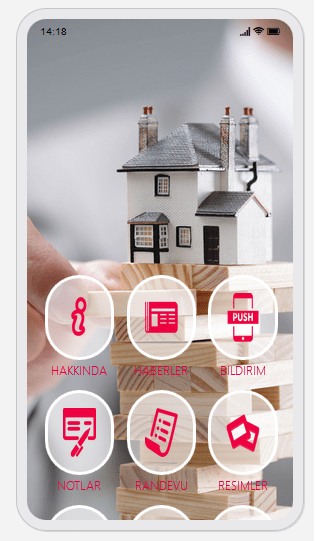
Özellikler Rengi Değiştir. Eğer uygulamanın standart renklerini kullanmak istemiyorsanız size bir haberimiz var! Özelliklerin rengini de dilediğiniz gibi değiştirebilirsiniz. Şimdiye kadar Ana sayfanın, başlığın, yazıların ve arka plan renklerini nasıl değiştirebileceğimizi biliyorduk. Renkler sekmesinden bu sayfaları kolayca değiştirebiliyoruz. Eğer ana sayfadaki özelliklerin rengini de değiştirmek istiyorsanız CSS ile bunu yapmak mümkün! Özelliklerin rengini değiştirdiğiniz takdirde sayfanız aşağıdaki gibi gözükecektir.
İçerik Özeti
Özellikler Rengi Değiştir


Eğer özelliklerin rengi nasıl değiştirilir? merak ediyorsanız gelin yakından inceleyelim. Öncesinde bahsetmek gerekirse arka plan fotoğrafını ve yazı rengini değiştirerek daha güzel bir görünümde yakalayabilirsiniz.
1.) Öncelikle uygulamanıza girin ve “Renkler” sekmesine tıklayın. Sayfanın en altında CSS kodları girebileceğiniz bir metin alanı bulunacaktır. Eğer kodları girebileceğiniz bir alan görmüyorsanız sayfanın yine en aşağısında bulunan “Göster” butonuna tıklayın.

2.) Karşınıza CSS kodları girebileceğiniz bir metin çıkacaktır. Önünüze çıkan metine aşağıdaki kodu yapıştırın.
.homepage .layout li:nth-child(1) {
background-color: #000080;
}
.homepage .layout li:nth-child(2) {
background-color :#FF0000
}
.homepage .layout li:nth-child(3) {
background-color: #22b822
}
.homepage .layout li:nth-child(4) {
background-color: #ec3b83;
}
.homepage .layout li:nth-child(5) {
background-color: #ffff00
}
.homepage .layout li:nth-child(6) {
background-color: #ffff83;
}
Bu kod dizisinde renkleri değiştirmek için “#000080;” kısmına istediğiniz rengin kodunu girmeniz yeterli olacaktır. Renk kodlarını bilmiyorsanız, İnternet üzerinden istediğiniz rengin kodunu bulabilirsiniz. “li:nth-child(1)” numaralandırılmış kod, hangi sıradaki menünün rengini değiştireceğinizi sormaktadır. Yazılara dokunmadan sadece numarayı değiştirmeniz gerekmektedir. Yukarıdaki kod dizisine göre; ilk özellik lacivert, ikincisi kırmızı, üçüncüsü ise yeşil olacaktır.
Bu tarz özellikleri Destek sayfamızdaki “Nasıl Yapılır?” kategorisinden bulabilirsiniz. Bizimle iletişime geçmek için buraya tıklayabilirsiniz.
Bu yazımızda ”Özellikler Rengi Değiştir” anlatmaya çalıştık. Makalemizi okuduğunuz için teşekkür ederiz.
No-Code Mobil Uygulama Oluşturucu, Android & iOS Mobil Uygulama Yapmaya Hazır Mısın? Cevabın evet ise https://uygulamasepeti.com/ sitemizi ziyaret edebilirsiniz.
