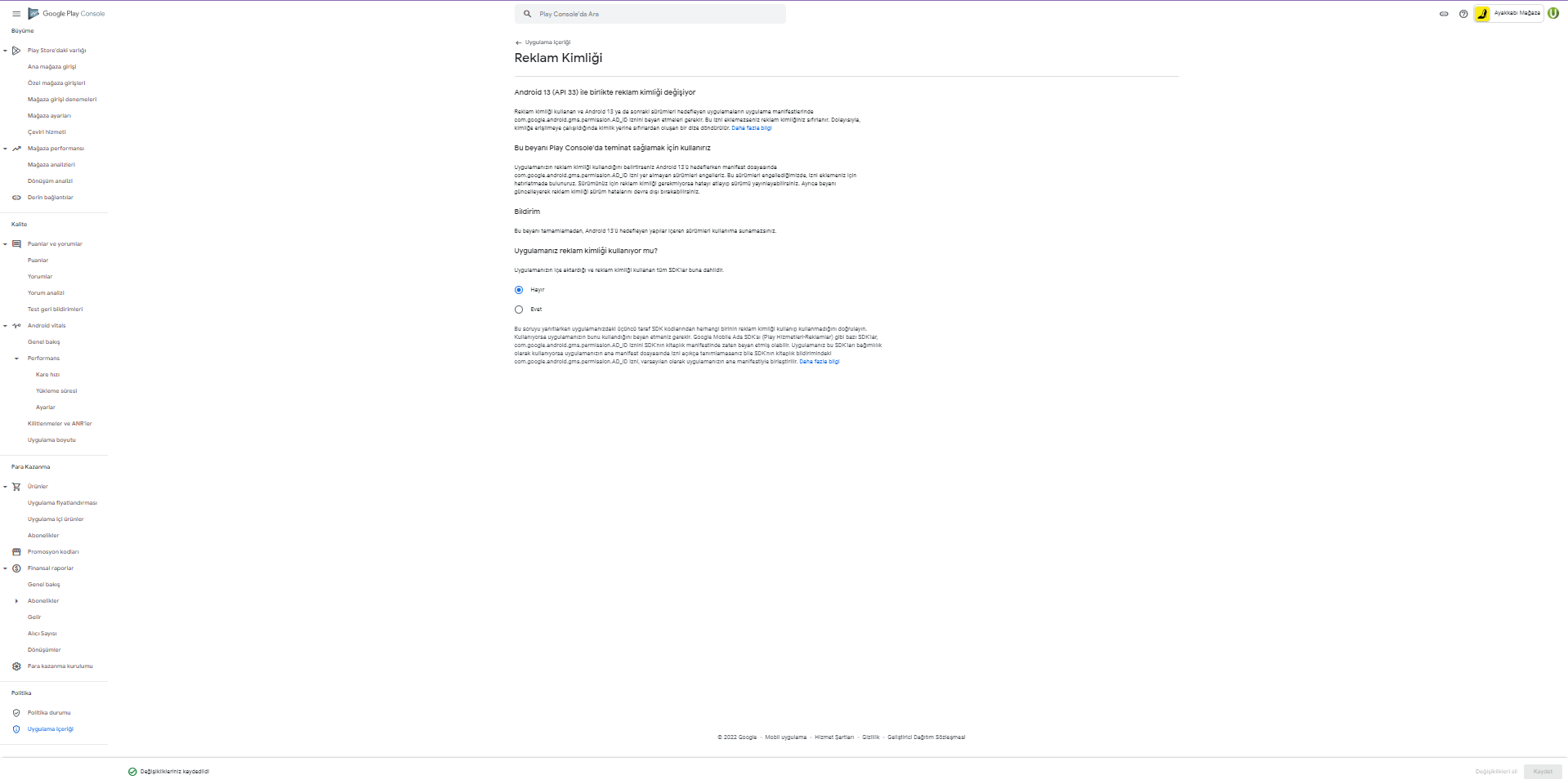
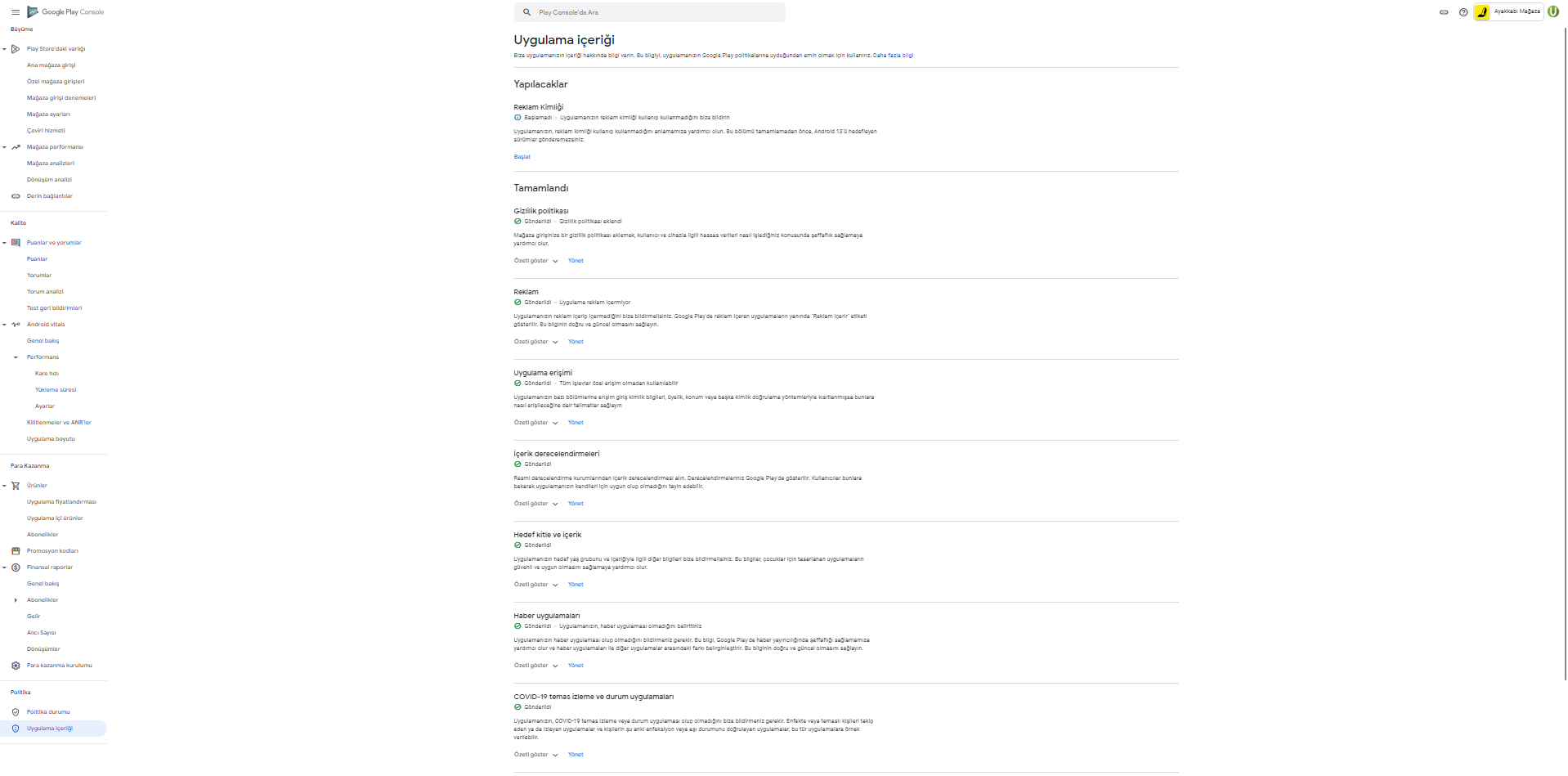
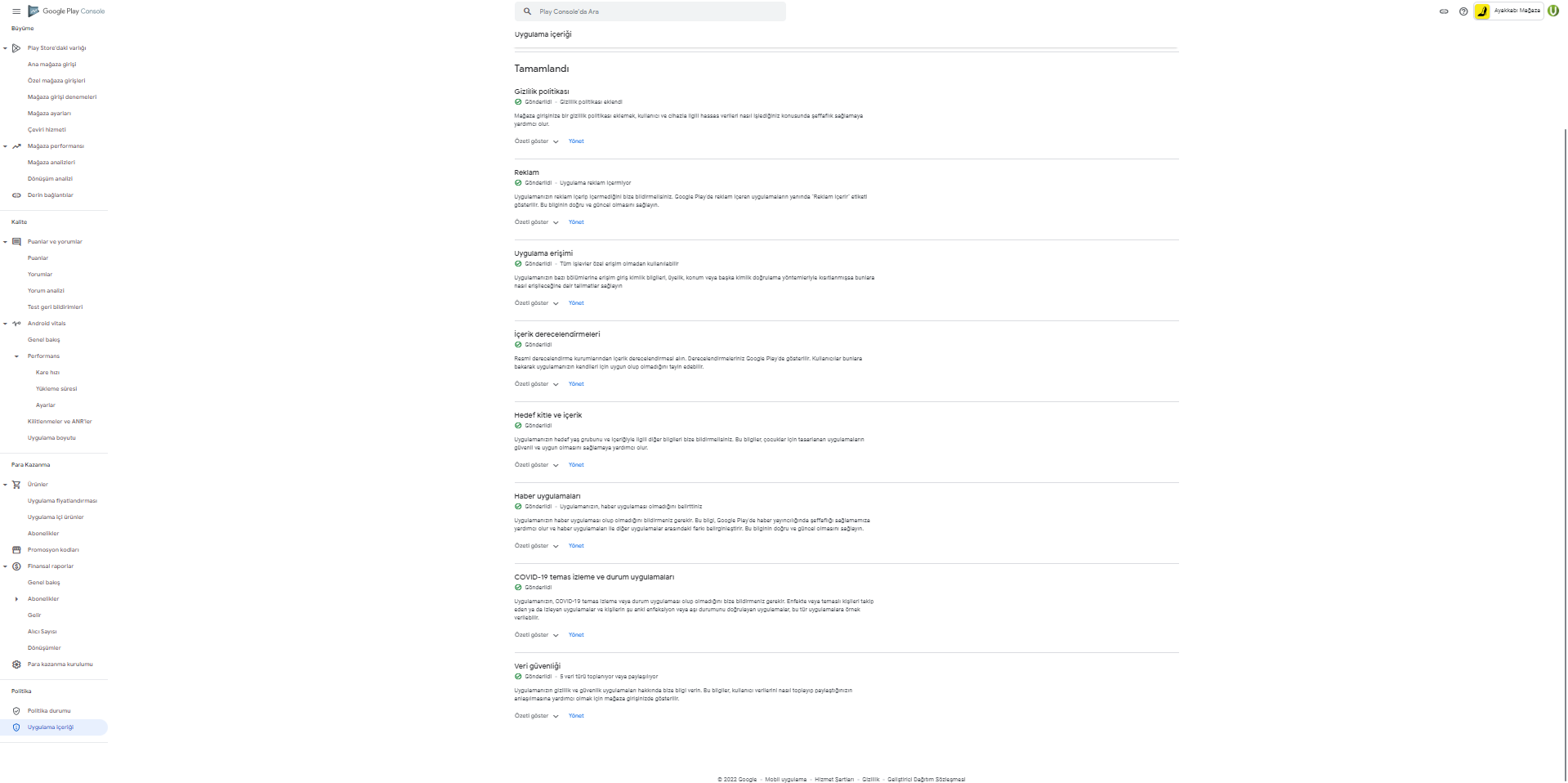
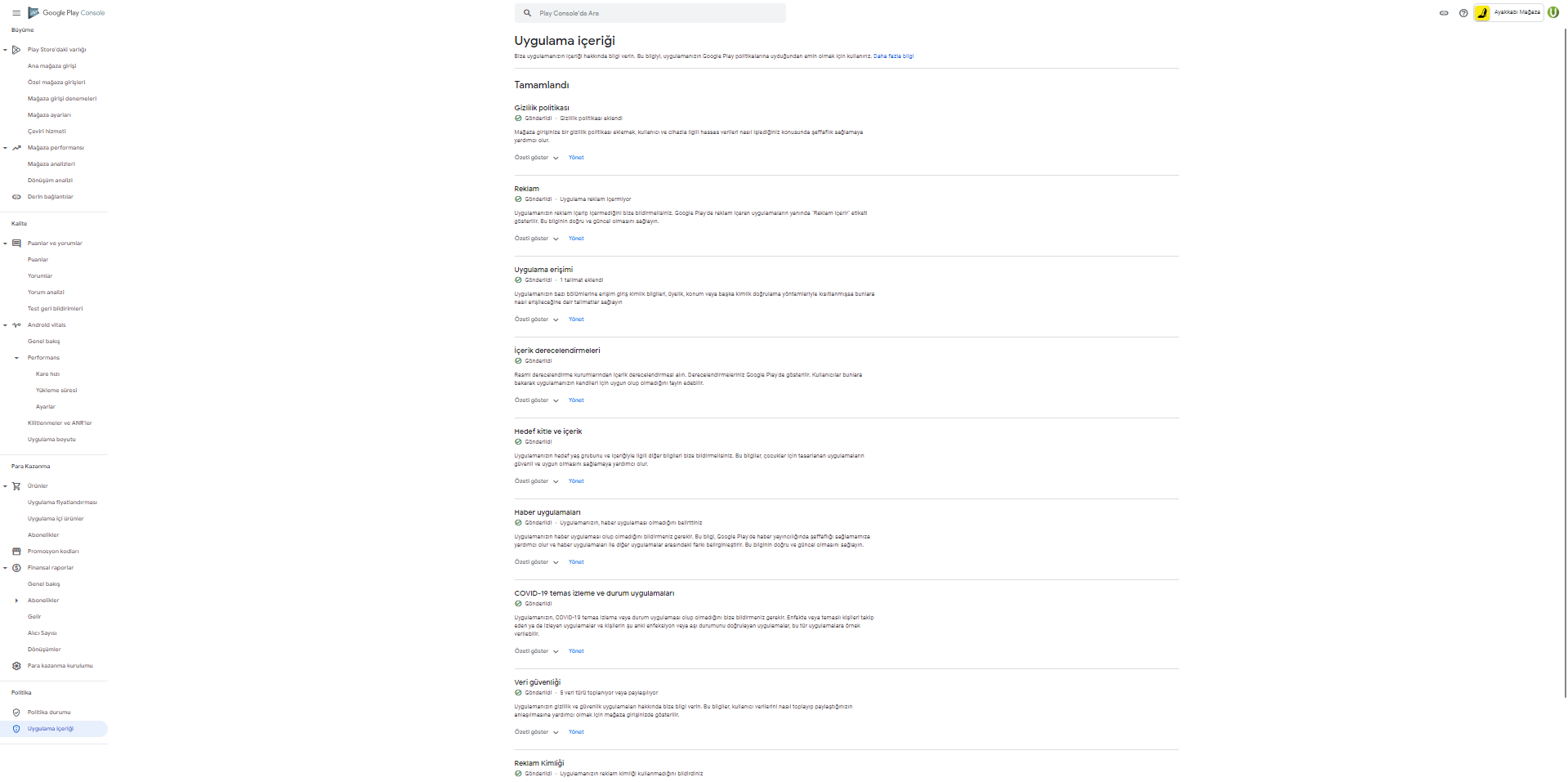
‘Politika’ -> ‘Uygulama içeriği’ aşağıdaki gibi görünüyor.

‘Politika’ -> ‘Uygulama içeriği’ aşağıdaki gibi görünüyor. Resimde görüldüğü gibi ‘Reklam Kimliği’ başlatılmadı yazıyor. Bu adımı da yapmamız gerekiyor. Aynı zamanda ‘Uygulama erişimi’ alanında uygulamamız herkese açık bir şekilde, kullanıcı oturum açmadan kullanılabilse de, yayınlama adımında bir test hesabı oluşturabiliriz. Bu nedenle ‘Uygulama erişimi’ alanına bir daha yapacağız.

‘Reklam kimliği’ alanını aşağıdaki resimdeki gibi işaretleyiniz. ‘Kaydet’ tıklayınız. ‘Değişiklikleriniz kaydedildi’ yazacaktır.
Ayakkabı Mağaza Mobil Uygulama 1’Uygulama erişimi’ alanında aşağıdaki gibi işaretleyiniz. ‘Yeni talimatlar ekle’ tıklayınız.

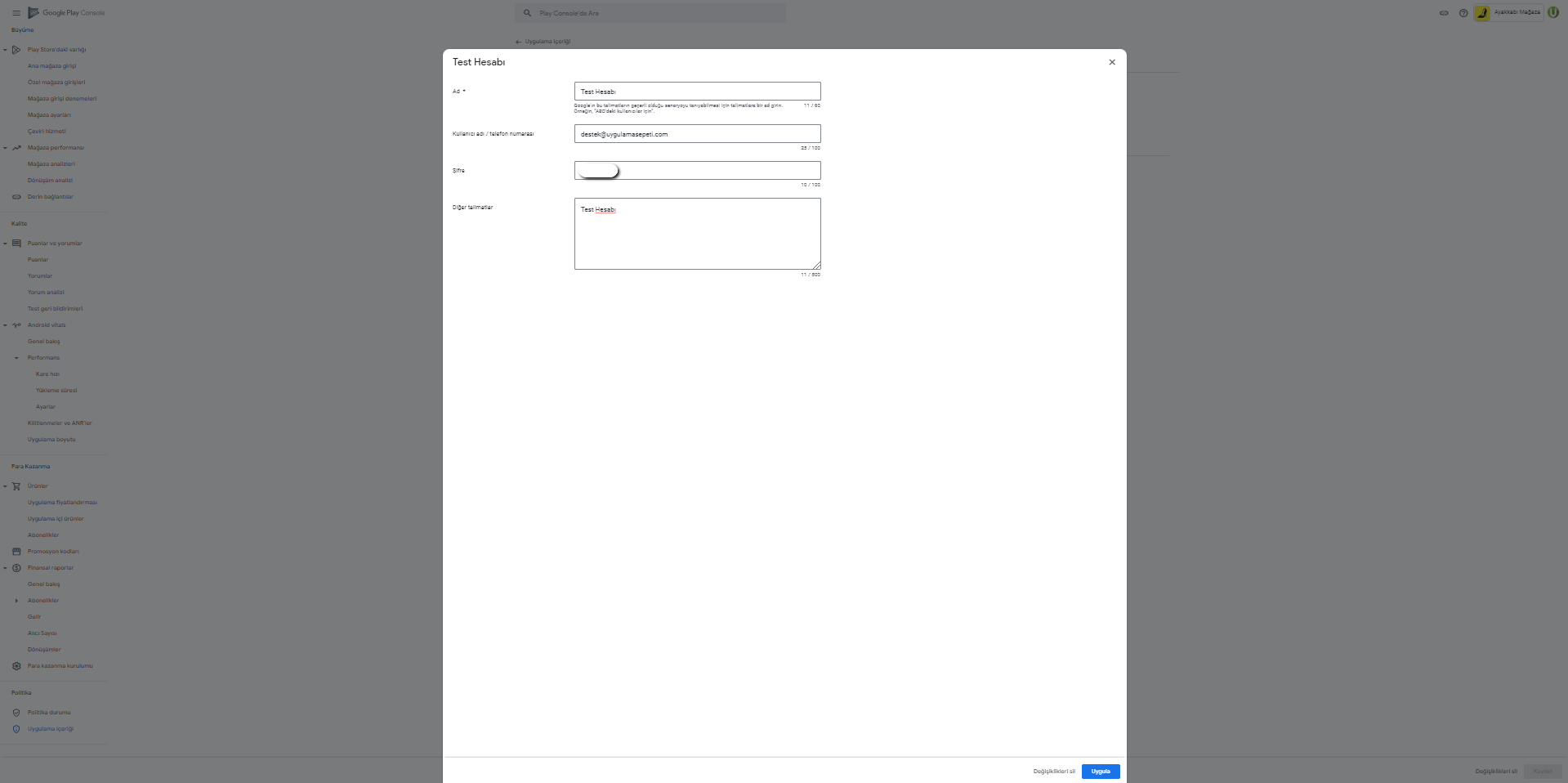
‘Test Hesabı’ alanını doldurunuz. ‘Uygula tıklayınız.’

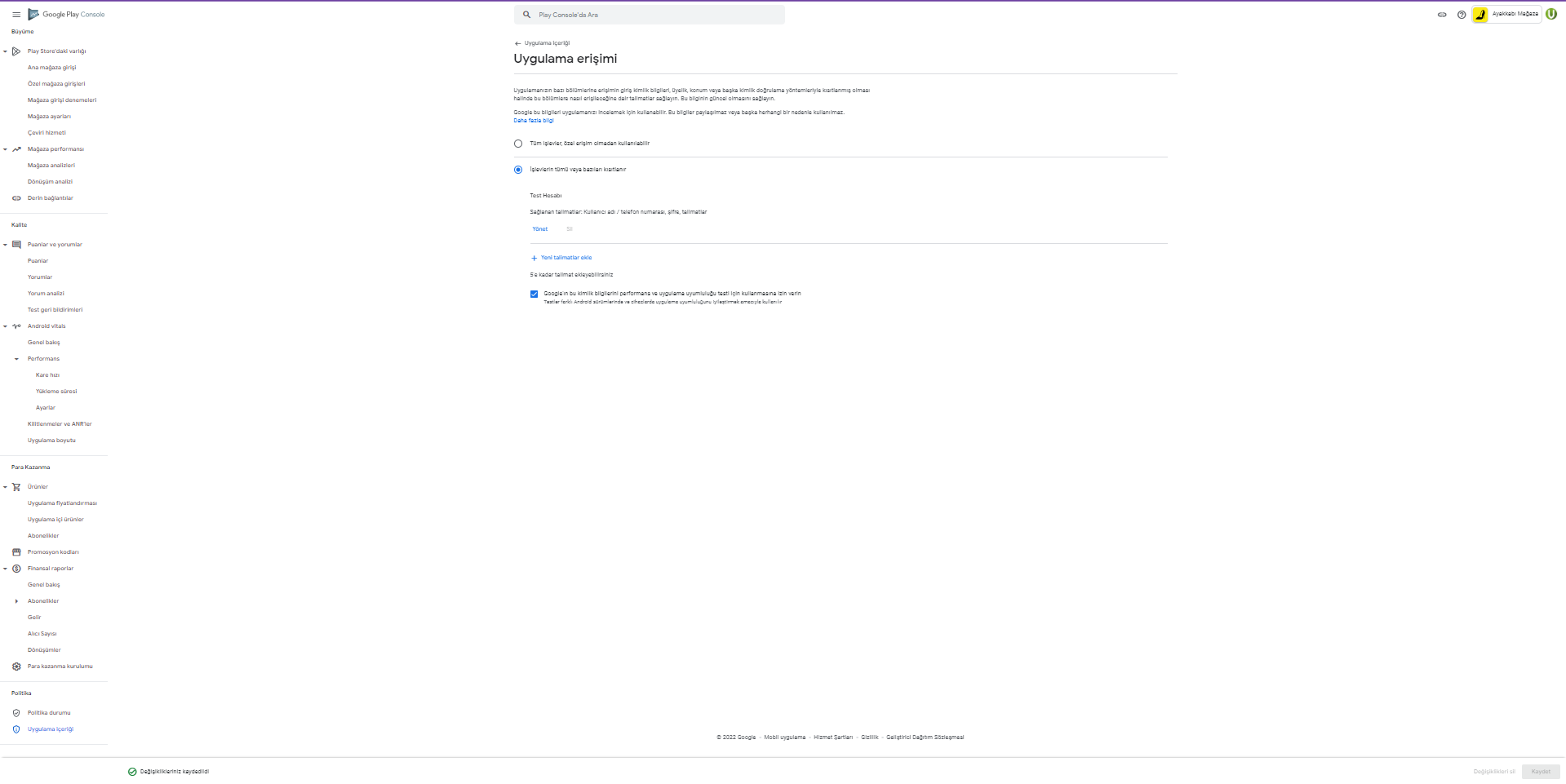
‘Uygulama erişimi’ alanında ‘Kaydet’ tıklayınız.

‘Uygulama içeriği’ alanını son bir kez kontrol ediniz. Kontrolleri yaptıktan sonra göre son kalan adıma geçiş yapabiliriz.

‘Sürüm’ -> ‘Üretim’ alanında ‘Sürümü düzenle’ tıklayınız.

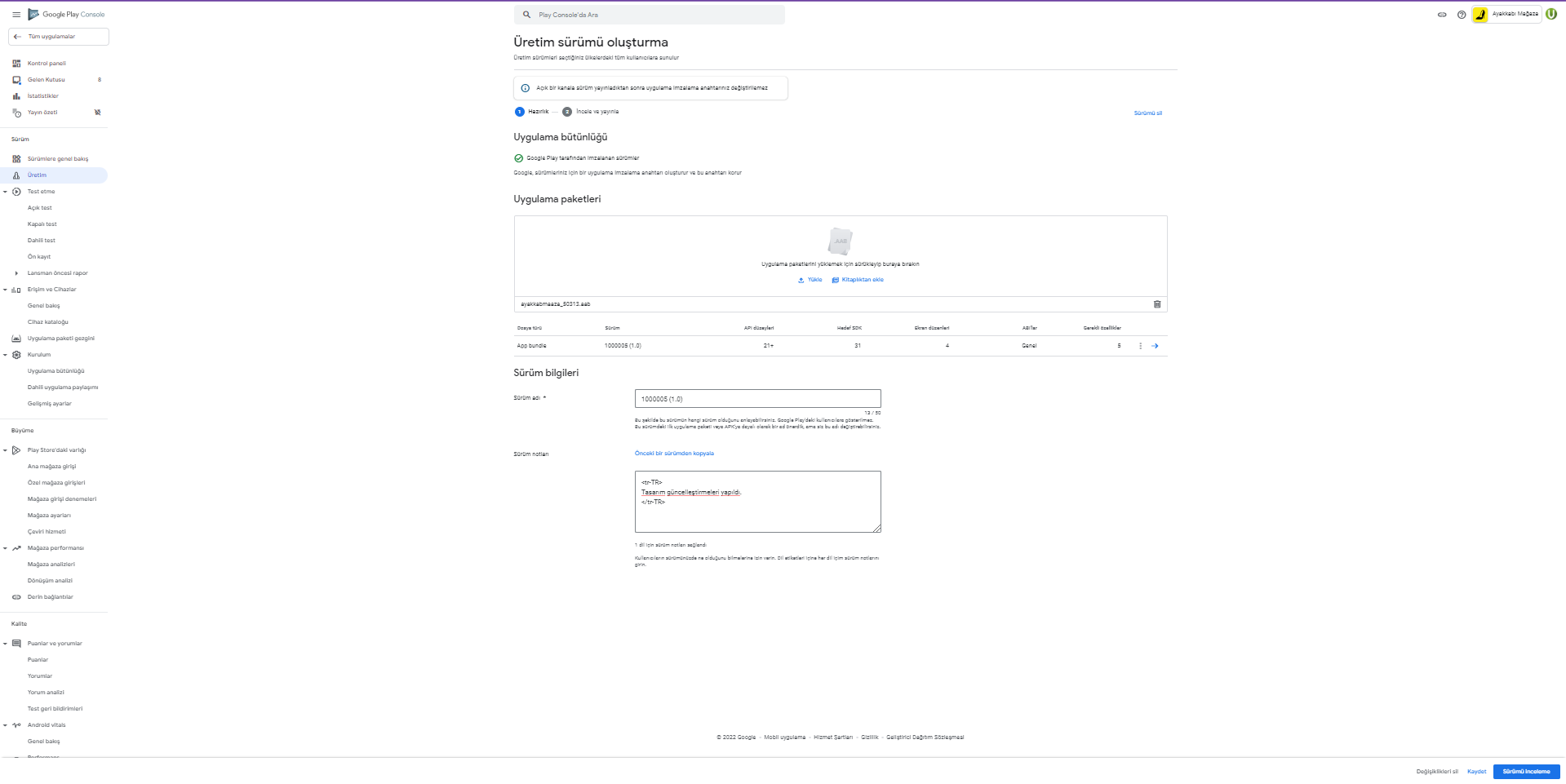
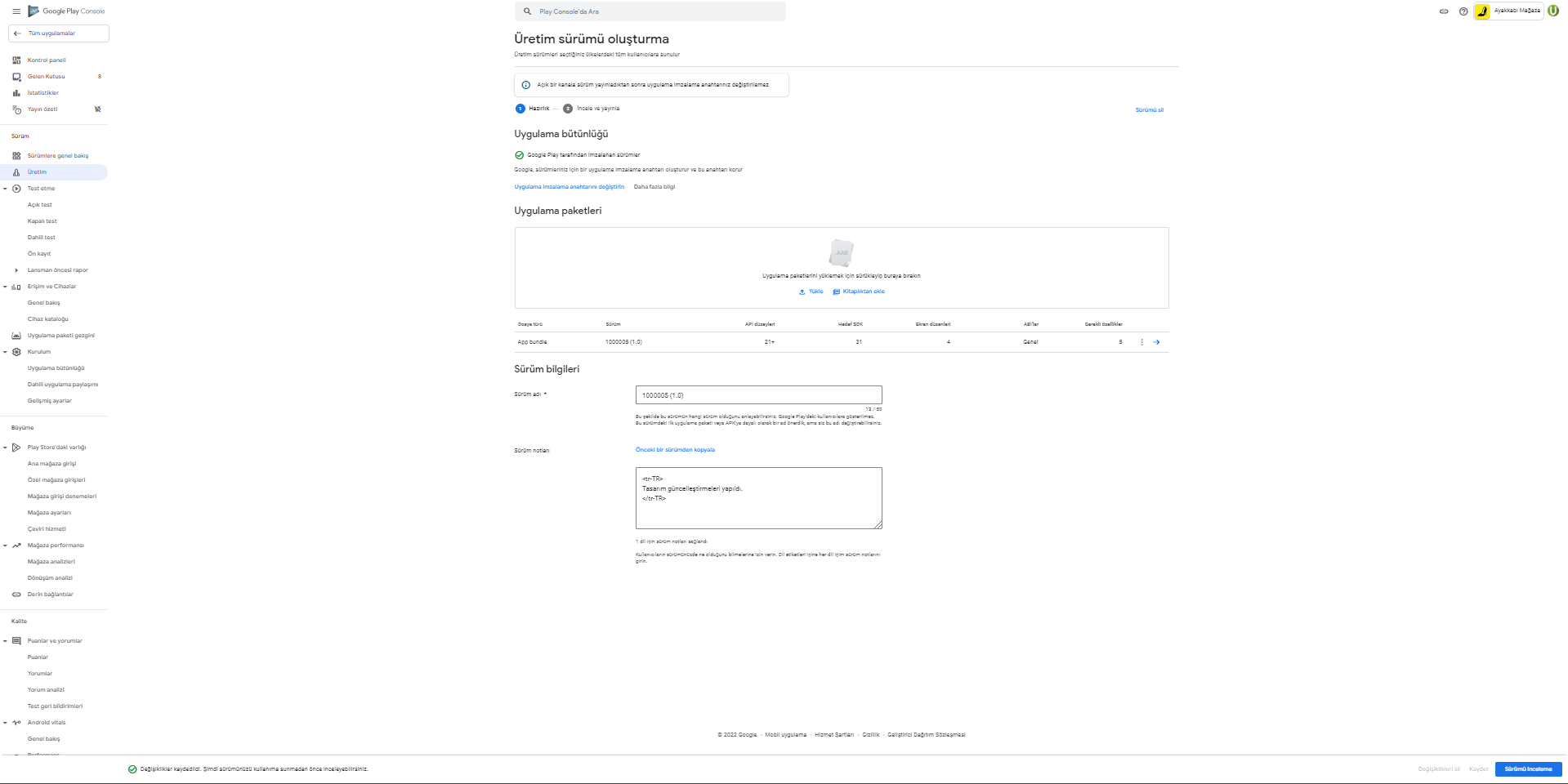
‘Üretim sürümü oluşturma’ alanında uygulamasepeti abonelik satın aldıktan sonra Editör-> ‘Yayın’ alanında sınırsız ve ücretsiz tek bir tıklama ile oluşturabildiğimiz, yayınlamak için gerekli olan AAB formatını bilgisayarımıza indirdikten sonra, ‘Uygulama paketleri’ alanına yükleyiniz. ‘Sürüm notları’ alanını doldurduktan sonra, ‘Kaydet’ tıklayınız. Sonra ‘Sürümü incele’ tıklayınız.

‘Sürümü incele’ tıklayınız.

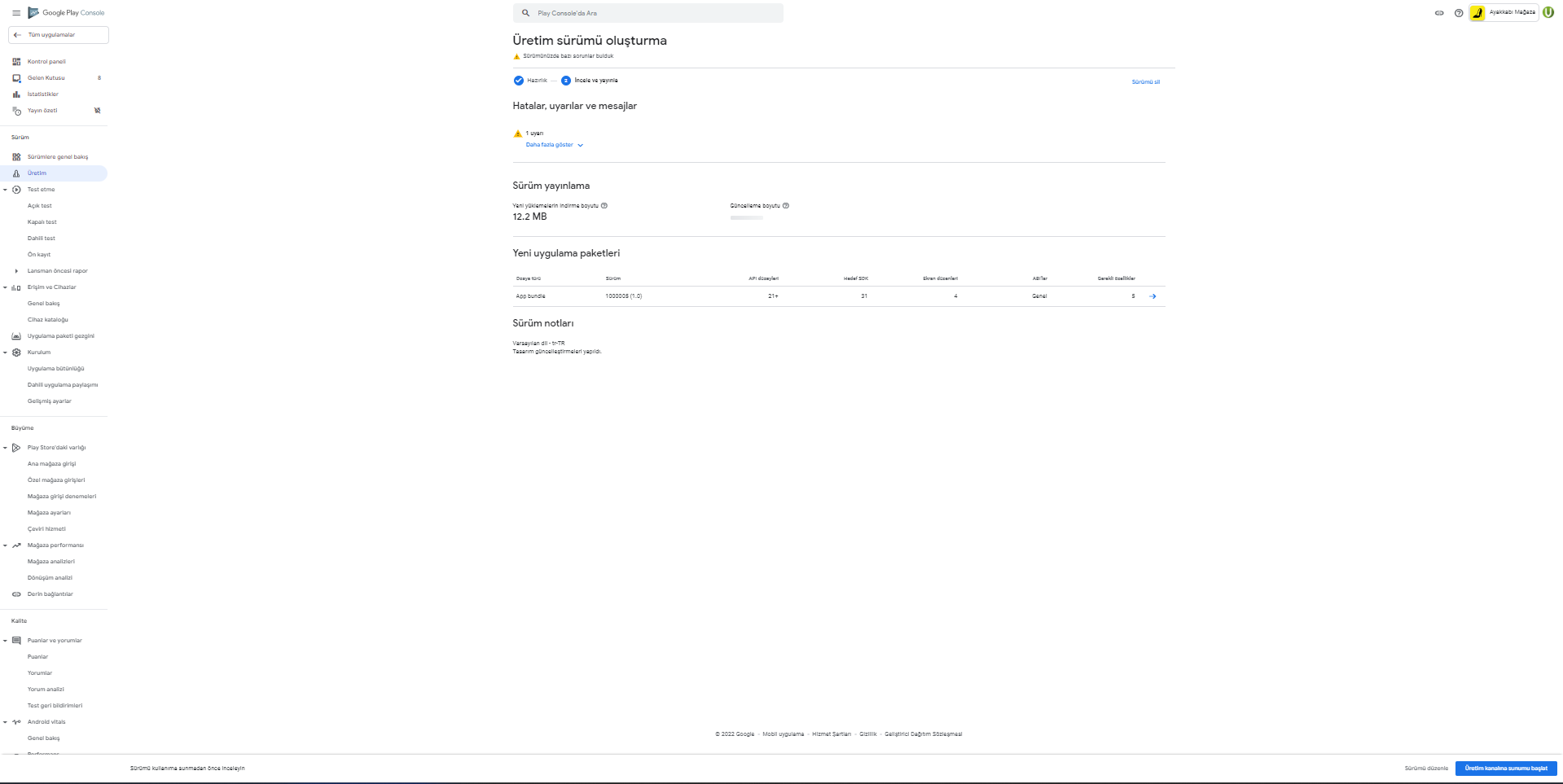
‘Üretim sürümü oluşturma’ alanında ‘Üretim kanalına sürümü başlat’ tıklayınız.

‘Kullanıma sun’ tıklayınız.

Uygulamamız incelemeye gönderilmiştir.

‘Tüm uygulamalar’ alanında ‘İnceleme’ durumunu takip edebilirsiniz. Net süre belli olmamak ile birlikte uygulama yayınlama süresi ortalama 1-4 hafta arası sürmektedir.

Google Play Link
Yayınlama adımları tamamladık. ‘Ayakkabı Mağaza‘ uygulamamız Google Play Mağaza’ dan indirerek test yapabilirsiniz.