Popup Menü İkon Şekli Değiştir. Yeni bir CSS özelliğini keşfetmeye hazır mısınız? CSS kodları sayesinde bazı menülerin şekillerini değiştirebilirsiniz. Platformumuza gelen yeni güncelleme sonrası Popup menüsündeki yuvarlak ikonları kare şekline dönüştürebilirsiniz. Gelin adım adım bu özelliği nasıl yapacağımızı inceleyelim.
İçerik Özeti
Popup Menü İkon Şekli Değiştir
1.) Uygulamanızın içine girin. Editörden “Renkler” kısmına gelin ve sayfanın sonuna inin. CSS kodlarını girebileceğiniz bir metin alanı göreceksiniz. Eğer CSS alanını göremiyorsanız “Göster” butonuna tıklayın(Standart durumda CSS kodları açık halde önünüze gelecektir).

2.) CSS alanını aktif ettikten sonra alt kısımda yer alan kodları ekleyebilir ve mobil uygulamanızda Popup menü kare ikonlar kullanabilirsiniz. CSS alanına şu kodları ekleyin;
.layout_siberian_year .homepage-custom.translucent {
border-radius: 0;
}
.layout_siberian_year label.menu-open-button.homepage-custom.menu-item {
border-radius: 0;
}
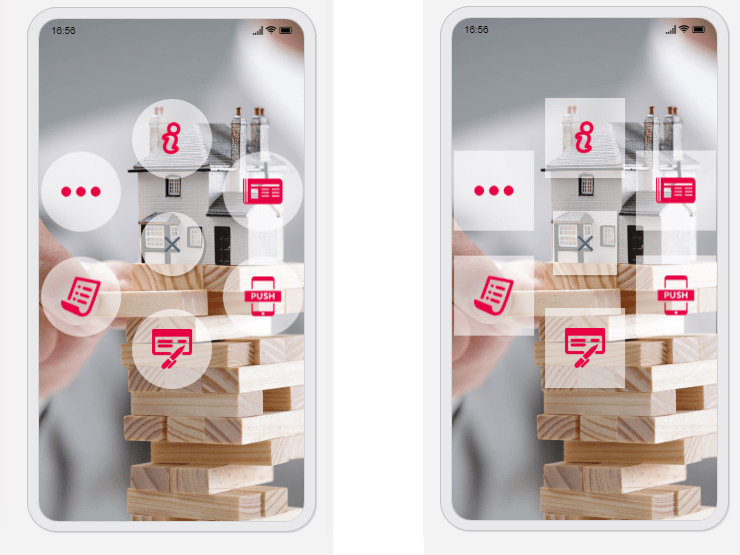
İlk paragraftaki kod özelliklerin kare olmasını sağlamaktadır. İkinci paragraftaki kod ise ana sayfada yuvarlak ikon yerine kare ikonun ortaya çıkmasını sağlar. Bu iki özelliği ayrı ayrı ya da birlikte kullanabilirsiniz.
CSS kodlarının nasıl göründüğünü daha iyi anlam ak için aşağıdaki örnek görselleri inceleyebilirsiniz.


İsteğinize göre renkleri özelleştirebilirsiniz. Logonuza ve Markanıza göre dilediğiniz rengi uygulamanıza ekleyebilirsiniz.
Uyarı: Bu özellik sadece Popup menüye özeldir. Her menüde çalışmayabilir. Farklı menü özellikleri için diğer CSS özelliklerimizi inceleyebilirsiniz.
Destek sayfamızda buna benzer birçok özellik vardır. Destek Sayfamızı takipte kalarak ufak ipuçlarına erkenden ulaşabilirsiniz. Bu tarz özellikleri Destek sayfamızdaki “Nasıl Yapılır?” kategorisinden bulabilirsiniz. Bizimle iletişime geçmek için buraya tıklayabilirsiniz. Bu yazımızda Popup Menü İkon Şekli Nasıl Değiştirilir? anlatmaya çalıştık. Okuduğunuz için teşekkür ederiz.
Bu yazımızda ”Popup Menü İkon Şekli Değiştir” anlatmaya çalıştık. Makalemizi okuduğunuz için teşekkür ederiz.
No-Code Mobil Uygulama Oluşturucu, Android & iOS Mobil Uygulama Yapmaya Hazır Mısın? Cevabın evet ise https://uygulamasepeti.com/ sitemizi ziyaret edebilirsiniz.
